
Vue项目中Webpack打包排除Element-UI
1. webpack.base.conf.js 中 externals部分配置:externals: {'vue': 'Vue','vue-router': 'VueRouter','axios':'axios','element-ui': 'ElementUI',}2. 在 main.js 中去除Vue.use(ElementUI)...
·
最近一直在考虑静态文件的处理,因为我的服务器是1M带宽,所以不可能什么js,img之类的静态文件都从我的服务器请求得到,所以应该将图片存到COS或者OSS,然后js可以从CDN拿到,那么怎么样才能够在vue中使用element-ui组件,而且依赖库不被打包进vendor.js呢?
1. webpack.base.conf.js 中 externals部分配置:
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios':'axios',
'element-ui': 'ElementUI',
}
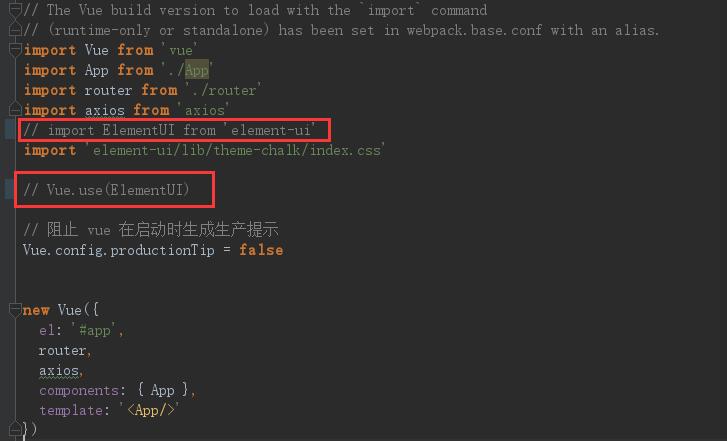
**2. 在 main.js 中去除Vue.use(ElementUI) **

感谢您的阅读,欢迎参观我的个人网站:小嗨词典【 https://www.happydict.cn】
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)