JavaWeb快速入门(一)——新建JavaWeb项目
今天是暑期实训的第三天,上午继续昨天未讲完的任务java,比如:java的异常处理、java的集合等其它java常用知识,具体讲解链接如下。下午开始将JavaWeb服务器端程序开发,包含:处理请求和展示返回回来的数据。其中,处理请求分为四步:1、创建javaweb工程,2、开启服务器,3、编写处理请求的代码,4、运行。(一)创建javaweb工程在创建之前,电脑需要有myeclip...
今天是暑期实训的第三天,上午继续昨天未讲完的任务java,比如:java的异常处理、java的集合等其它java常用知识,具体讲解链接如下。下午开始将JavaWeb服务器端程序开发,包含:处理请求和展示返回回来的数据。其中,处理请求分为四步:1、创建javaweb工程,2、开启服务器,3、编写处理请求的代码,4、运行。
(一)创建javaweb工程
在创建之前,电脑需要有myeclipse或者eclipse,在这里我用了myeclipse。具体的下载和安装请自行百度。
除此以外,需要用到apache-tomcat,链接:链接:https://pan.baidu.com/s/1IHx29L2k3xikgNDvhGGfJg 密码:r3t9
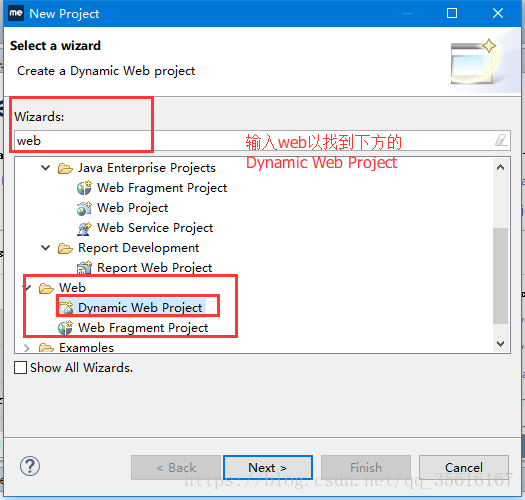
准备工作完成后,现在就可以开始创建javaweb工程了。
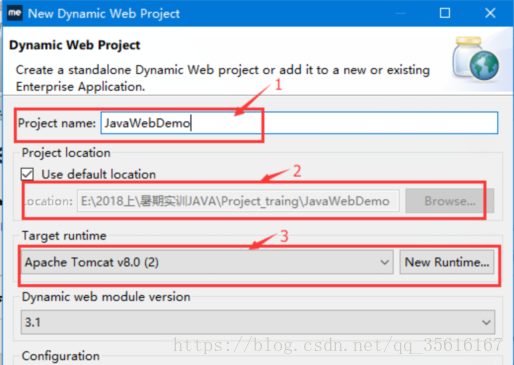
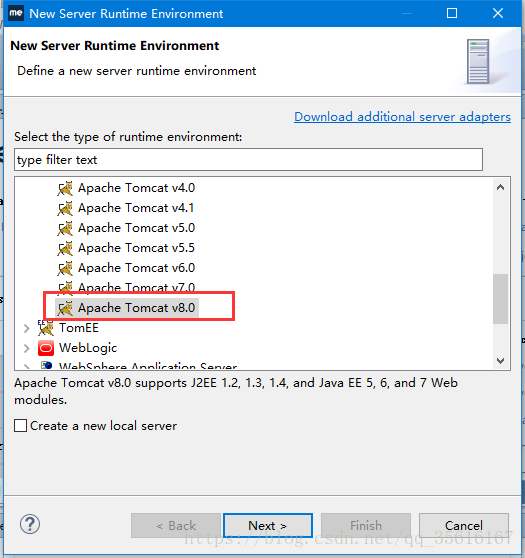
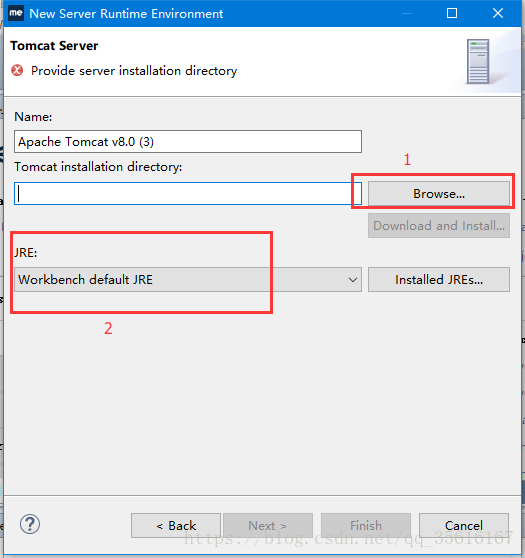
启动myeclipse,点击Browse以选择自己的即将所建工程的工作空间。选择完成后,点击ok。





