小程序 – 调用微信地图功能小记 + 滑动事件
学习文献官方API对 location API的具体分析wx.getLocation(Object object) -获取当前的地理位置、速度。并且能打印出地址消息;wx.openLocation() – 是使用微信内置地图查看位置//地图chooseLocation: function() {var that = this...
·
| 学习文献 | |
|---|---|
| 官方API | 对 location 地图 API的具体分析 |
| 日历插件 - github + 2-有回调事件 | |
| 小程序滚动问题 | 小程序上下滑动事件 |
| 小程序map地图上显示多个marker |
wx.getLocation(Object object) -获取当前的地理位置、速度。并且能打印出地址消息;
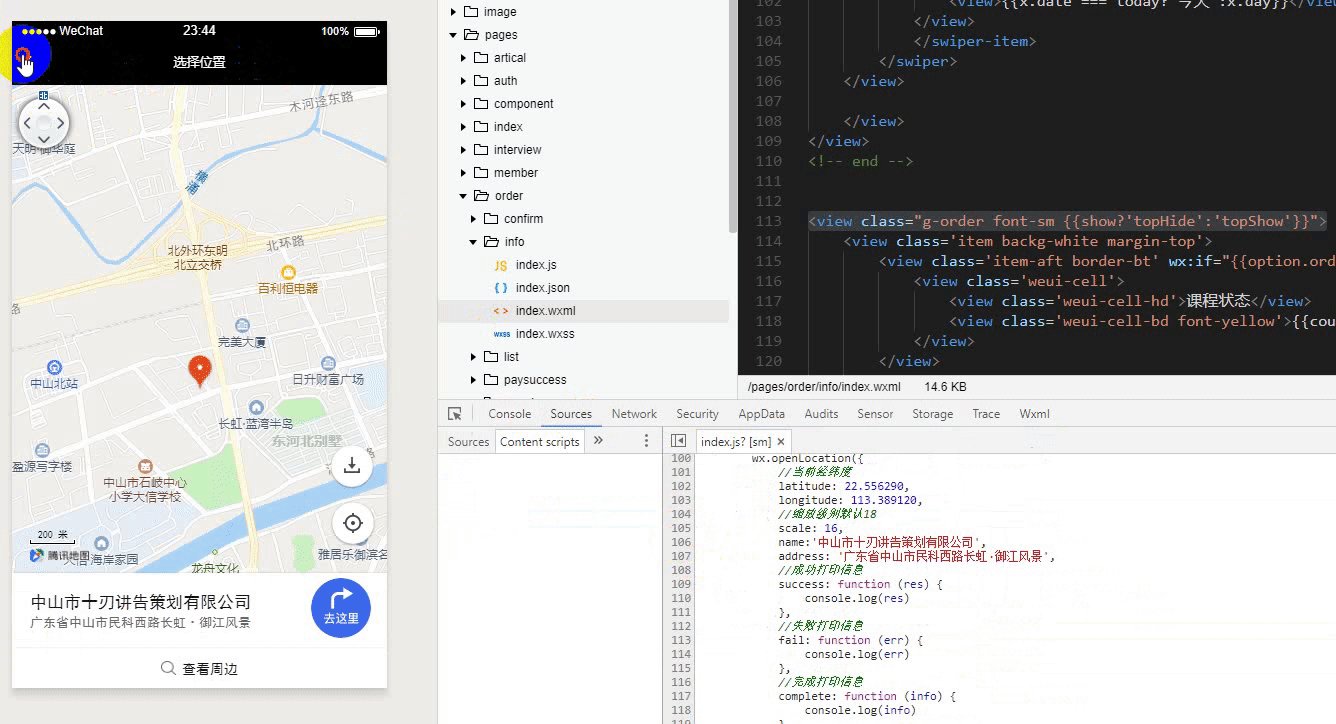
wx.openLocation() – 是使用微信内置地图查看位置
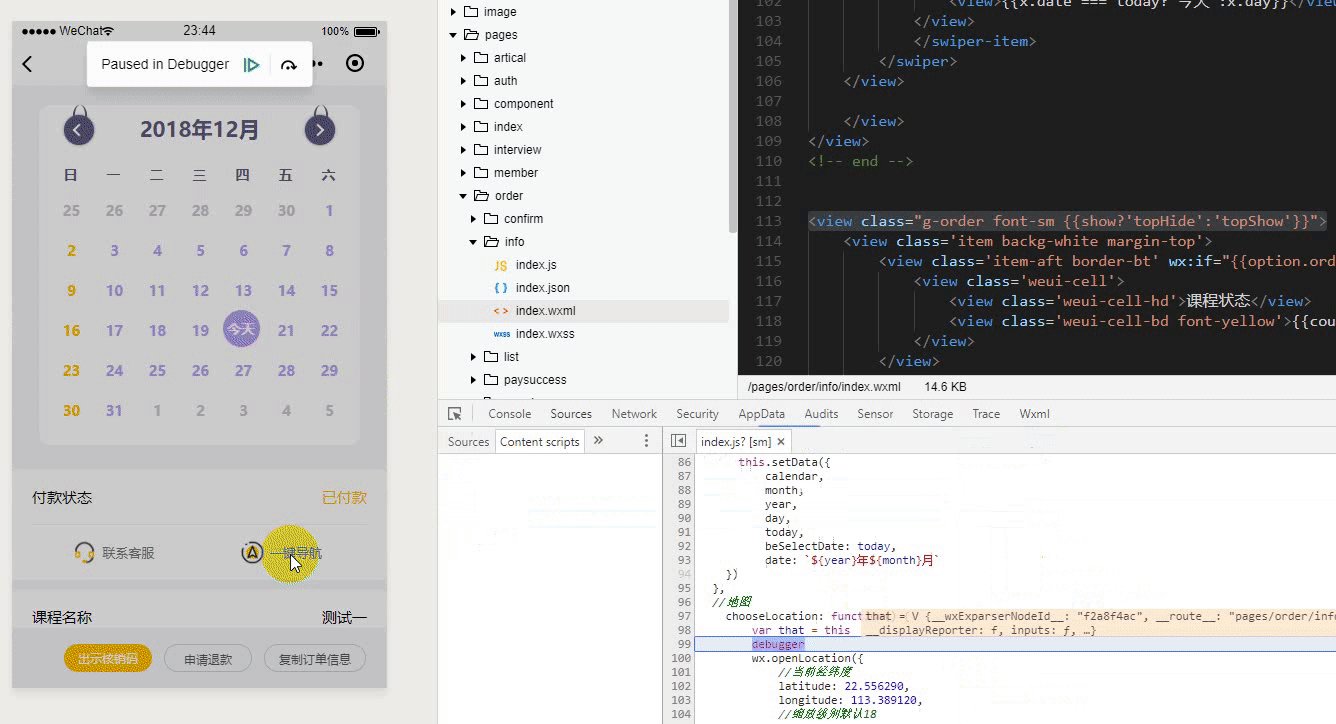
//地图
chooseLocation: function() {
var that = this
debugger
wx.getLocation({
//当前经纬度
latitude: 22.556290,
