将vue文档下载到本地预览
将vue文档下载到本地预览由于vue文档在服务器在国外,因此访问速度较慢,为了方便文档查看,可以将文档下载到本地预览步骤到vue的GitHub仓库下载文档源码下载node.js和git安装到本地初始化文档并部署1、到vue的GitHub仓库下载文档源码vue文档的源码放在GitHub仓库,地址https://github.com/vuejs/cn.vuejs.org...
一键AI生成摘要,助你高效阅读
问答
·
将vue文档下载到本地预览
由于vue文档在服务器在国外,因此访问速度较慢,为了方便文档查看,可以将文档下载到本地预览
- 步骤
- 到vue的GitHub仓库下载文档源码
- 下载node.js和git安装到本地
- 初始化文档并部署
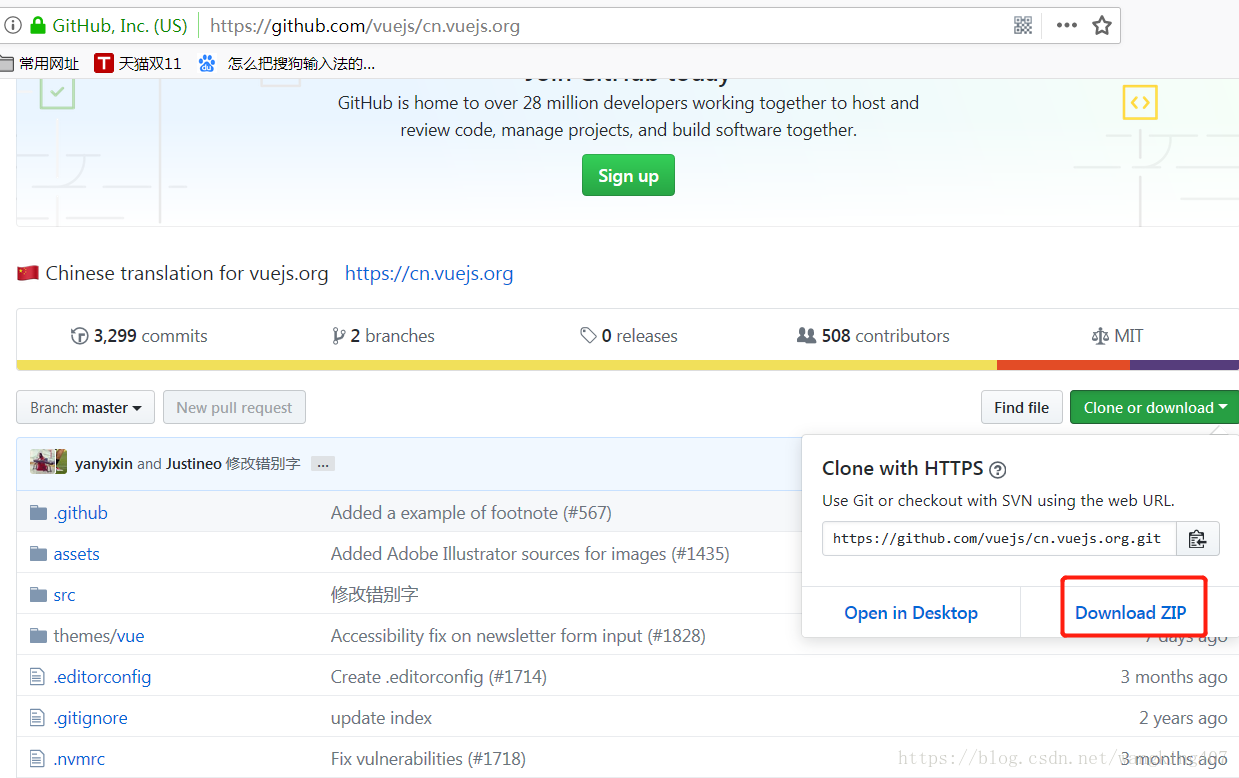
1、到vue的GitHub仓库下载文档源码
vue文档的源码放在GitHub仓库,地址
