使用Webstorm快速启动Vue项目配置
说一说关于Webstorm的具体操作的问题,这些对于大多数的人来说是一件很简单的事情,但是对于入门小白来说却能卡一下,不要问我是怎么知道的,因为我也是从只懂电脑上shift键是用来切换中英文功能的纯小白一路走过来的。1:打开一个新的项目,打开file2:选择在现有的编辑器里面打开还是新开一个窗口3:在Webstorm启...
说一说关于Webstorm的具体操作的问题,这些对于大多数的人来说是一件很简单的事情,但是对于入门小白来说却能卡一下,不要问我是怎么知道的,因为我也是从只懂电脑上shift键是用来切换中英文功能的纯小白一路走过来的。
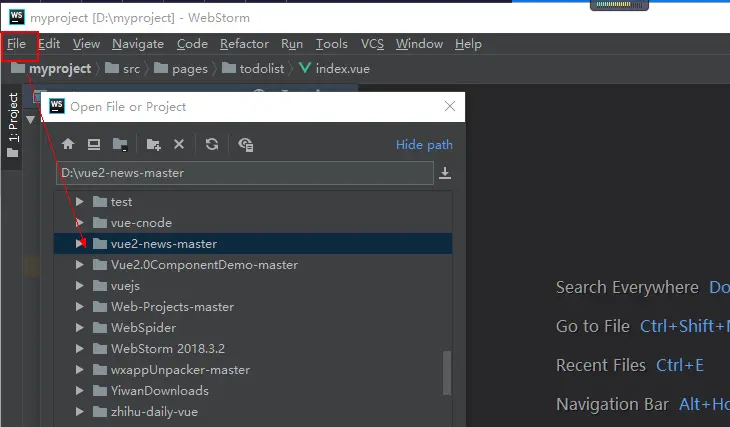
1:打开一个新的项目,打开file

