Vue 多个router-view视图嵌套,后台管理系统布局
首先看一下一般的后台管理系统页面大体分为三个板块(且三个板块都为组件)模块一header模块主要显示登录用户的信息模块二侧边栏导航栏,主要是为了实现根据不同的权限来分配不同的菜单(下一篇文章讲解)模块三主体内容模块,一般切换的组件都这这里主要讲解模块三上面说着三个都为组件,那么要放在一个视图容器里,那么就是vue中App.vue文件中的让其显示,当然这里不...
·
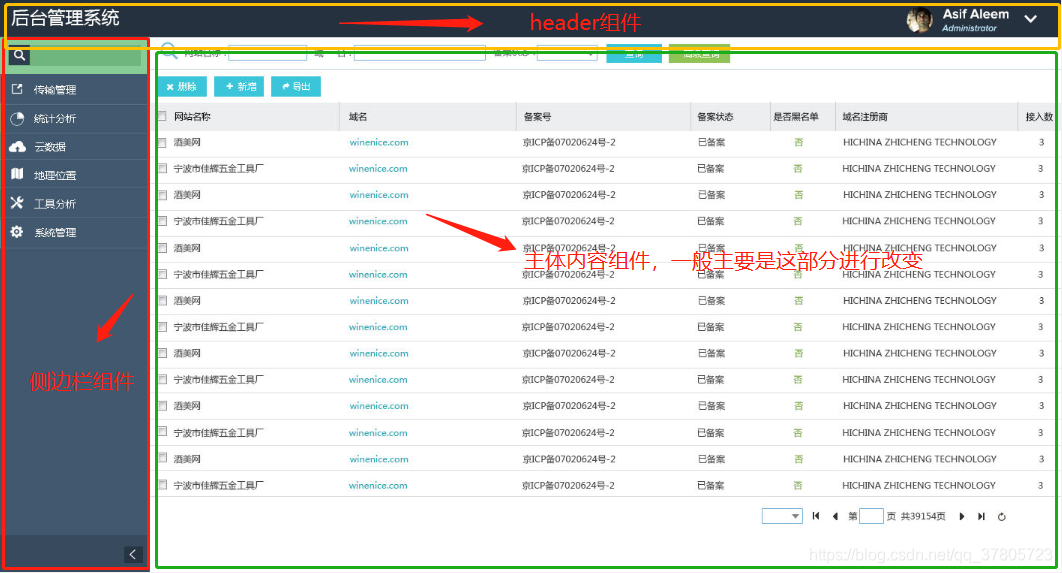
首先看一下一般的后台管理系统页面

大体分为三个板块(且三个板块都为组件)
- 模块一
header模块主要显示登录用户的信息
- 模块二
侧边栏导航栏,主要是为了实现根据不同的权限来分配不同的菜单(下一篇文章讲解)
- 模块三
主体内容模块,一般切换的组件都这这里
主要讲解模块三
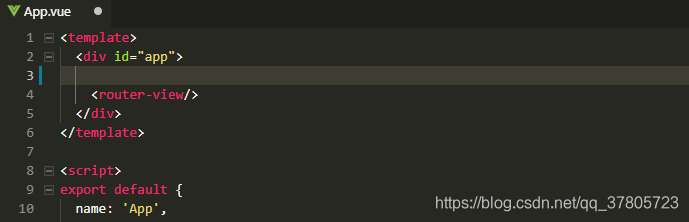
上面说着三个都为组件,那么要放在一个视图容器里,那么就是vue中App.vue文件中的让其显示,当然这里不用大家配置什么东西

