vue2-toast 提示框插件
https://github.com/lin-xin/vue-toast安装vue2-toast:npm install vue2-toast -S全局导入vue2-toast:import 'vue2-toast/lib/toast.css';import Toast from 'vue2-toast';Vue.use(Toast);orimport 'vue2-...
·
https://github.com/lin-xin/vue-toast

安装vue2-toast:
npm install vue2-toast -S全局导入vue2-toast:
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast);or
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast, {
defaultType: 'center',
duration: 3000,
wordWrap: true,
width: '150px'
});<template>
<div id="app">
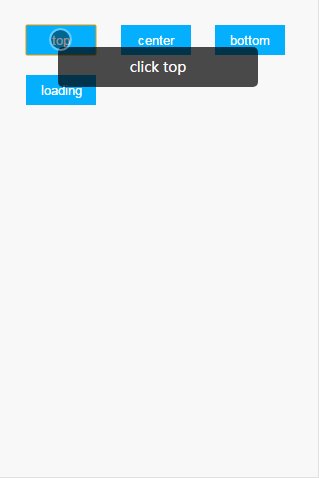
<button @click="openTop()">top</button>
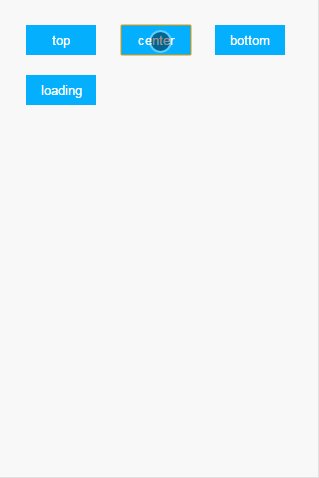
<button @click="openCenter()">center</button>
<button @click="openBottom()">bottom</button>
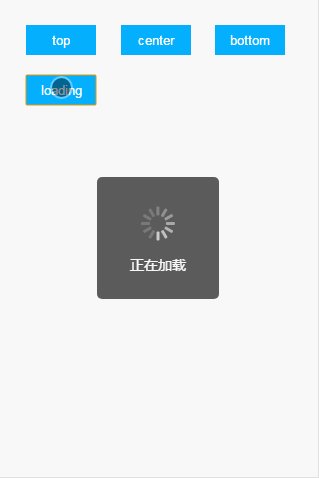
<button @click="openLoading()">loading</button>
</div>
</template>
export default {
methods:{
openTop(){
this.$toast.top('top');
},
openCenter(){
this.$toast.center('center');
},
openBottom(){
this.$toast('bottom'); // or this.$toast.bottom('bottom');
},
openLoading(){
this.$loading('loading...');
let self = this;
setTimeout(function () {
self.closeLoading()
}, 2000)
},
closeLoading(){
this.$loading.close();
}
}
}更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)