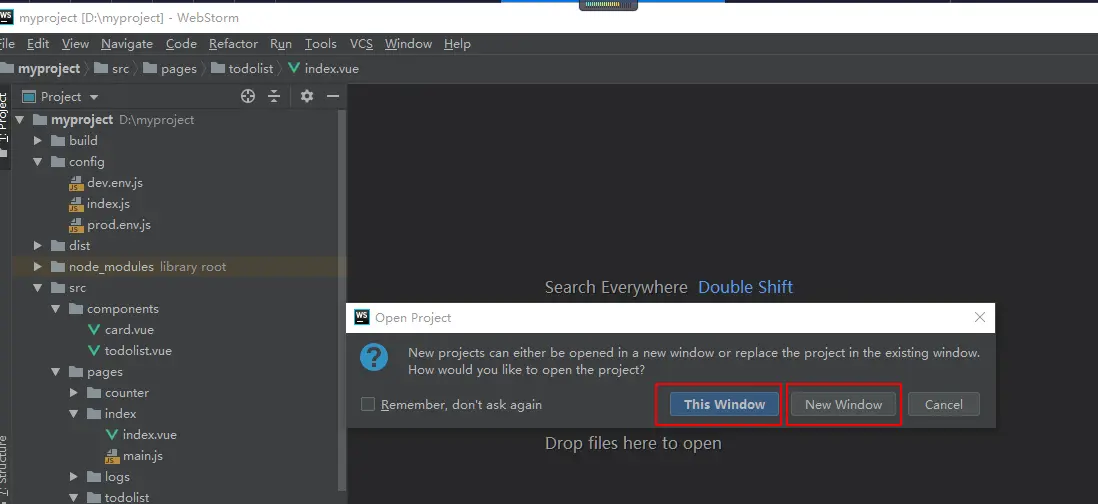
2:选择在现有的编辑器里面打开还是新开一个窗口

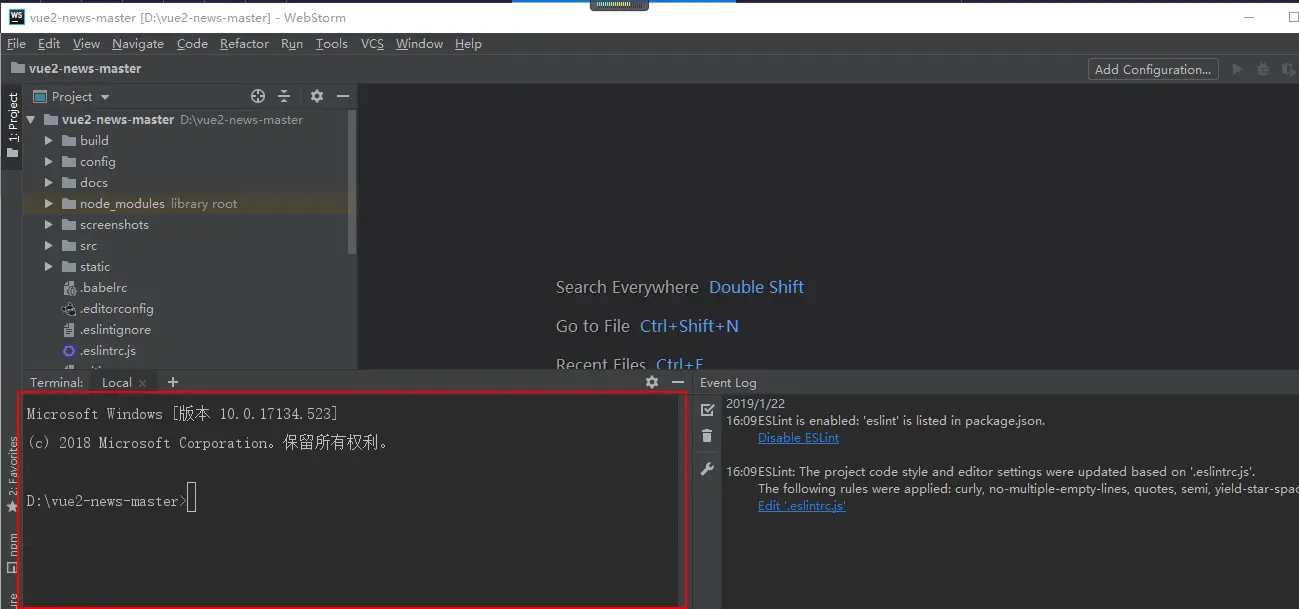
3:在Webstorm启动项目可以选择在终端输入命令
npm run dev
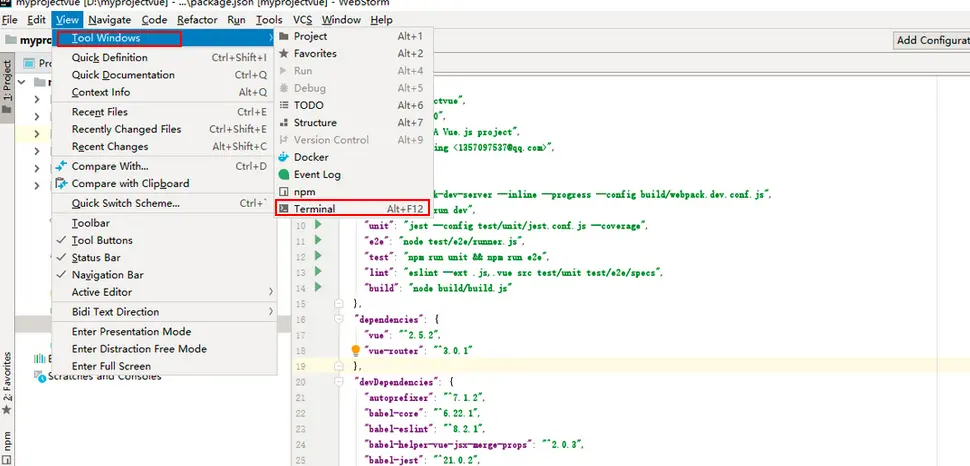
Webstorm调用终端有两种方法:
Webstorm调用终端可以使用快捷键:Alt+F12,

