vue引用静态资源需要注意的事项
项目结构如下:想在icon.styl文件夹里面引用字体图标,使用相对路径,但是报错浏览器报错如下:解决方案有两种:方案1.使用根目录路径方案2:将要引用的静态资源fonts文件夹放在static文件夹下icon.styl文件下面的代码如下:问题就解决了。建议:静态资源统一管理在static文件夹下。...
·
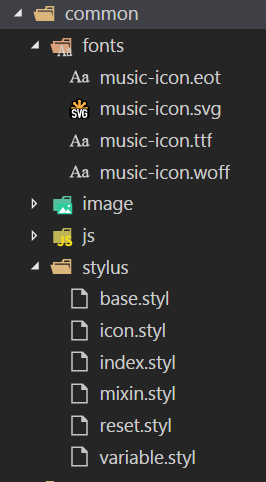
项目结构如下:
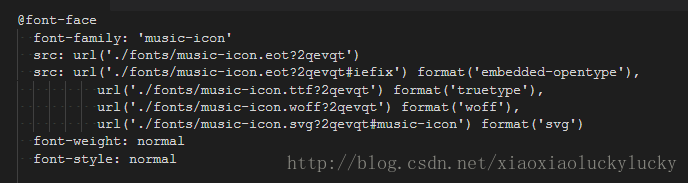
想在icon.styl文件夹里面引用字体图标,使用相对路径,但是报错
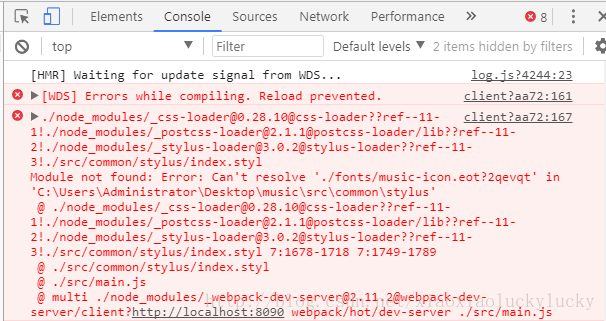
浏览器报错如下:
解决方案有两种:
方案1.使用根目录路径
方案2:将要引用的静态资源fonts文件夹放在static文件夹下
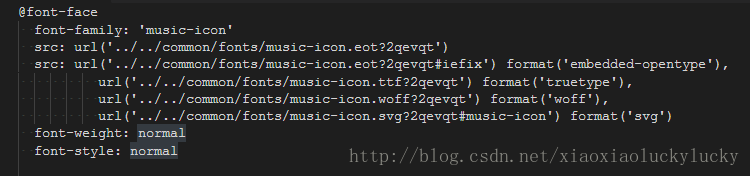
icon.styl文件下面的代码如下:
问题就解决了。
建议:静态资源统一管理在static文件夹下。
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容












所有评论(0)