react项目中遇到的bug
1、react-router使用时,在浏览器出错:Attempted import error: 'Link' is not exported from 'react-router 源代码如下: import React, { Component } from 'react';import {Menu} from 'semantic-ui-react';import 'seman...
1、react-router使用时,在浏览器出错:Attempted import error: 'Link' is not exported from 'react-router

源代码如下:
import React, { Component } from 'react';
import {Menu} from 'semantic-ui-react';
import 'semantic-ui-cssmantic.min.css';
import {Link} from 'react-router';
class App extends Component {
render() {
return (
<div>
<Menu pointing secondary>
{/* 书写路由的链接 */}
<Link></Link>
</Menu>
{this.props.children}
</div>
);
}
}
出错原因:通常在 React 中,一般要引入两个包,react和 react-dom,那么react-router和react-router-dom不同之处就是后者比前者多出了<Link> <BrowserRouter>这样的 DOM 类组件,因此只需引用react-router-dom这个包就OK了
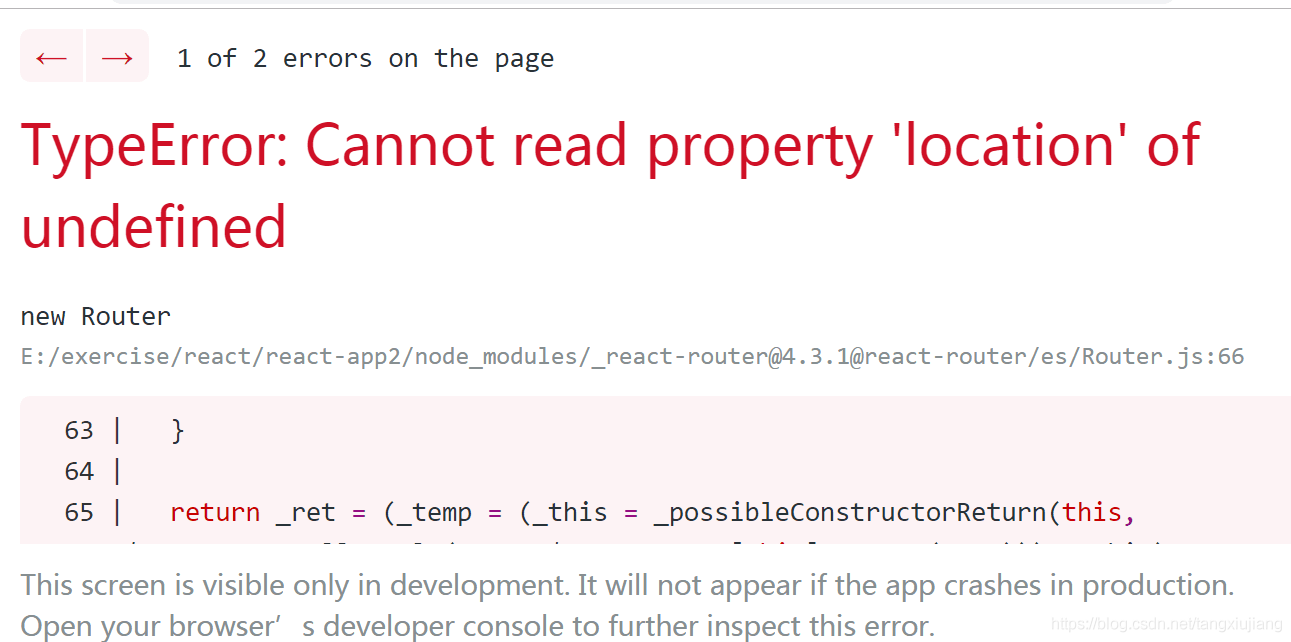
2、在react 项目中,使用react-router,浏览器报错:
TypeError: Cannot read property 'location' of undefined
new Router
E:/exercise/react/react-app2de_modules/_react-router@4.3.1@react-router/es/Router.js:66