或者在View菜单手动调用。

4:但是每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动,这样更加的方便,那么怎么样在Webstorm快速启动Vue项目配置?
Webstorm快速启动Vue项目配置
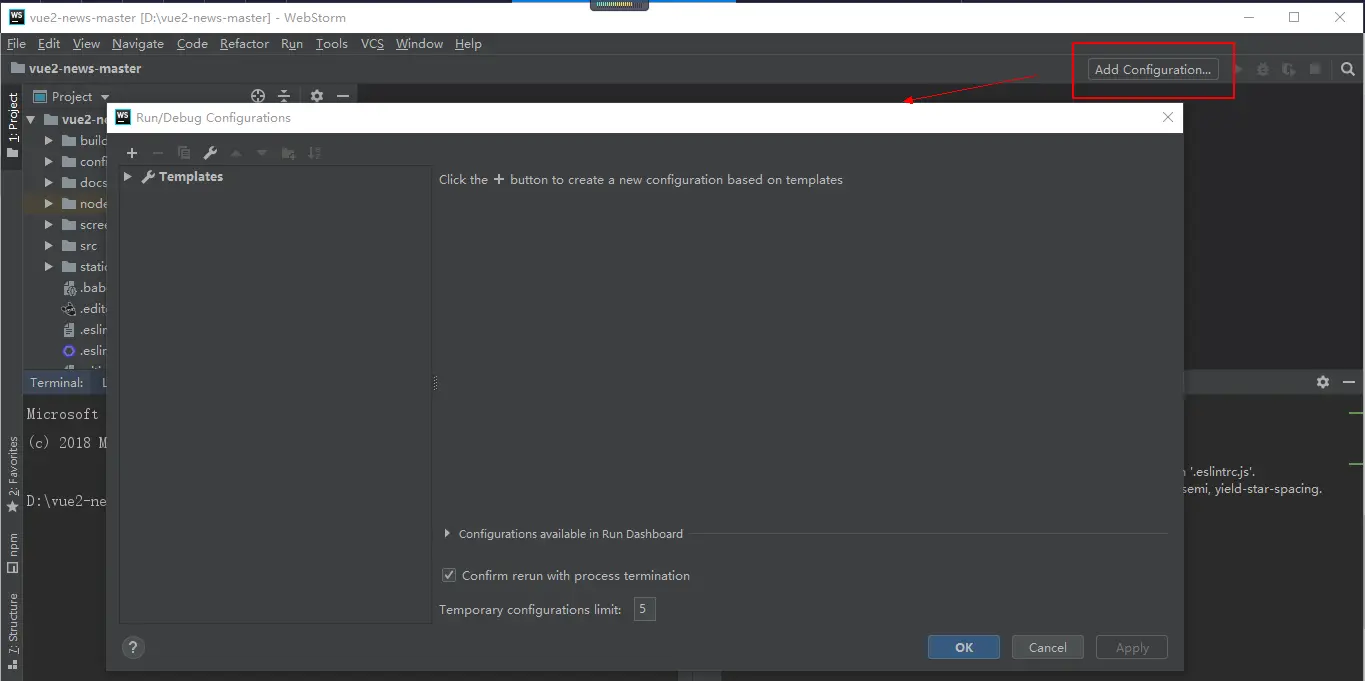
1:点击右上角,添加npm配置。

