VSCode 自动导入包插件 Auto Import
事件简介 最进在学习Angular视频,发现一个令我非常难受的事情。 是这样的,我看着视频一点一点敲代码的时候,第一次遇到了@Input,就像命中注定一样,我和它对视了一个上午。 其实就是报错了,给我我急坏了,发现和视频步骤一模一样,代码也一样怎么就报错了呢?盯着@Input盯了整整一上午,终于发现了原因。原来是因为我没有导入包,而视频中的包是自动导入的。 因为我没有像视...
一键AI生成摘要,助你高效阅读
问答
·
| 事件简介 |
最进在学习Angular视频,发现一个令我非常难受的事情。
是这样的,我看着视频一点一点敲代码的时候,第一次遇到了@Input,就像命中注定一样,我和它对视了一个上午。
其实就是报错了,给我我急坏了,发现和视频步骤一模一样,代码也一样怎么就报错了呢?盯着@Input盯了整整一上午,终于发现了原因。原来是因为我没有导入包,而视频中的包是自动导入的。
因为我没有像视频里那样使用Webstorm,我用的IDE是VSCode,我不知道是Webstorm自带导入包的功能还是他安装了插件,总之就是看他视频发现他没写导入包的代码,就自动写入导入包的代码了,不管他是安装了插件还是Webstorm自带导入包功能,总之为了防止再一次发生这种事,我决定要找一个类似功能的插件,最终被我找到了,没错,就是标题中的Auto Import。
| 安装Auto Import步骤 |
- 打开vscode
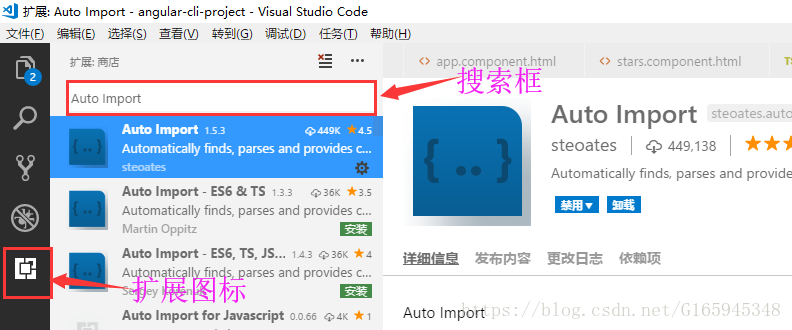
- 点击左侧扩展图标或者使用快捷键ctrl+shift+x,打开安装扩展的页面
- 在搜索框框输入Auto Import,按下回车键,找到Auto Import插件,点击安装按钮,安装插件
| 使用Auto Import |
- 输入代码,代码不能错,一定要是正确的,大小写正确。
- 看到下图类似的提示内容后点击回车键或者单击提示信息
- 自动导入包成功,如果第一次没成功,没关系,重启IDE后在试试
好了,本次分享就到这里。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)