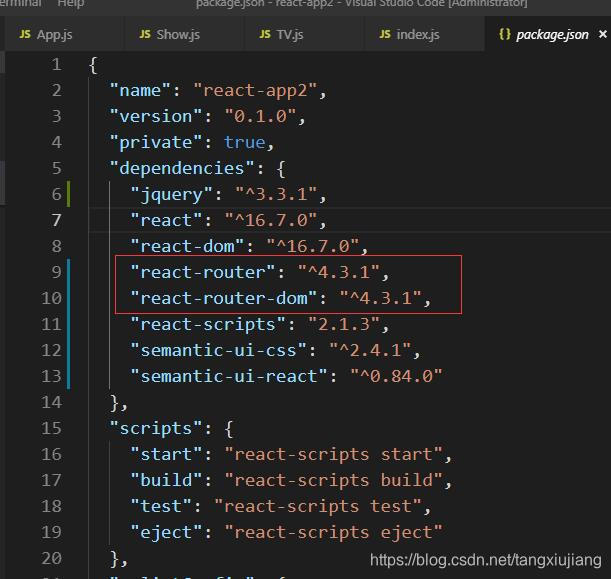
package.json中的依赖插件如下所示:

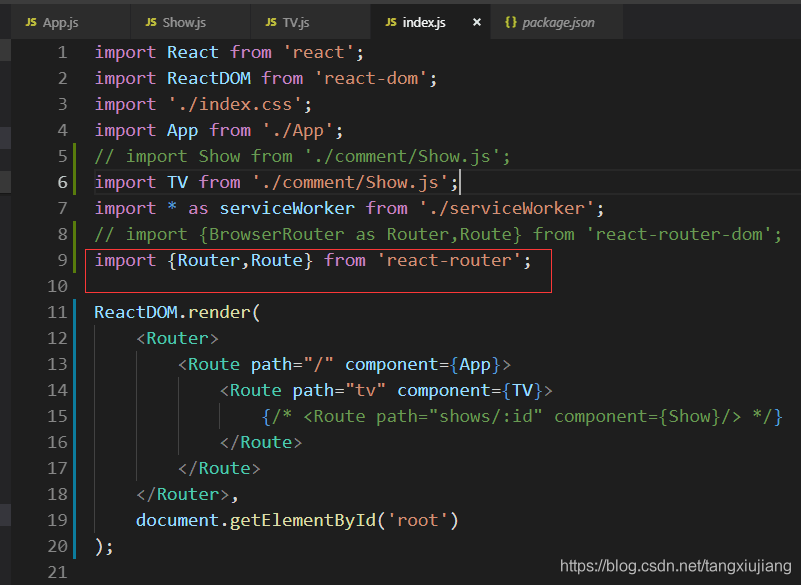
在index.js中引进路由,代码如下:

以下是个人见解,不保证完全正确:在项目中安装了react-router和react-router-dom,而后者后安装,这时候应该使用react-router-dom中的BrowserRouter代替react-router中的router,即在整个项目中我们只需要引进react-router-dom就可以了,不需要引进react-router,即将上面的红圈部分改成下面的形式,浏览器就不报错了:
import {BrowserRouter as Router,Route} from 'react-router-dom';
3、You should not use <Route component> and <Route children> in the same route; <Route children> will be ignored
在react-router-dom版本为4.x.x的时候,不能在<Route>里面在嵌套<Route>
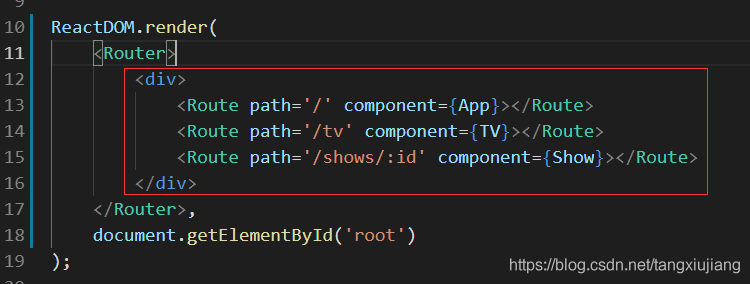
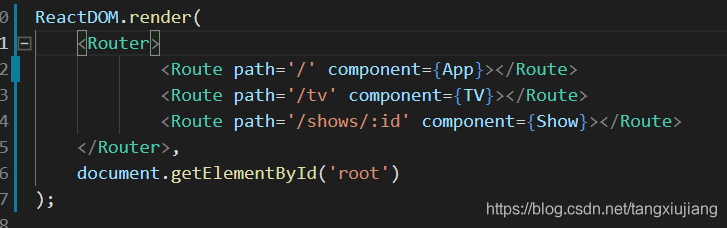
部分代码如下:

