如何运行查看github上的项目-以今日头条(移动端)为例
vue慢慢的成为前端的主流框架,虽然目前公司业务木有用到这一块的知识点,但小婷决定,每天花一两个小时的业余时间来学习知识点,以免被前端同行逐渐抛弃。这是vue官方文档:https://cn.vuejs.org/,很简洁,但总归会遇到一些看不明白的问题,这个时候,要感谢各路热心的同行,分享自己的项目经验,将这些坑写在网络上,让后来学习的人避免踩坑。今天写...
vue慢慢的成为前端的主流框架,虽然目前公司业务木有用到这一块的知识点,但小婷决定,每天花一两个小时的业余时间来学习知识点,以免被前端同行逐渐抛弃。
这是vue官方文档:https://cn.vuejs.org/,很简洁,但总归会遇到一些看不明白的问题,这个时候,要感谢各路热心的同行,分享自己的项目经验,将这些坑写在网络上,让后来学习的人避免踩坑。
今天写的东西也很简单,如何运行查看github上的项目-以今日头条(移动端)为例,小婷也没有写过比较深奥的东西,因为技术尚且需要修炼。
步骤如下:
注意:运行项目之前一定要安装好开发环境,支撑环境node
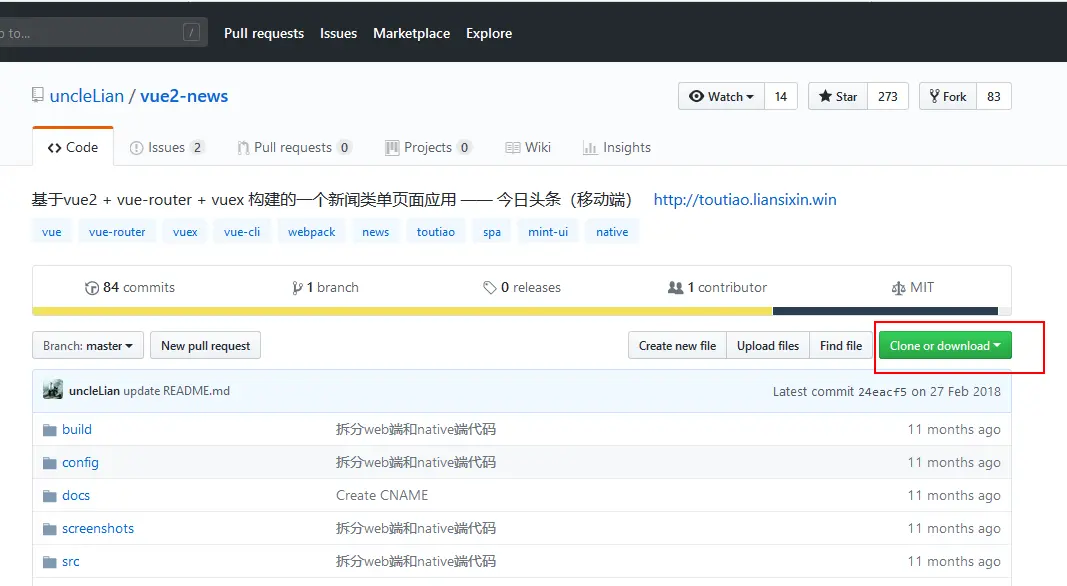
1:准备项目的github地址
https://github.com/uncleLian/vue2-news
2:下载到d盘

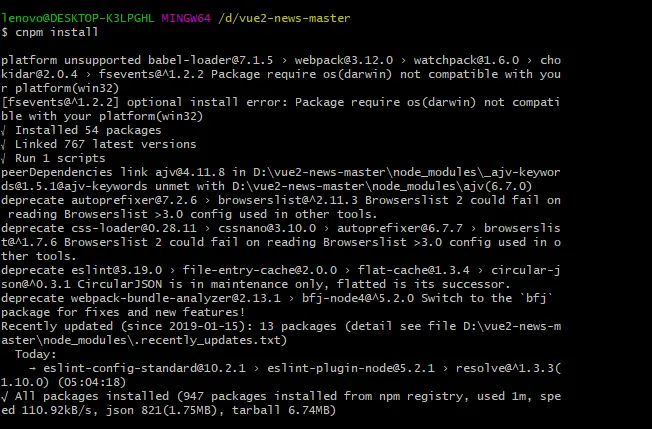
3:使用git或者cmd(如果使用cmd,要右键以管理员方式打开,涉及到一些权限,这句话我也已经说了很多遍了,不然有可能会报错)进入项目目录,执行命令,安装相关依赖
npm install
//或者
cnpm install
//我一般使用后者

