canvas快速入门4:绘制文字
canvas文字的绘制我们在使用canvas画各种图的时候,大多时候会有文字的绘制,比如,各种图表,进度条,钟表等等,都需要绘制文字。所以绘制文字也是canvas入门必须的基础。1.canvas绘制文字的API绘制文字很简单就下面这个方法。fillText(str, x, y, maxW):str绘制的文字,(x, y)起始坐标,maxW是最大宽度,绘制文字超过该宽度则不显示。stro...
·
canvas文字的绘制
我们在使用canvas画各种图的时候,大多时候会有文字的绘制,比如,各种图表,进度条,钟表等等,都需要绘制文字。所以绘制文字也是canvas入门必须的基础。
1.canvas绘制文字的API
绘制文字很简单就下面这个方法。
- fillText(str, x, y, maxW):str绘制的文字,(x, y)起始坐标,maxW是最大宽度,绘制文字超过该宽度则不显示。
- strokeText(str, x, y, maxW):str绘制的文字,(x, y)起始坐标,maxW是最大宽度,超过最大宽度时,绘制文字会根据宽度缩小。与上不同是绘制的文字是空心字体。
但是想一下,我们用css对字体通常有哪些操作?比如字体大小,颜色,字体等。其实这些,canvas中都提供了相应的API。
- font[=‘size fontName’]:font是一个属性,设置字体以及大小放到一个字符串中,具体看例子
- measureText(str):测算字符串str的宽度,他会返回一个对象,有一个width属性即测算出的宽度值。 测算字符长度是非常有用的。
字体的颜色不用设置画笔什么颜色则绘制出的字就是什么颜色。其他设置字体对齐方式,设置阴影等属性可自行搜索或者查看官方API。
2.开始绘制文字
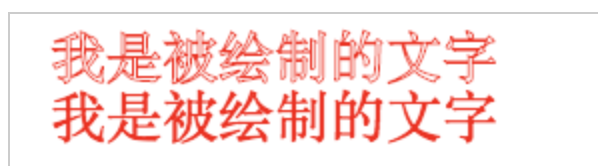
- 空心和实心文字
<script>
const canvas = document.getElementById('canvas8');
if(canvas.getContext){
const van = canvas.getContext('2d');
const str = '我是被绘制的文字';
van.beginPath();
van.strokeStyle = 'red';// 设置画笔颜色为红色,即字体颜色
van.font = '28px serif';// 设置字体大小
van.strokeText(str,20,30);// 绘制 "空心" 文字
van.closePath();
van.beginPath();
van.fillStyle = 'red';// 设置填充画笔颜色为红色,即字体颜色
van.font = '28px serif';// 设置字体大小
van.fillText(str,20,60);// 绘制 "实心" 文字
van.closePath();
}else{
alert('不支持');
}
</script>

- 测算文字宽度,测试最大宽度设置
<script>
const canvas = document.getElementById('canvas8');
if(canvas.getContext){
const van = canvas.getContext('2d');
const str = '我是被绘制的文字';
van.beginPath();
van.strokeStyle = 'red';// 设置画笔颜色为红色,即字体颜色
van.font = '28px serif';// 设置字体大小
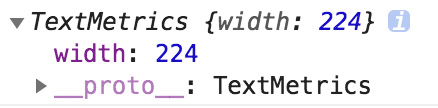
console.log(van.measureText(str));// 打印测算返回结果(下面截图)
van.strokeText(str,20,30,100);// 最大宽度设置100
van.closePath();
}else{
alert('不支持');
}
</script>


计算字符串长度方法返回的是一个对象,其中有一个width属性,这个属性值就是计算的宽度值,从上面的图可以看出字符串的长度是字符串的实际长度,与设置的最大长度无关。
小结
绘制文字的相关API有很多,不需要都记住,记住下面总结的4个,其他用到时再查一样可以,他的API跟css操作字体很相似。
- fillText(str, x, y, maxW):str绘制的文字,(x, y)起始坐标,maxW是最大宽度。
- strokeText(str, x, y, maxW):str绘制的文字,(x, y)起始坐标,maxW是最大宽度。与上不同是绘制的文字是空心字体。
- font[=‘size fontName’]:font是一个属性,设置字体以及大小放到一个字符串中。
- measureText(str):测算字符串str的宽度,他会返回一个对象,有一个width属性即测算出的宽度值。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)