java web将图片存到储数据库和从数据库中读取图片(base64)
我使用SpringBoot复原了一下源码,需要的可以去我的GitHub上下载链接:https://github.com/2637977081/SpringBootDC/tree/master/service-image-base64一、分析一下基本流程从前台页面获取图片,后台接收图片文件转化成数据,然后存储到数据库,然后反向输出到jsp页面二、分析一下数据转换和数据流通...
一键AI生成摘要,助你高效阅读
问答
·
我使用SpringBoot复原了一下源码,需要的可以去我的GitHub上下载
>>>>>>>>>>>>>>>>>源码这里下载
>>>>>>>>>>>>>>>>>源码这里下载
>>>>>>>>>>>>>>>>>源码这里下载
链接:https://github.com/2637977081/SpringBootDC/tree/master/service-image-base64
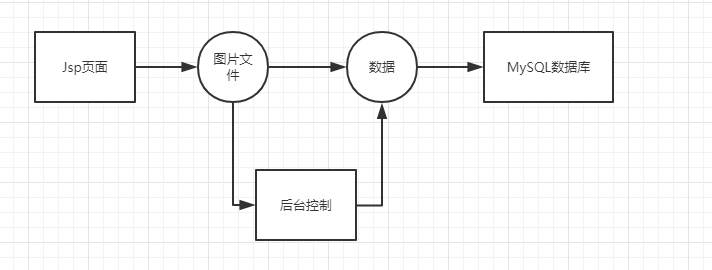
一、分析一下基本流程
从前台页面获取图片,后台接收图片文件转化成数据,然后存储到数据库,然后反向输出到jsp页面
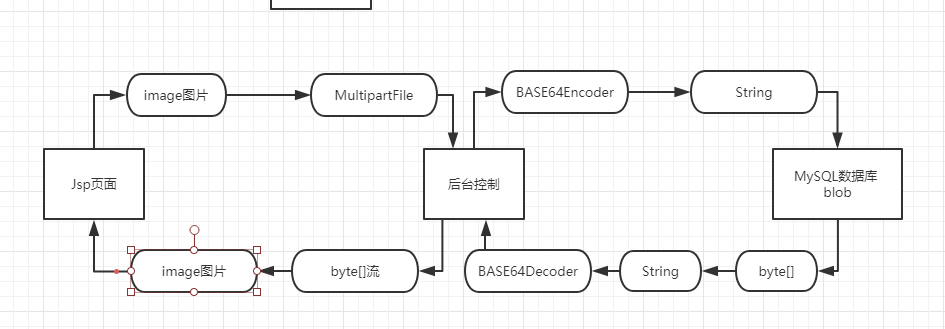
二、分析一下数据转换和数据流通
三、将图片存储到数据库中
1、jsp页面将图片传到后台的过程
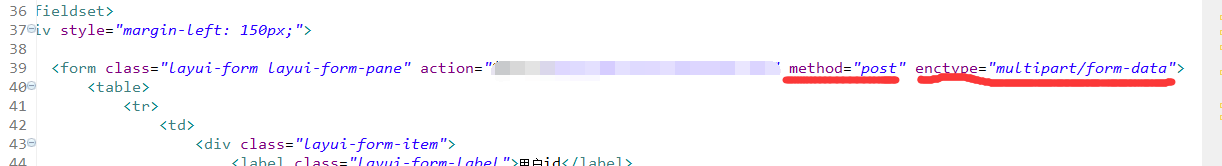
jsp页面将图片通过form表单提交,后台通过MultipartFile类型接收图片文件
