vue+iView 引入iconfont
iView本身的图标不是很多,所以在选择图标的时候翻出了收藏了好久的iconfont~iconfont是阿里出品的开源图标库,有非常多的图标,兼具美观和全面,非常适合找图标~网址:iconfont官网一、引入单色图标1. 新建项目 2. 选择喜欢的图标加入购物车,将鼠标放在喜欢的图标上面就会显示菜单。3. 将购物车的图标加入项目;点击右上角的“购物车”按钮弹出...
iView本身的图标不是很多,所以在选择图标的时候翻出了收藏了好久的iconfont~
iconfont是阿里出品的开源图标库,有非常多的图标,兼具美观和全面,非常适合找图标~
网址:iconfont官网
一、引入单色图标
1. 新建项目

2. 选择喜欢的图标加入购物车,将鼠标放在喜欢的图标上面就会显示菜单。
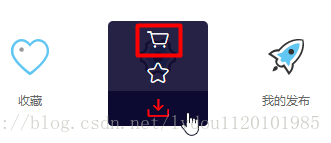
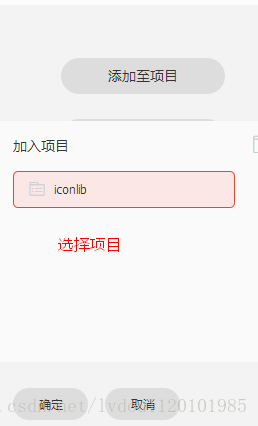
3. 将购物车的图标加入项目;
点击右上角的“购物车”按钮弹出购物车的图标:
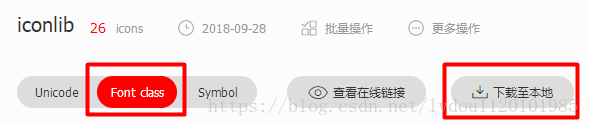
4. 下载图标文件;
图标管理 —> 我的项目,选择Font class,下载至本地
5. 引入vue项目
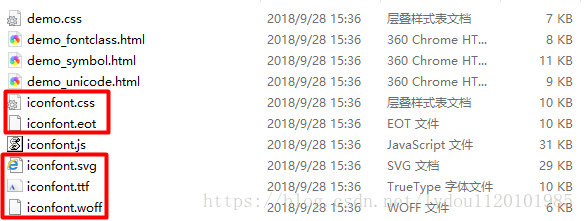
- 解压图标文件后的文件如下:
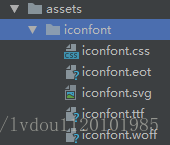
- 在assets文件夹新建iconfont文件夹,将上述的五个文件拷贝至项目,项目的目录结构如下:
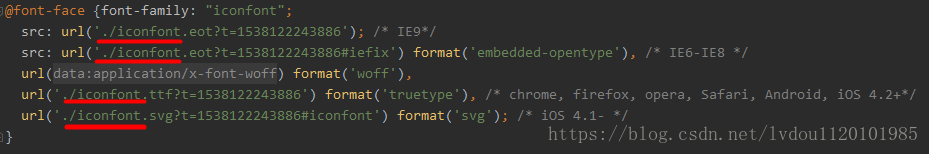
- 修改css文件中的路径,在文件引入的地方加上 ./
- 全局引入iconfont
在 main.js 中加上
至此,iconfont导入完成,在需要设置图标的地方使用iconfont的图标样式即可,前面切记要加上 iconfont
6. 怎么查看图标和样式名称?
在iconfont下载下来的项目中有一个 demo_fontclass.html 文件,双击浏览器打开即可以看到所有的图标和样式名称;
二、引入多色图标
1. 将iconfont.js复制到iconfont文件夹,单色图标的话不需要这个文件,如上只需要5个文件,多色就需要引入这个js文件了;
2. Vue引入iconfont.js;
在main.js中添加引用:
3. 在需要引入多色图标组件中设置图标的style样式;
<style scoped>
.icon {
width: 1.4em; height: 1.4em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>引入:
<!-- 彩色图标 -->
<svg class="icon" aria-hidden="true">
<use :xlink:href="'#icon-' + item.icon"></use>
</svg>引入多色图标的原因是今天上午闲的无聊发现按钮的单色图标好单调,于是吭哧吭哧的各种百度怎么使用iconfont的多色图标,实际效果还是比单色好看一些的吧~
哈哈,如此做作~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容

















所有评论(0)