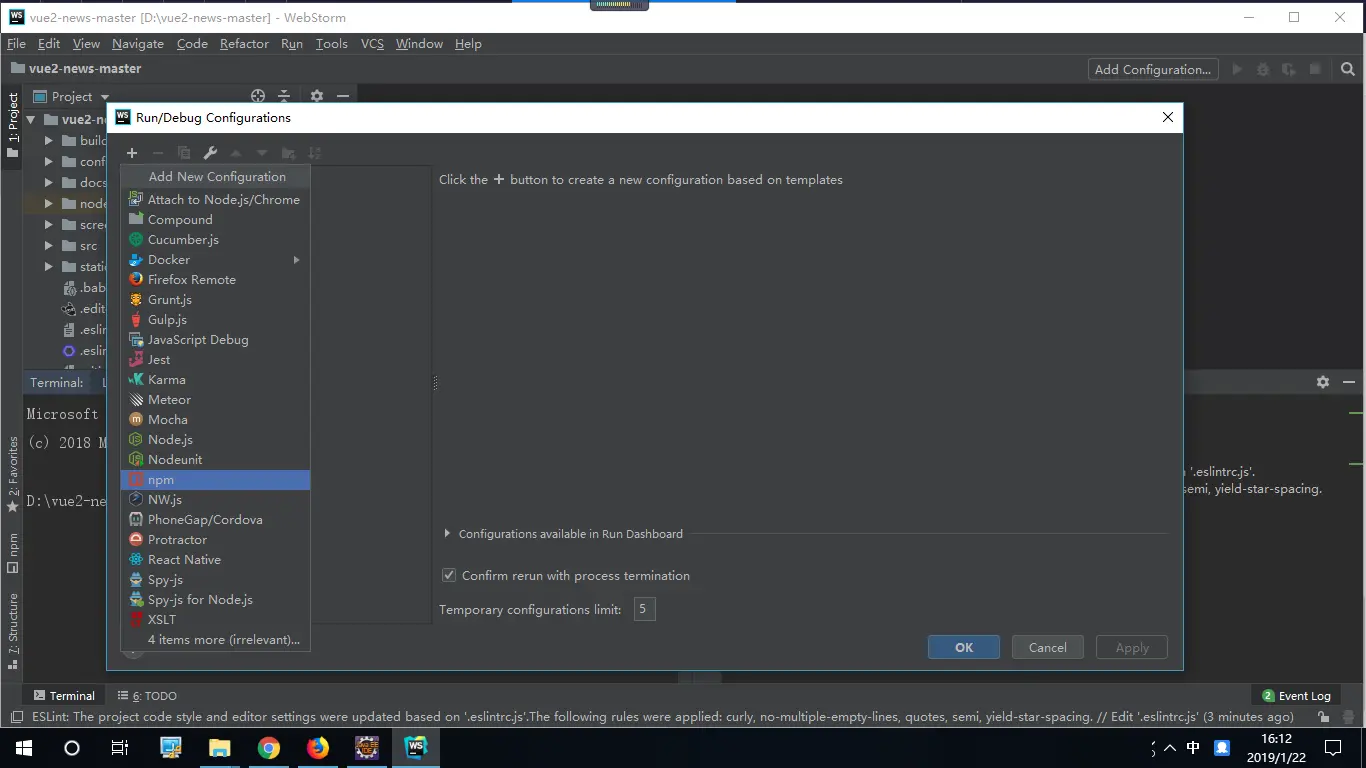
2:点击加号,选择npm

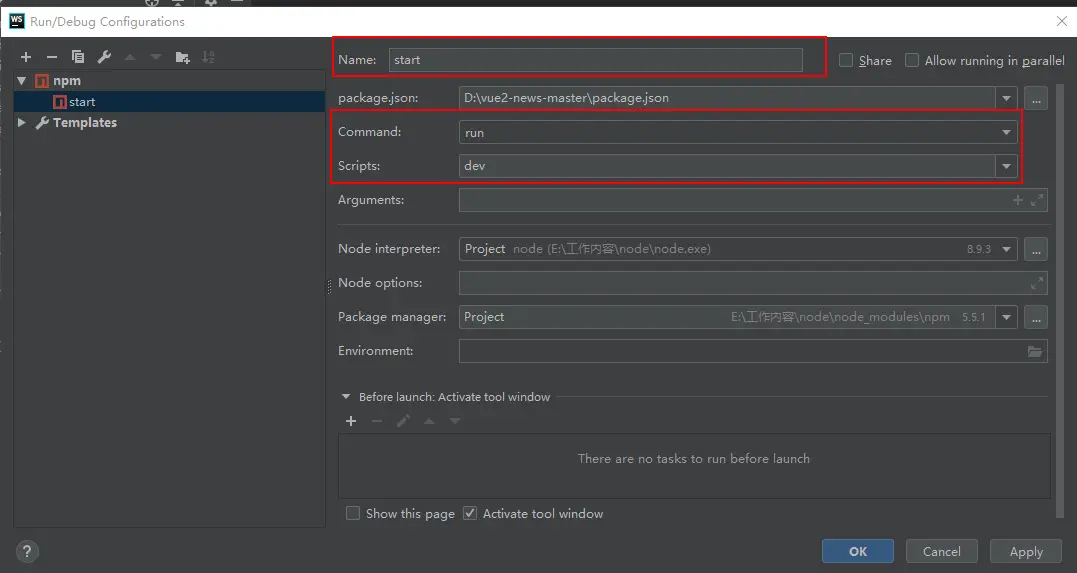
3:命名并且填写运行命令。