报错原因:在react-router-dom版本为4.x.x中将component的API进行了修改,因此不能在<Route>嵌套<Route>
修改如下:

<Router>里面之所以要嵌套<div>是因为组件<Router>只能有一个子元素,所以用<div>将多个<Route>进行包裹
如果代码改成下面,就会报错:A <Router> may have only one child element

4、validateDOMNesting(...): <a> cannot appear as a descendant of <a>
大致是说在<a>标签里面不能在嵌套<a>标签
例如下面:
<a href="1">
<a href="2"></a>
</a>这是无效的HTML,在浏览器中会转化成下面的形式:
<a href="1"></a>
<a href="2"></a>React的警告是说实际的DOM和virtual dom不一样,可能会存在bug,做法就是不要在<a>里面在嵌套<a>
将react-router-dom中的route和semantic-ui-react中的<Menu>结合,利用<Menu.Item>中的属性as,将as值设置为NavLink就可以实现路由跳转了
import React, { Component } from 'react';
import {Menu} from 'semantic-ui-react';
import 'semantic-ui-cssmantic.min.css';
import {NavLink} from 'react-router-dom';
class App extends Component {
constructor(props){
super(props);
this.state = {
activeItem:'home'
};
this.handleItemClick = this.handleItemClick.bind(this);
}
handleItemClick = (e, {name}) => this.setState({activeItem:name})
render() {
const { activeItem } = this.state;
return (
<div>
<Menu pointing secondary>
{/* 书写路由的链接 */}
<Menu.Item as={NavLink} to='/' name="home" active={activeItem === "home"} onClick={this.handleItemClick}>
首页
</Menu.Item>
<Menu.Item as={NavLink} to='/tv' name='tv' active={activeItem === "tv"} onClick={this.handleItemClick}>
电视
</Menu.Item>
</Menu>
{this.props.children}
</div>
);
}
}
export default App;
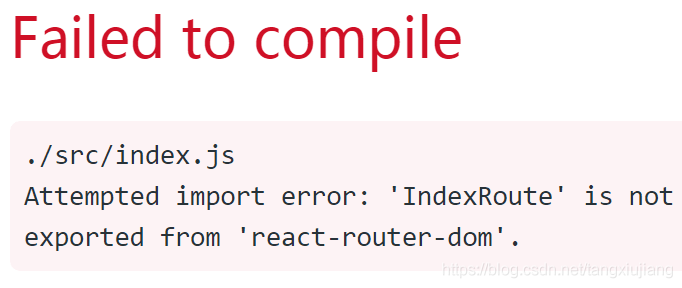
5、IndexRoute' is not exported from 'react-router-dom'

原因:在react-router-dom的版本为v4.x.x是没有这个组件了
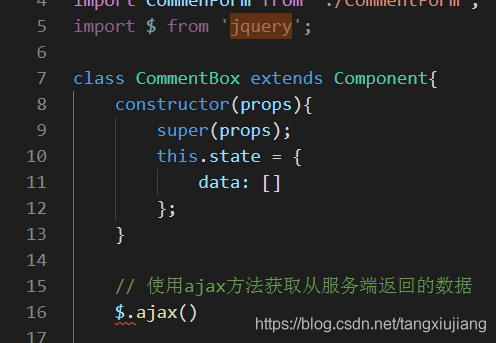
6、在项目中安装了jquery,但是在使用$.ajax()方法的时候,报错unexpecting token

报错原因:在用ES6的模块定义组件的时候,$.ajax()方法应该放在constructor()方法里面
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)