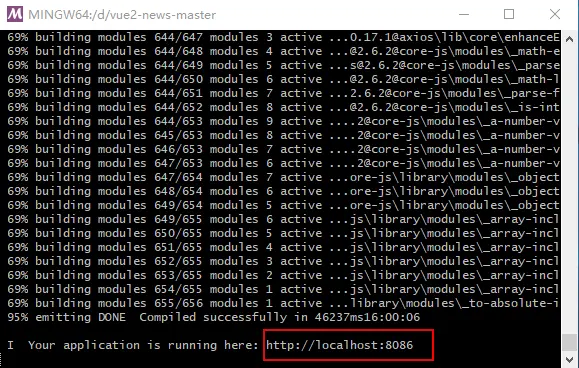
4:依赖安装完成之后,输入运行命令
npm run dev

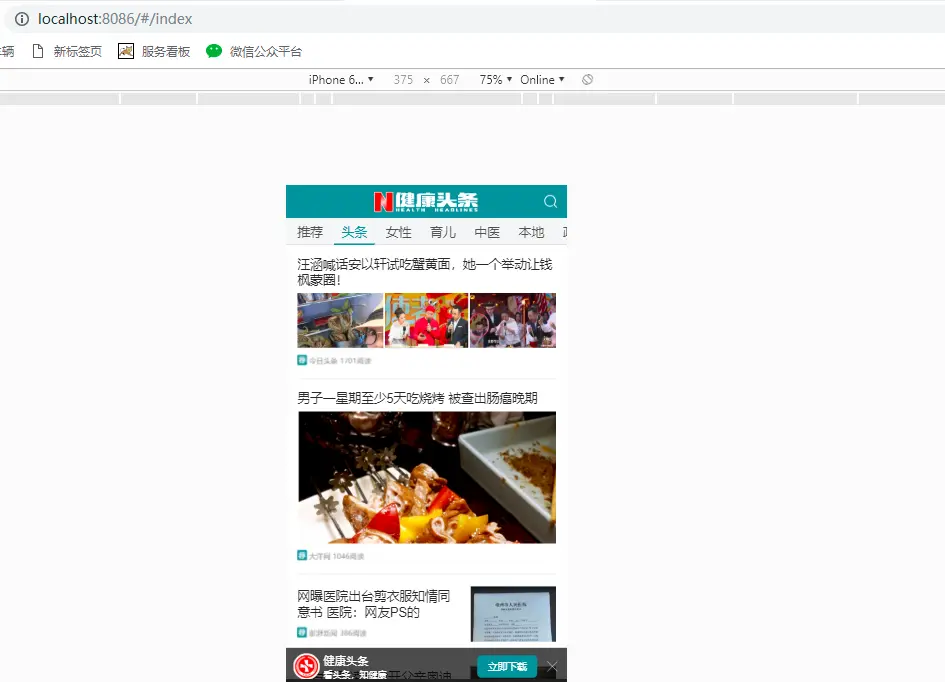
5:打开浏览器,输入访问地址
http://localhost:8086

参照这个项目,就可以开始写一个类似的阅读型webapp,给自己定下一个目标,2月份的计划,做一个vue的小项目,在学习一下vue3.0。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱摄影,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。对于博客上面有存在疑问或者不会的问题,可以加入qq技术交流群聊:473819131。
更多推荐
 已为社区贡献75条内容
已为社区贡献75条内容









所有评论(0)