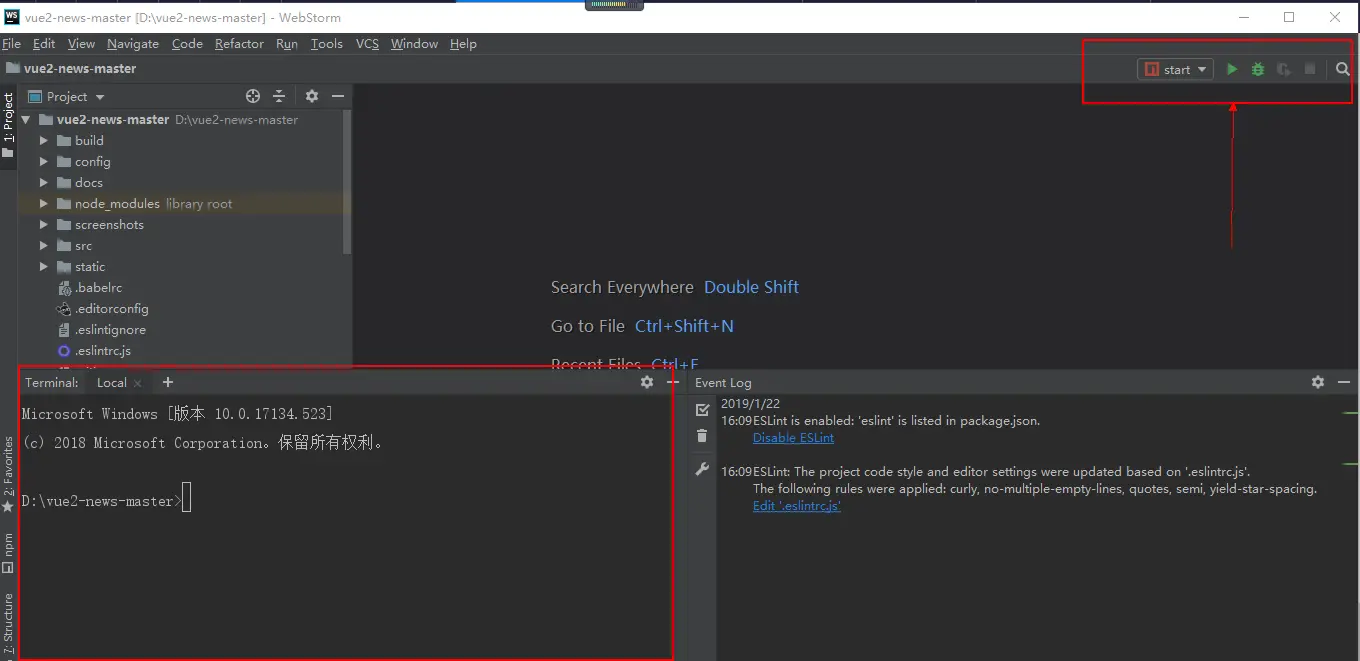
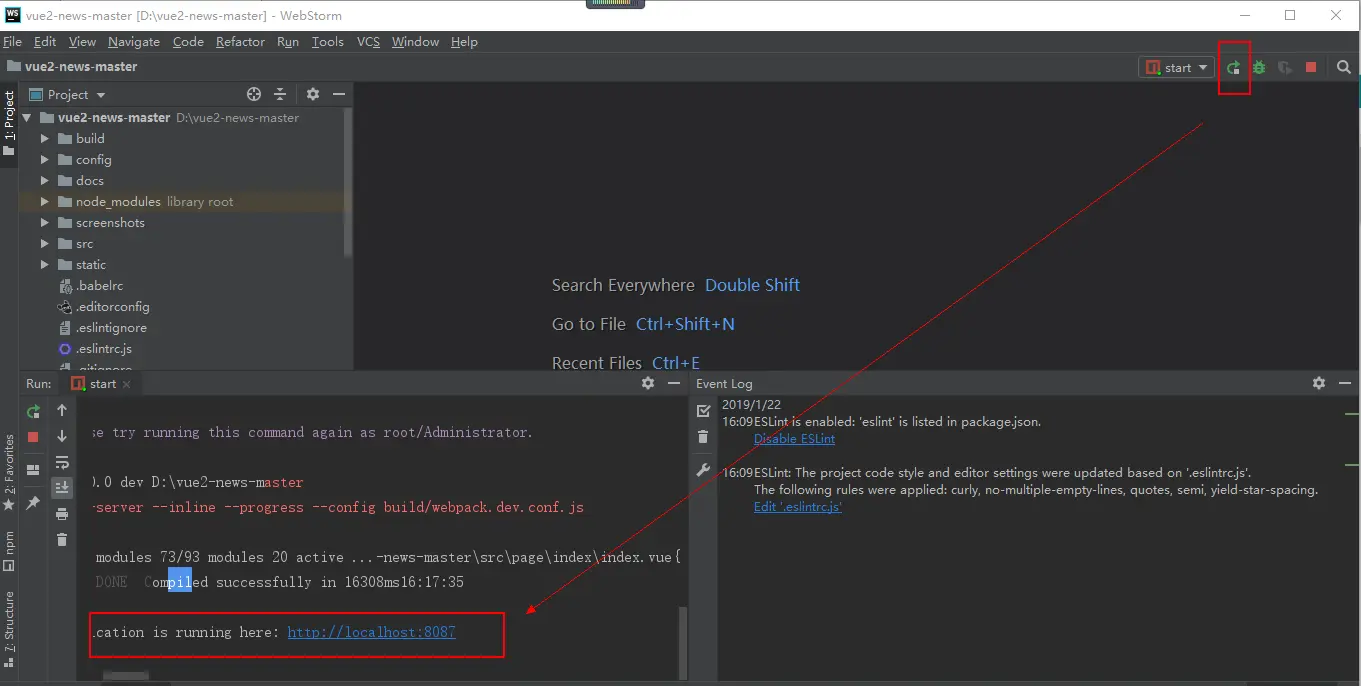
4:可以看到控制台出现运行

