HTML+CSS3 关键帧设置图片动画
这个案例是利用关键帧来设置背景图片的动画效果,通过关键帧给外层的飞机图片设置了旋转的效果,以及中间部分的背景图片的缩放与切换效果,并且的图片切换的同时有淡入淡出效果。效果图:HTML部分:在body里面添加一个外层的大盒子,用来包裹里面的元素,并且设置了一个类名div1。在div1放入圆形的飞机图片;再设置一个div,要与上面的图片是平级关系。HTML代码:CSS部分:设...
·
这个案例是利用关键帧来设置背景图片的动画效果,通过关键帧给外层的飞机图片设置了旋转的效果,以及中间部分的背景图片的缩放与切换效果,并且的图片切换的同时有淡入淡出效果。
效果图:

HTML部分:
- 在body里面添加一个外层的大盒子,用来包裹里面的元素,并且设置了一个类名div1。
- 在div1放入圆形的飞机图片;
- 再设置一个div,要与上面的图片是平级关系。
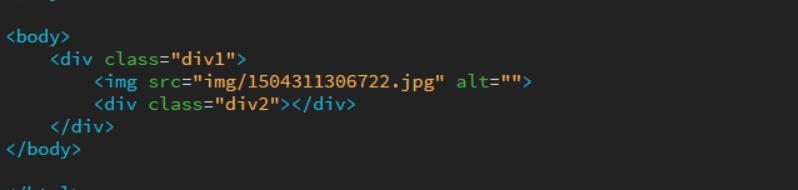
HTML代码:

CSS部分:
- 设置div1以及里面的元素的样式;
- 设置关键帧:关键帧NO1:旋转的动画效果;关键帧NO2:缩放的动画效果,在缩放的同时切换背景图片,缩放的倍数可以根据图片的大小进行调整。
- 给需要实现效果的HTML元素添加animation,设置动画的时间、次数。
CSS代码:

以上就是全部内容。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)