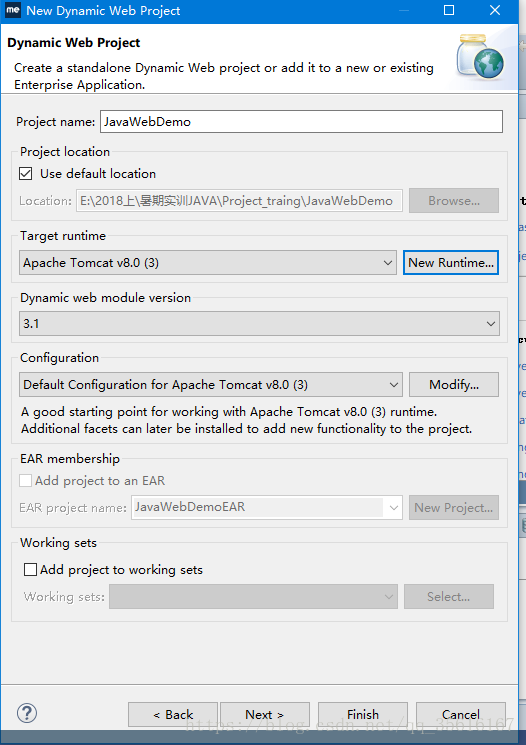
现在,又回到了这个对话框。不要急于点击这里的finish,必须选择点击next两次。
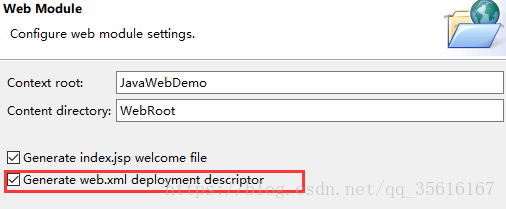
两次next后,到达下图, 一定要选择Generate web.xml deployment descriptor。现在就可以点击finish。
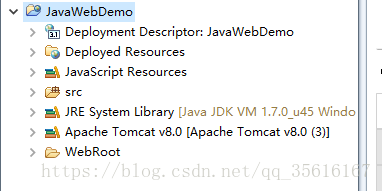
现在,我们就可以在myeclipse工作空间看到我们新建的javaweb项目了。
我们可以知道,在WebRoot文件夹下为html页面,即前端的内容;而在src中为java后台的内容。在WebRoot文件夹下我们可以看到一个index.jsp,其中body部分内容为 <body>This is my JSP page. <br> </body>,我们可以猜测当运行该工程后,应该在页面上显示This is my JSP page.
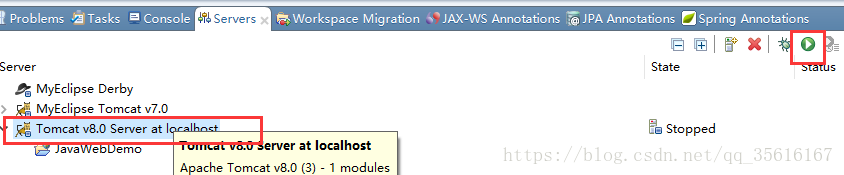
下面,我们需要部署一个服务器。在如下地方选择Servers,




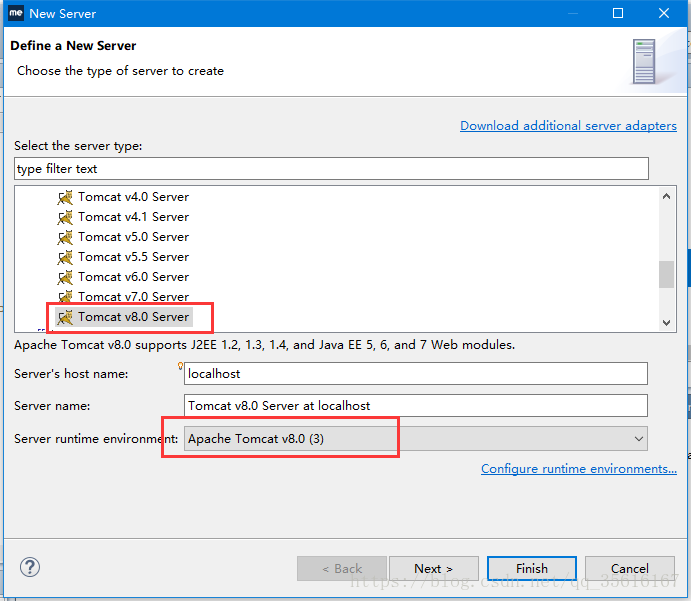
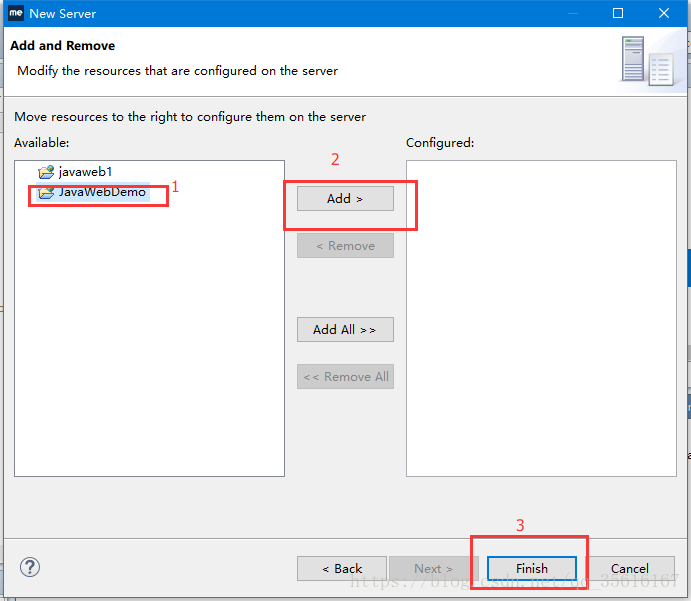
选中下图所示,点击运行
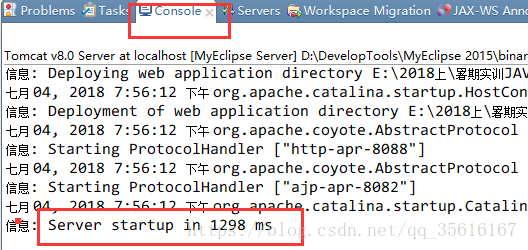
在控制台下,我们可以看到,运行成功。


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容













所有评论(0)