https://github.com/vuejs/cn.vuejs.org
将文档下载下来到本地并解压
2、下载node.js和git安装到本地
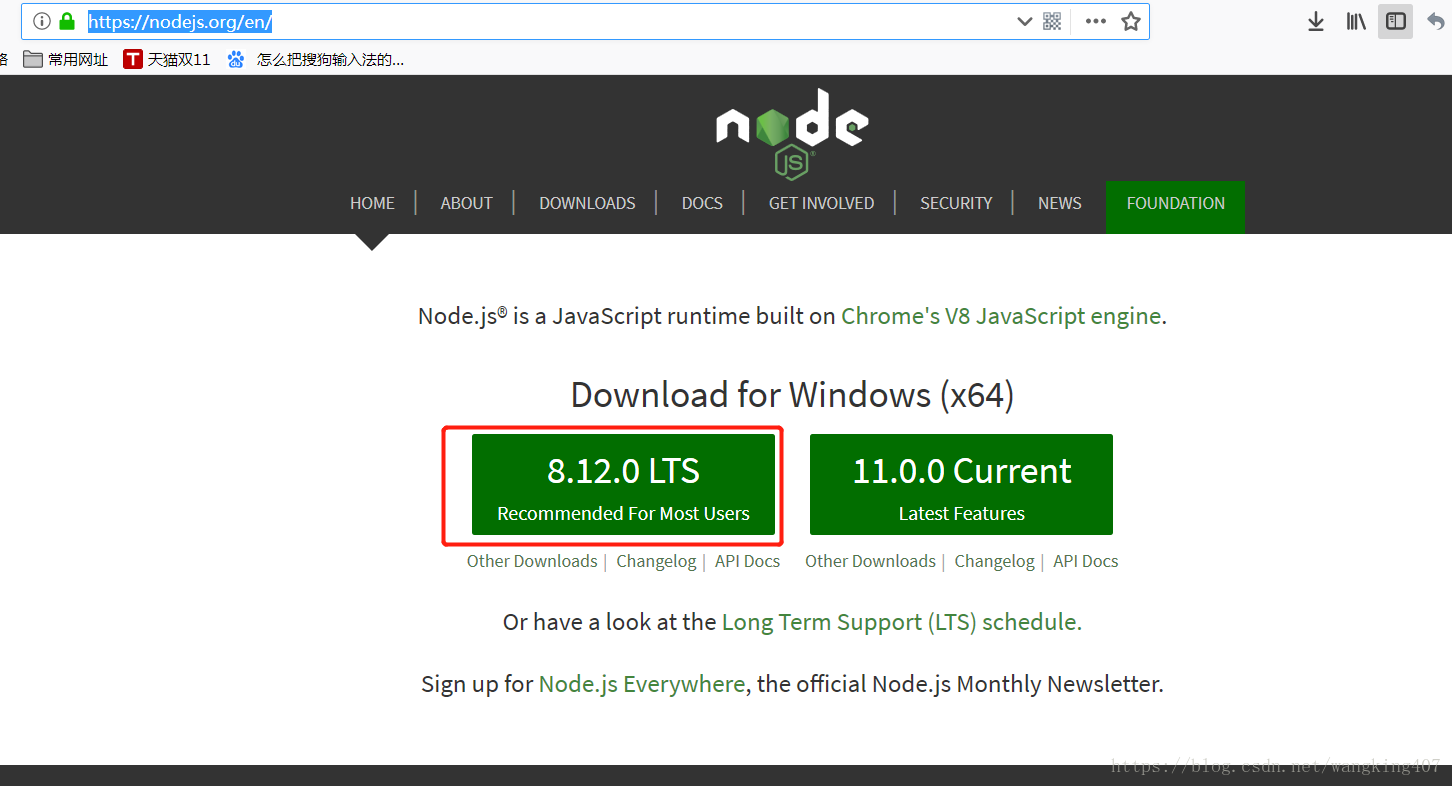
node.js安装
到node.js官网下载最新的安装包
node.js官网
下载带有LTS的版本
然后傻瓜式安装,安装后需要做一些配置,具体参考
https://www.cnblogs.com/goldlong/p/8027997.html