5:点击绿色按钮
可以看到启动了端口

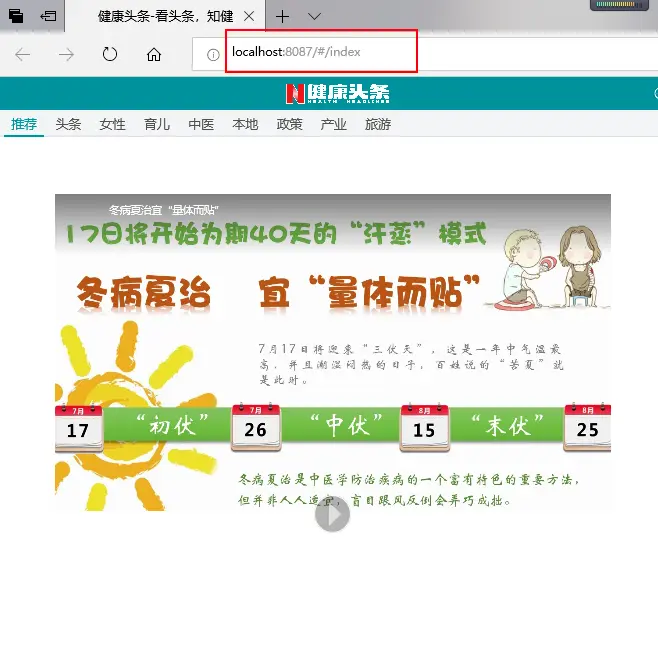
6:在弹出的默认的浏览器里面
可以看到项目

下次再打开的时候,直接点击右上角的绿色启动按钮即可。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,对于博客上面有不会的问题,可以加入qq技术交流群聊:473819131。
更多推荐
 已为社区贡献78条内容
已为社区贡献78条内容









所有评论(0)