【注】form表单的默认的提交方式 method="get" 和 编码为enctype="application/x-www-form-urlencoded"
但我们要提交文件则需要将其改为method="post"和 enctype="multipart/form-data"
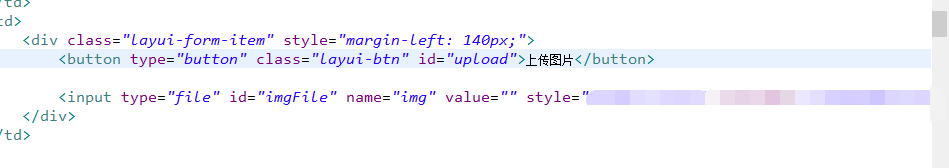
这里使用<input type="file">上传文件到jsp页面,也便于传值到后台
使用MultipartFile file接收参数文件
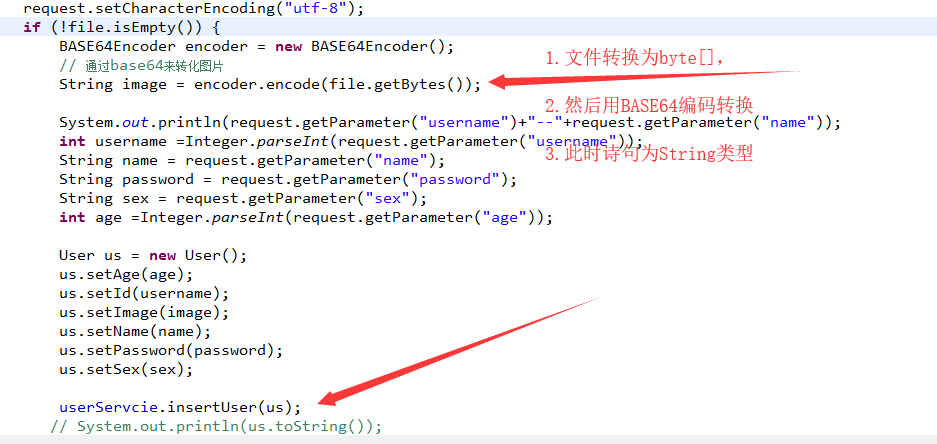
2.在后台将数据转换,存储到数据库的过程
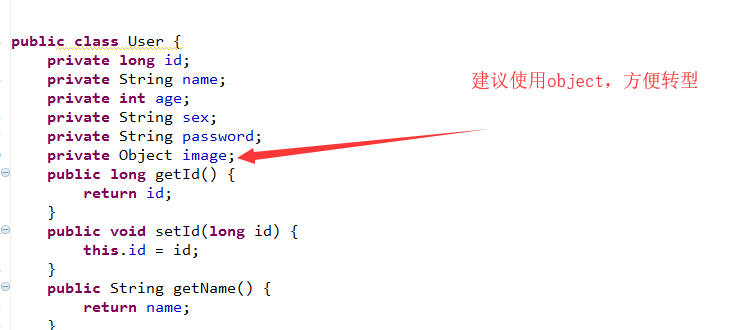
po类User
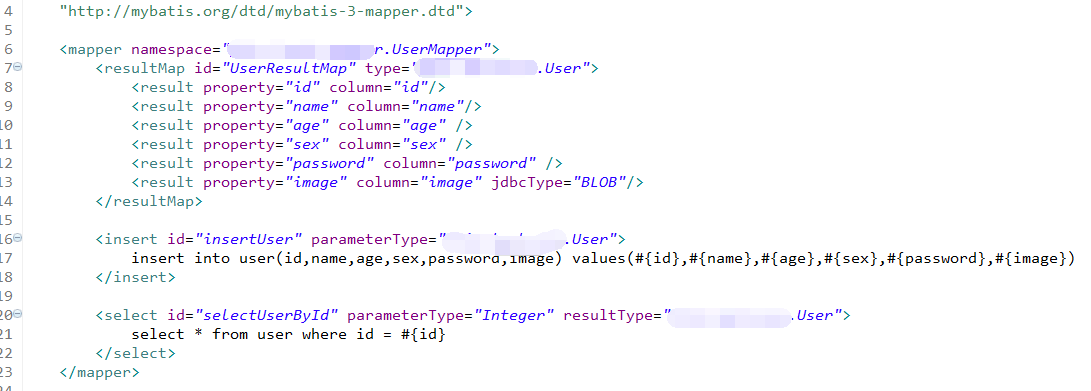
mapper.xml
数据库image类型应该使用blob类型,但根据文件大小可设置
TinyBlob 最大 255
Blob 最大 65K
MediumBlob 最大 16M
LongBlob 最大 4G3.存储成功后数据库应该显示类似如下编码字符串
四、将图片从数据库中取出并显示在jsp页面上
1.从数据库获取图片
【注】mybatis配置看上
2.在jsp页面中显示
直接在src里填入超链接,并将图片id传过去查询该图片
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容






















所有评论(0)