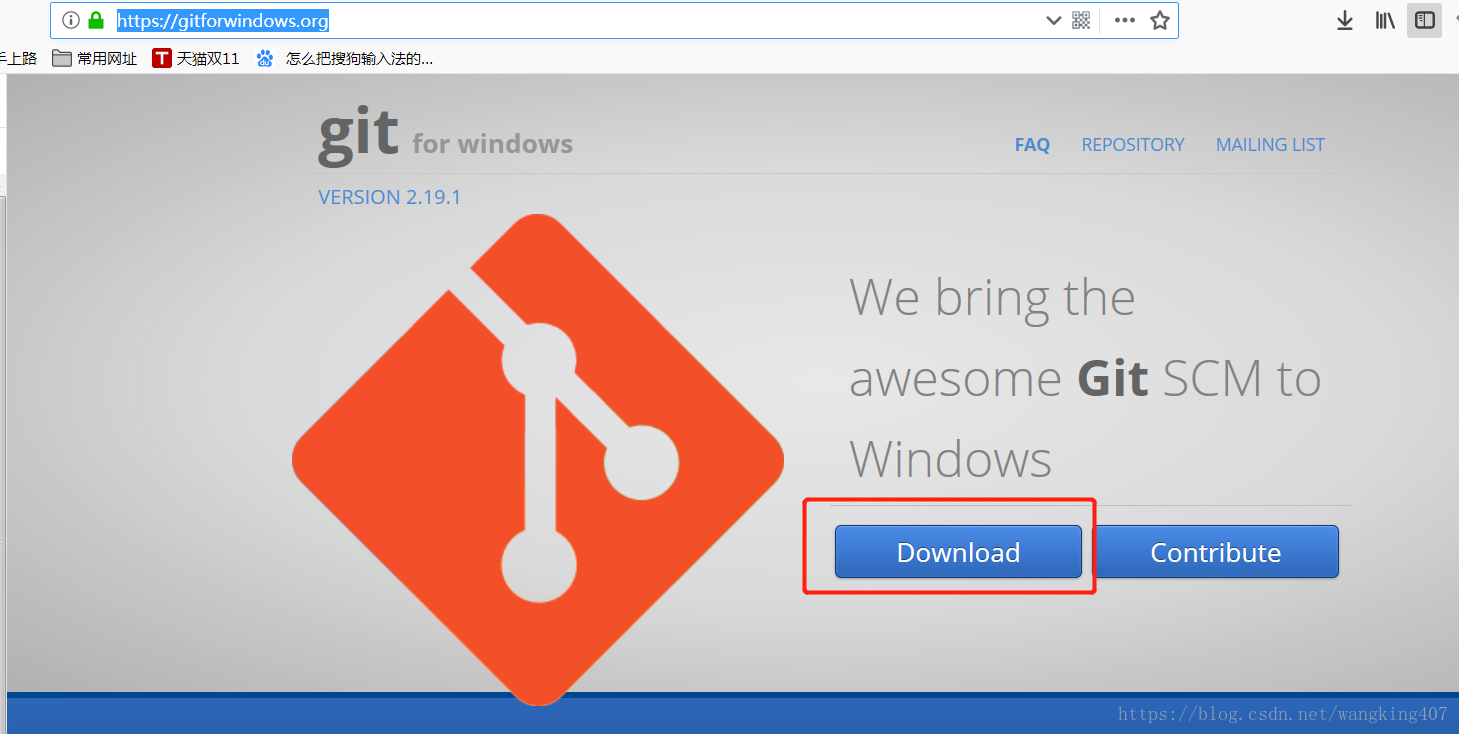
Git安装
git官网
同样是傻瓜式安装
3、初始化文档并部署
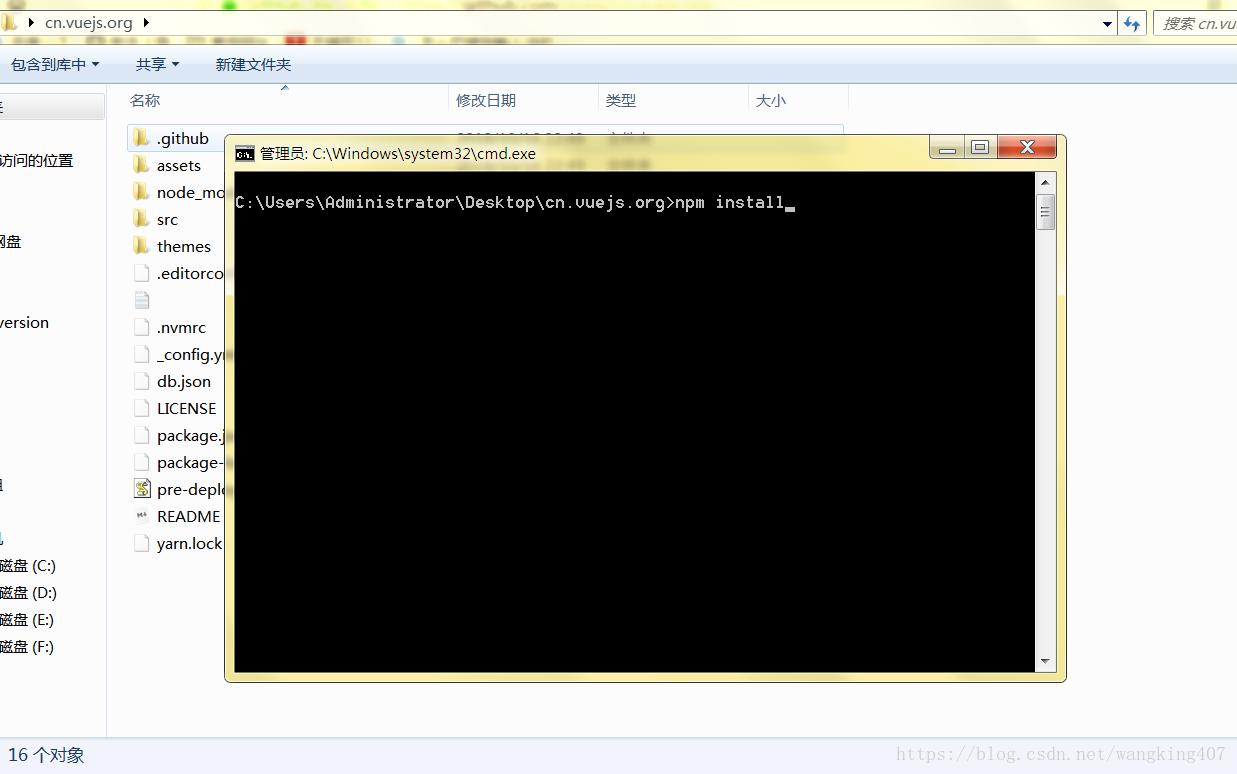
初始化
最后一步win+R–>cmd打开命令行窗口,cd 进入刚刚从GitHub上下载下来的vue文档源码
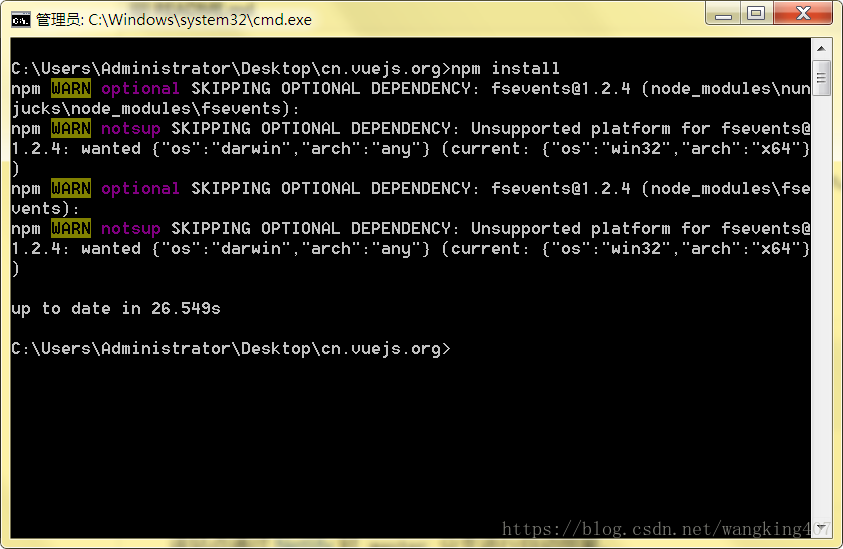
然后输入初始化命令并回车
