2019开篇-react-native环境搭建
mac环境安装1.mac 创建ios项目1.安装Xcode2.安装node3.安装python4.打开终端 执行 brew install watchman注意:执行的时候会卡住不动,按一下control+c5.npm config set registry https://registry.npm.taobao.org --globalnpm config...
·
mac环境安装
1.mac 创建ios项目
1.安装Xcode
2.安装node
3.安装python
4.打开终端 执行 brew install watchman
注意:执行的时候会卡住不动,按一下control+c
5.npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
6.npm install -g yarn react-native-cli
7.yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
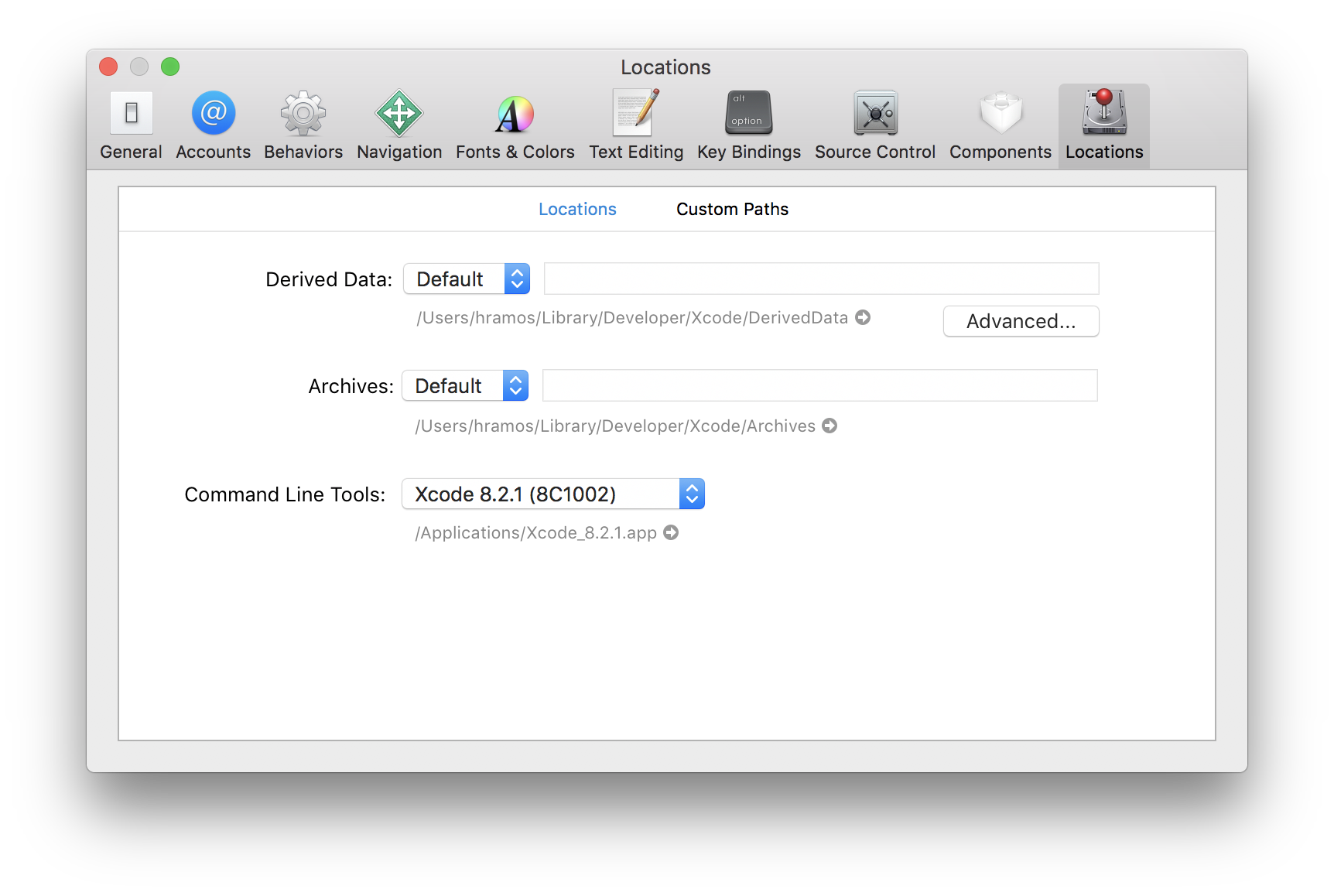
8.启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools

9.在 项目目录下 创建项目 react-native init AwesomeProject
10.编译并运行项目
cd AwesomeProject
react-native run-ios
2.mac 创建 android 项目
1.在创建完ios项目后,有些命令就不用重复执行了
2.下载 android studo 选择一个大于2.0的版本下载
https://www.androiddevtools.cn/
3.下载java jdk
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
4.(2,3步)安装与配置观看此视频
https://ke.qq.com/webcourse/index.html#cid=197101&term_id=100233637&taid=1220870223888877&vid=z1417kmxask
5.配置 ANDROID_HOME 环境变量
(1)打开终端
(2)输入 vi ~/.bash_profile
(3)下按一下字母 i
(4)复制此内容粘贴到打开文件头部
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/emulator
(5)按esc
(6)输入 :wq退出编辑模式
6.打开新的终端 输入 adb 验证是否配置成功(打印出命令内容则成功)
7.创建项目(把安卓手机通过usb先链接到电脑上)
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)