vue.js提交按钮时简单的if判断表达式示例
简单的业务需求如下,看图说话1:当充值金额没有填写的时候,会有Toast小弹框提示“请输入有效的充值金额”图片.pngif (!this.money){console.log('money',money);Toast({...
·
简单的业务需求如下,看图说话
1:当充值金额没有填写的时候,会有Toast小弹框提示“请输入有效的充值金额”

图片.png
if (!this.money)
{
console.log('money',money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
}
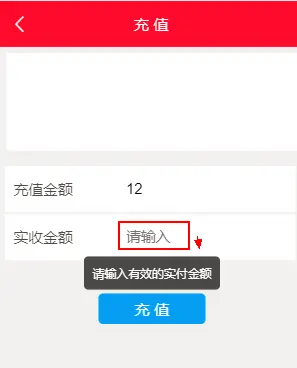
2:当第二个框实收金额没有填写的时候,会有Toast小弹框提示“请输入有效的实付金额”

图片.png
else if (!this.moneyReal)
{
console.log('moneyReal',moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
}
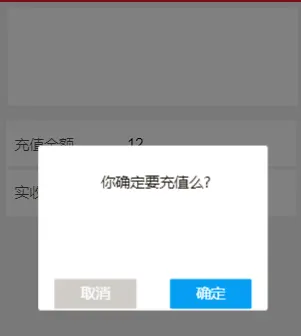
3:当两个输入框都填写的时候,会弹出一个MessageBox询问框

图片.png
else
{
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
具体demo如下
<template>
<div class="app">
<mt-field label="充值金额" id="money" placeholder="请输入" v-model="money" type="number"></mt-field>
<mt-field label="实收金额" id="moneyReal" placeholder="请输入" v-model="moneyReal" type="number"></mt-field>
<div class="rechage">
<button @click="chongZhiForMember">充 值</button>
</div>
</div>
</template>
<script>
import { Field, MessageBox, Toast } from 'mint-ui';
export default {
data() {
return {
// 会员卡余额
}
},
methods: {
chongZhiForMember() {
if(!this.money) {
console.log('money', money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
} else if(!this.moneyReal) {
console.log('moneyReal', moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
} else {
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
}
},
}
</script>
<style scoped>
.app {
background: #F1F1F1;
height: 17.78rem;
}
.rechage button {
outline: none;
border: none;
height: 1rem;
width: 3.5rem;
font-size: 0.5rem;
color: white;
background: #449EF4;
border-radius: 0.15rem;
}
.rechage {
text-align: center;
margin-top: 1rem
}
</style>
原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。
更多推荐
 已为社区贡献80条内容
已为社区贡献80条内容







所有评论(0)