longitude: 113.389120,
//缩放级别默认18
scale: 16,
name:'中山市十刃讲告策划有限公司',
address: '广东省中山市民科西路长虹·御江风景',
//成功打印信息
success: function (res) {
console.log(res)
},
//失败打印信息
fail: function (err) {
console.log(err)
},
//完成打印信息
complete: function (info) {
console.log(info)
},
})
},
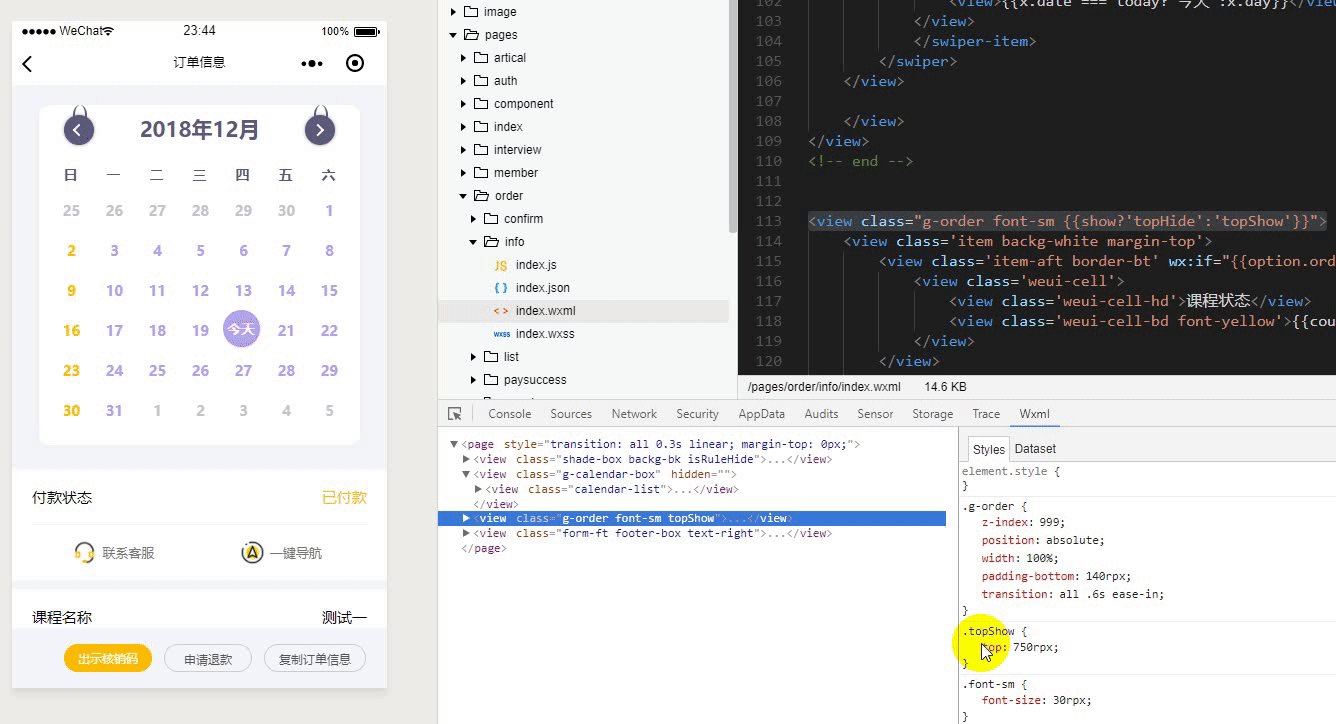
1、需要借助小程序的事件:onPageScroll事件。
2、需要借助的API:wx.getSystemInfoSync()。
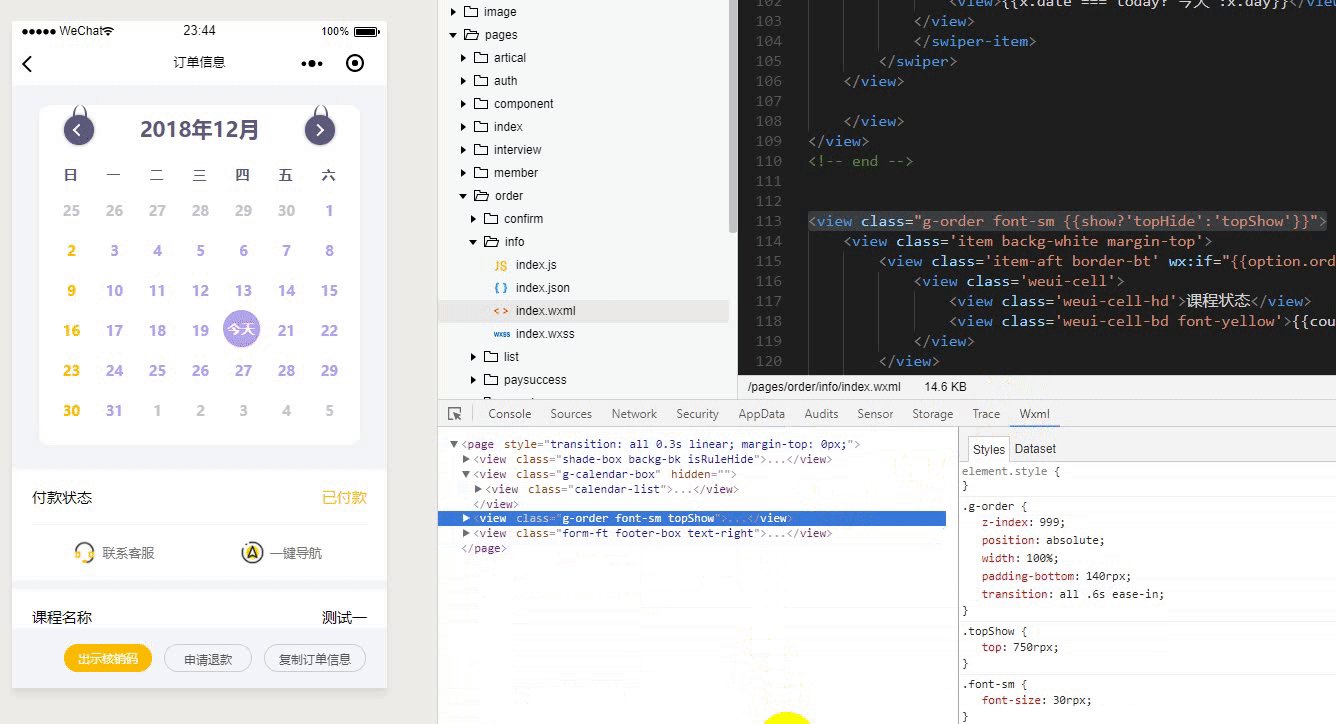
// 处理向上、下滑的盒子
<view class="g-order font-sm {{show?'topHide':'topShow'}}"></view>
//微信自带客服
<button class='btn' open-type='contact'></button>
data: {
scrollTop: 0,
},
//滑动事件
onPageScroll: function (ev) {
var _this = this;
if (ev.scrollTop <= 0) {
ev.scrollTop = 0;
} else if (ev.scrollTop > wx.getSystemInfoSync().windowHeight) {
ev.scrollTop = wx.getSystemInfoSync().windowHeight;
}
//判断浏览器滚动条上下滚动
if (ev.scrollTop > 80) {
console.log('向下滚动');
_this.setData({
show: true
})
} else {
console.log('向上滚动');
_this.setData({
show: false
})
}
//给scrollTop重新赋值
setTimeout(function () {
that.setData({
scrollTop: ev.scrollTop
})
}, 0)
},
这里的滑动跟scroll-view滑动不同,scroll-view有自带的两个滑动事件,调用起来会很方便;
文章:小程序 - 处理scroll-view组件的高度问题

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)