vue-cli项目打包后图片路径问题
非常感谢,解决了非常蛋疼的问题!项目目录结构如下(图片习惯放在src->assets->img里面)第一步,修改config目录里面的index.js文件将 assetsPublicPath: '/' 改为 assetsPublicPath: './'第二步,修改build目录里面的utils.js加入 publicPath: '../../',接下来就可以愉快的npm
·
项目目录结构如下(图片习惯放在src->assets->img里面)
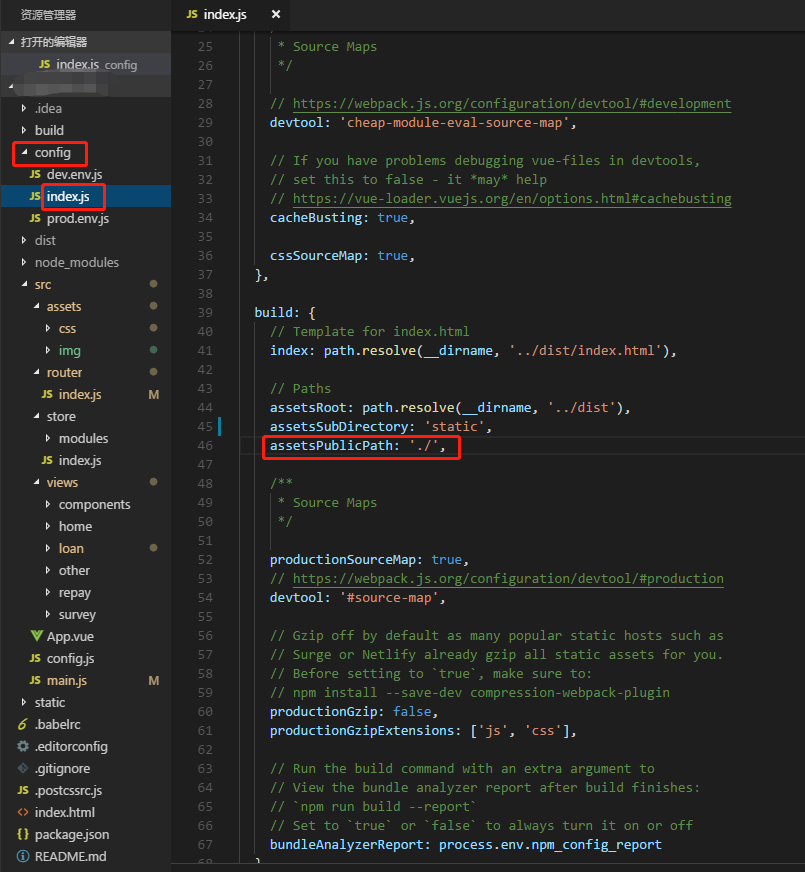
第一步,修改config目录里面的index.js文件
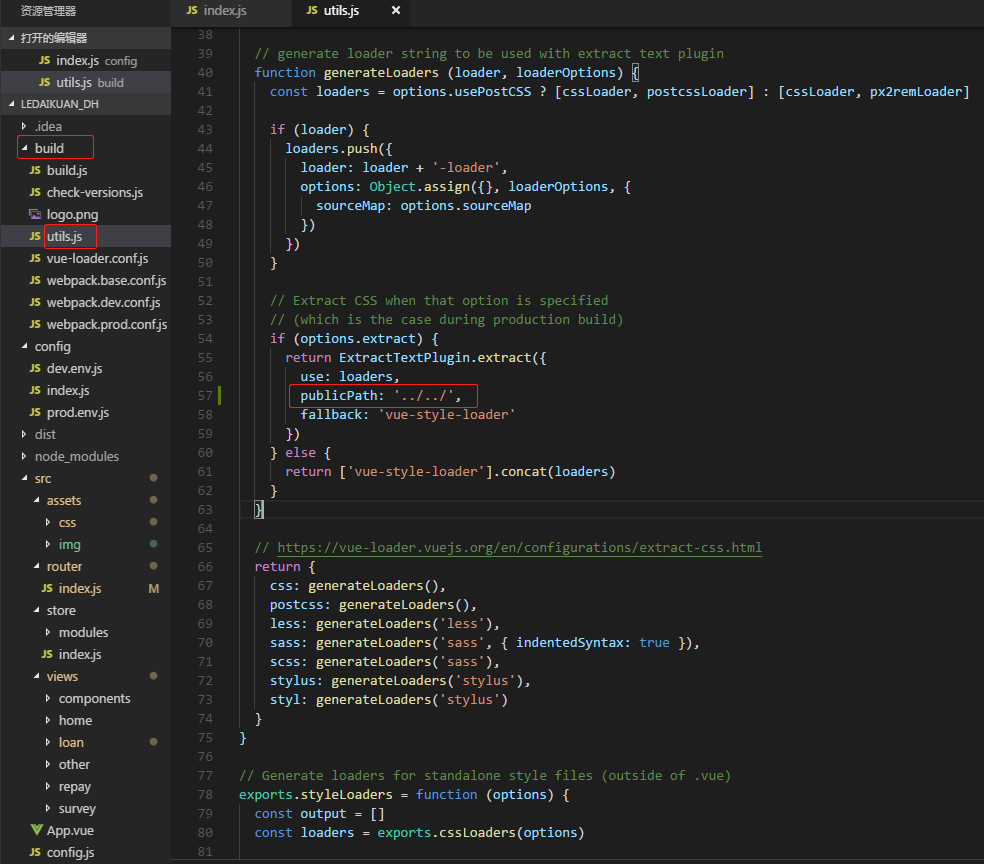
将 assetsPublicPath: '/' 改为 assetsPublicPath: './'第二步,修改build目录里面的utils.js
加入 publicPath: '../../',接下来就可以愉快的npm run build打包啦~~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)