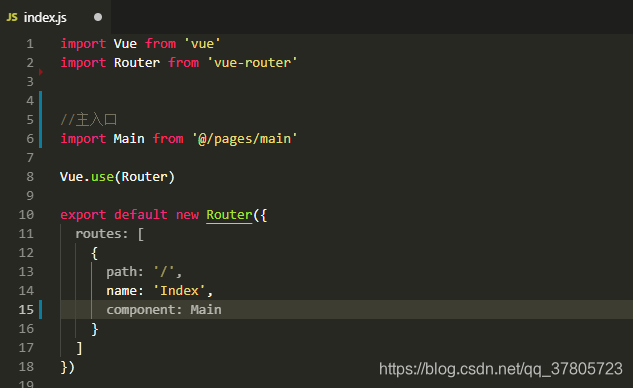
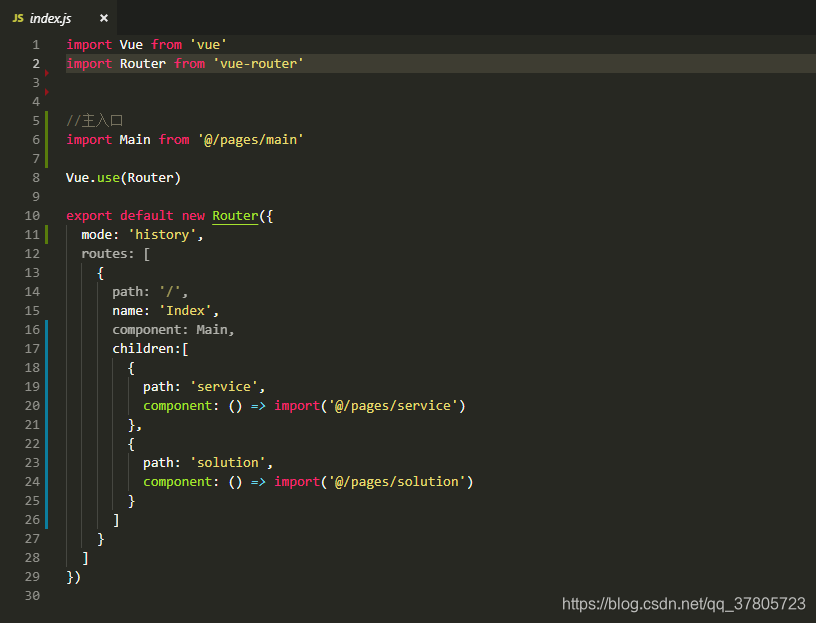
接下来在我们vue-cli中的router文件夹中index.js文件配置默认显示的页面

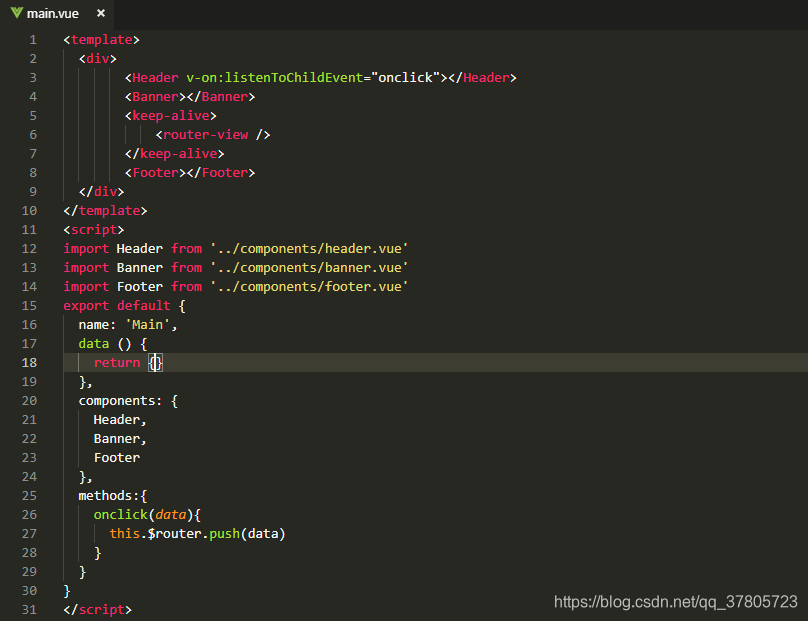
我配置的是pages/main.vue文件,那么接下来看一下main.vue文件

如上图我将(header模块)(banner模块这里假设为侧边栏模块)(fooer模块可有可无)
但是唯一的也是重点的是我主体内容模块我并没有写组件,而是又用了一个视图容器
那么就有了,多个嵌套,如何才能让固定显示自己想要的组件的问题
废话不多说上代码
还是在vue-cli中的router文件夹中index.js文件配置中这样写

就是在router路由里面添加children属性,但是切记children属性中path前面不能添加 “/”
最后大功告成就实现了,点击侧边栏模块中的菜单,主体内容部分进行切换。
我是将侧边栏点击后想我传来路由路径,然后在main.vue,进行接收,然后写了个方法,用this.$router.push(data),进行切换。上面main.vue中有可以自己查看
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)