vue项目用户登录状态管理,vuex+localStorage实现
一、实现思路1.利用localStorage本地存储用户登录状态token2.在vuex中封装localStorage操作,因为vue是SPA应用, 直接使用localStorage操作数据,无法监听数据改变。3.在App.vue生命周期钩子函数中调用登录接口,验证用户登录状态4.解释一下使用vuex的原因项目中可能多个地方需要用到用户登录状态,利用vuex的响应式状态存储,通过vuex封装的方法
·
一、实现思路
1.利用localStorage本地存储用户登录状态token
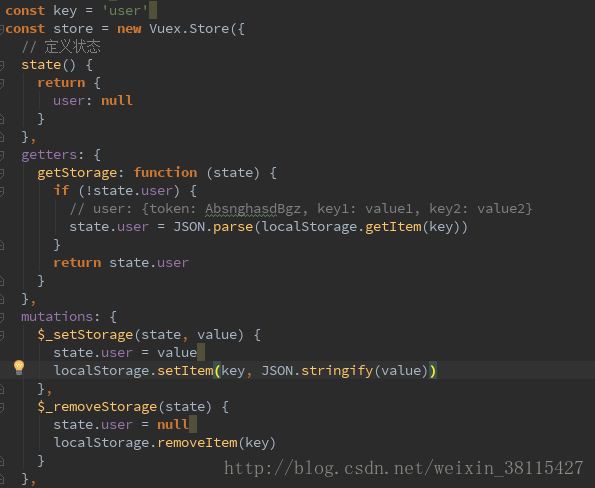
2.在vuex中封装localStorage操作,因为vue是SPA应用, 直接使用localStorage操作数据,无法监听数据改变。
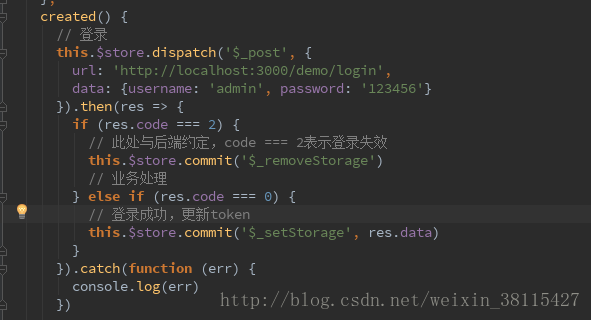
3.在App.vue生命周期钩子函数中调用登录接口,验证用户登录状态
4.解释一下使用vuex的原因
项目中可能多个地方需要用到用户登录状态,利用vuex的响应式状态存储,通过vuex封装的方法操作localStorage存储的数据时,所有有依赖的地方都会得到更新
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)