Vue脚手架使用步骤
1、安装webpack全局安装webpack命令行: npm install webpack -g2、安装vue-cli脚手架构建工具全局安装,输入命令行: npm install vue-cli -g安装完成后执行命令: vue -V 查看版本号,出现相应得版本即为安装成功3、通过vue-cli,初始化vue项目通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vu
1、安装webpack
全局安装webpack命令行: npm install webpack -g

2、安装vue-cli脚手架构建工具
全局安装,输入命令行: npm install vue-cli -g

安装完成后执行命令: vue -V 查看版本号,出现相应得版本即为安装成功

3、通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
(3.1) : 新建一个mySelf(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:vue init webpack mySelf(项目名)

注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中mySelf是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
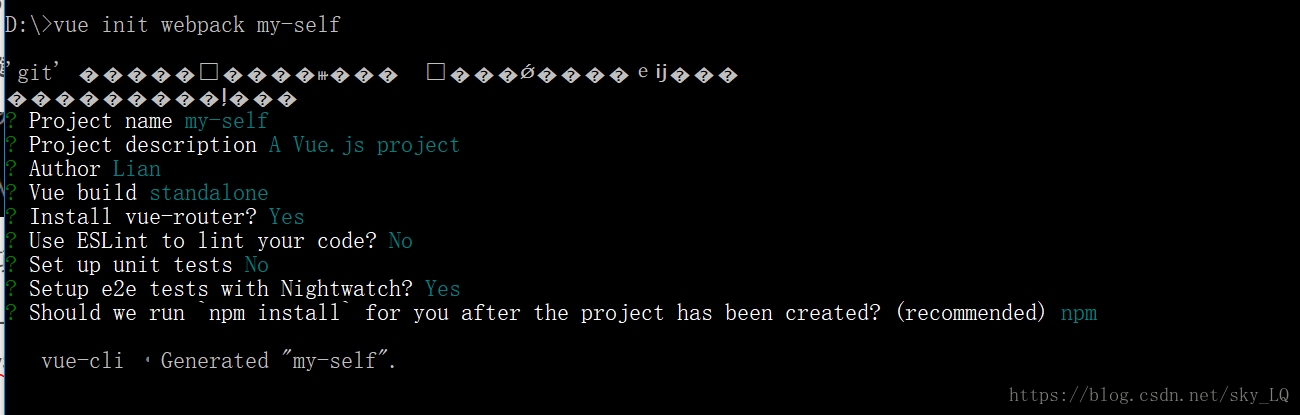
(3.2) : 以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析

(3.3)如何运行项目
- 进入你刚才创建在my-self项目的文件夹里面,我是在D盘里面创建的,我在D盘,需要进入自己创建的文件夹里面

2、安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
创建完成的“vuetext1”目录如下:

3、到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在my-self目录运行命令行npm run dev或者npm start,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行。
4、修改端口,可以在下图文件夹中修改

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)