Vue -- vue-cli(vue脚手架) npm run build打包优化
Vue -- vue-cli(vue脚手架) npm run build打包优化 这段时间公司新项目立项,开发组选用 Vue2.0 进行开发。当然也就一并用到 vue cli 进行自动化构建。结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题。虽然这些问题对项目正常运行影响不大,但是却对性能影响比较大。 1、加载图片过多,过大时,加载缓慢; 2...
Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发。当然也就一并用到 vue cli 进行自动化构建。结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题。虽然这些问题对项目正常运行影响不大,但是却对性能影响比较大。
1、加载图片过多,过大时,加载缓慢; 2、部署包过大,上传缓慢;
本来想偷个懒,优化的事放到以后再说,但是每次上传服务器,包太大自己都感觉不爽。所以索性先优化了再说!
1、加载图片过多,过大时,加载缓慢;
原因:
解决方案:
2、部署包过大,上传缓慢
原因一:vue-cli npm run build 命令打包时默认会把 dependencies 中的依赖统一打包,这就导致打包后的 vendor.js 文件过大,从而使得首次启动时下载 vendor.js 缓慢。
解决方案:像vue、axios、element-ui、iView 这些引入以后基本不会再进行修改的依赖可以通过cdn引入(当然前提是可以接入外网,而且网速不错),不必要打包到 vendor.js 中。具体写法如下:
①在项目 根目录 index.html 使用cdn节点引入各种依赖(前端所需的各种依赖安装大部分都可以在 https://cdn.bootcss.com/ 上找到)

<!-- 先引入 Vue --> <!--开发环境--> <script type="text/javascript" src="https://cdn.bootcss.com/vue/2.5.17/vue.js"></script> <!--生产环境--> <!--<script src="https://cdn.bootcss.com/vue/2.5.17/vue.min.js"></script>--> <!-- 引入axios --> <script type="text/javascript" src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script> <!-- 如果使用element-ui 则引入element-ui, 没找到index.min.js--> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.4.9/index.js"></script> <!-- 如果使用iView 则引入iView--> <script type="text/javascript" src="https://cdn.bootcss.com/iview/3.1.4/iview.min.js"></script> <!-- 两个UI框架可以同时添加,冲突覆盖很少-->

②在项目 根目录 build/webpack.base.config.js 中 module.exports 内添加 externals
externals: {
'vue': 'Vue',
'axios':'axios',
'element': 'element-ui'
},
③在项目 根目录 src/mian.js 中将以上通过CDN已经引入的依赖 import ... from ... 删除(如:import Vue from 'vue'),若没有删除则webpack还是会把对应的依赖进行打包。
原因二:vue-cli npm run build 命令打包时默认会生成 相对应的map文件,从而导致打包后的整个 static文件夹 过大(尤其是vendor.js.map最大),使得部署和上传缓慢。项目打包代码经过压缩加密以后,如果运行时报错,输出的错误信息根本无法精确定位是哪里的代码报错。但map文件就可以像未加密的代码一样,准确的输出是哪一行哪一列报错,这就是map文件的用处。(但是实际在项目上线之前会将所有的调试代码和日志代码全部删除,就算有map文件存在,实际上你也不知道在哪报错。除非是系统性bug导致系统卡死了,浏览器抛出错误,既然都是系统性bug了那么根本不能上线,所以map文件个人觉得没必要存在!)

解决方案:将map文件干掉,当然这个干掉不是手动删除,而是在webpack打包时不产生map文件。
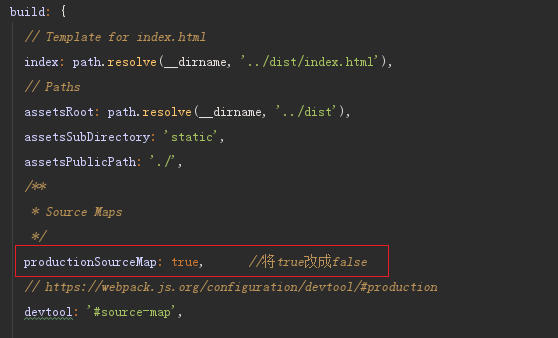
在项目 根目录 config/index.js 中 build 内找到 productionSourceMap: true, 把 true改为false。从而重新打包以后,系统就不会自动生成 map文件了。


原因三:vue-cli npm run build 命令打包时 压缩优化不彻底。这里 webpack 其实自带有一个优化打包的方法(Gzip 文件压缩),只是 vue-cli 默认没有使用。
解决法案:①在项目 根目录config/index.js 中 build 内找到 productionGzip: false, 把 false改为true。与 productionSourceMap 刚好相反。

②安装插件 compression-webpack-plugin 注:安装的时候带上版本号,现在 compression-webpack-plugin 2.0已出,默认该命令安装最新版,最新版本和当前的webpack不匹配,要报错。
cnpm install --save-dev compression-webpack-plugin@1.1.12 //1.1最新版
③compression-webpack-plugin安装完成后,npm run build 执行后会发现js文件夹内每个js文件都有一个相对应的gz后缀文件,而且gz文件比相对应的js文件小很多。浏览器如果支持 g-zip 会自动查找有没有gz文件,找到了就直接加载gz文件然后本地解压并执行。
这一连串捣鼓操作完成后,再来看压缩后的两个dist文件夹,这区别那是大大的!


更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)