vue.js的h5页面与android(WebViewJavascriptBridge) / ios(window.webkit.messageHandlers)交互详细
一、首先是h5页面与android交互:这里,我交互的android用的是WebViewJavascriptBridge:####android调用h5方法并传递消息:注意:在vue与android交互的时候,android的方法里this指向无效,需要赋值that;#### h5传递消息给android:二、h5页面与IOS交互,这里IOS用的是window.webk...
·
一、首先是h5页面与android交互:这里,我交互的android用的是WebViewJavascriptBridge:
####android调用h5方法并传递消息:

注意:在vue与android交互的时候,android的方法里this指向无效,需要赋值that;
#### h5传递消息给android:

二、h5页面与IOS交互,这里IOS用的是window.webkit.messageHandlers:
#### IOS调用h5页面方法,并传递消息:


写一个方法,接受对应的参数,此时不需要调用这个方法,只需要把这个方法暴露给window,IOS便可直接获取到,进行传参;h5只要在方法内接收对应参数进行操作即可
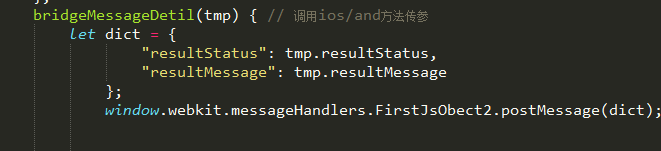
####h5页面发送消息给IOS

定义好需要传的内容,window.webkit这句是关键,可直接把dict定义好的内容发送给ios接收,FirstJsObect2是需要在ios内注册的一个方法名;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)