npm install
初始化成功
部署
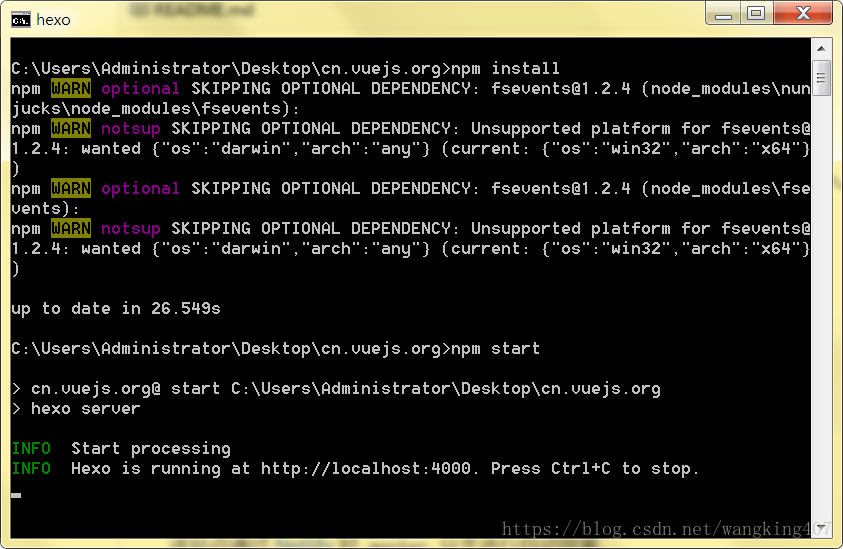
依然是在命令行下输入一下部署命令并回车
npm start
部署成功,默认地址是:http://localhost:4000
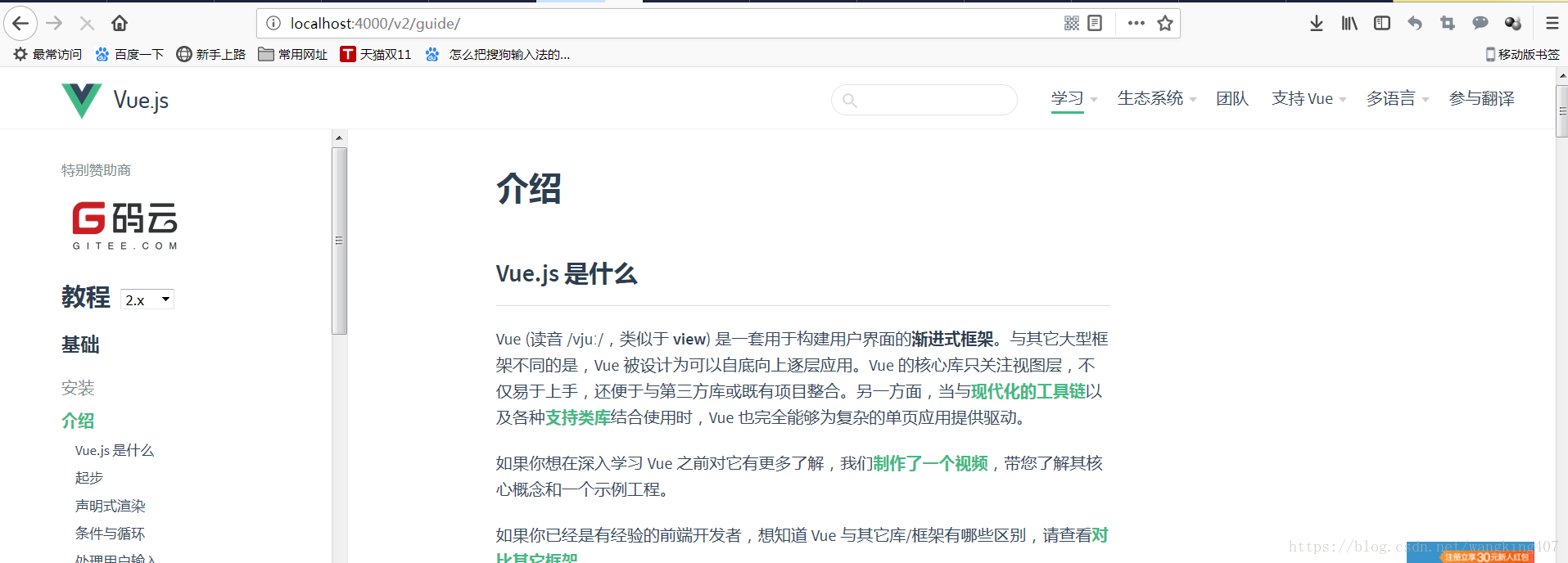
到此就可以直接在本地阅读文档了,没有网也可以
浏览器输入:http://localhost:4000
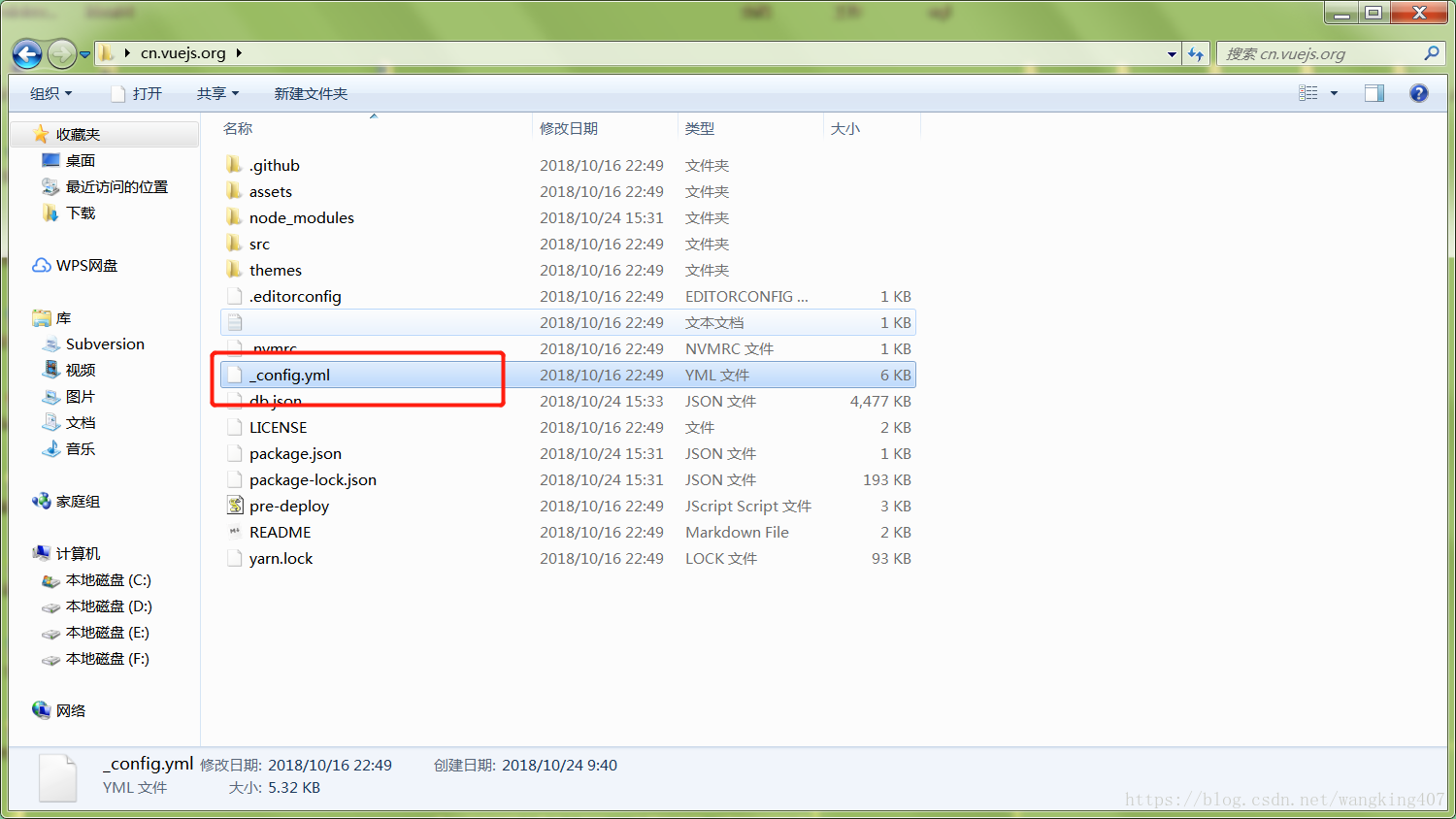
如果要修改端口的话可以打开根目录中的_config.yml文件
右键–>文本格式打开
在此更改就可以了
这种部署方式用到的是hexo,一种博客框架,感兴趣的可以去了解,附上官网链接
-完
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容




















所有评论(0)