解决谷歌浏览器扩展程序中无法安装vue-devtools插件 或者拖拽安装后报错的情况
1.下载vue-devtools插件 地址 https://github.com/vuejs/vue-devtools2.解压vue-devtools-master 并双击打开 进入文件夹 3.在该文件夹下运行cmd,若是cmd进入的地址不是文件夹所在地址cd 进入解压的vue-devtools-master 所在的路径即可,例如我这里进入是c:\Users\shilei所以要 cd Deskt
·
1.下载vue-devtools插件 地址 https://github.com/vuejs/vue-devtools
2.解压vue-devtools-master 并双击打开 进入文件夹
3.在该文件夹下运行cmd,若是cmd进入的地址不是文件夹所在地址
cd 进入解压的vue-devtools-master 所在的路径即可,例如我这里进入是c:\Users\shilei
所以要 cd Desktop\vue-devtools-master
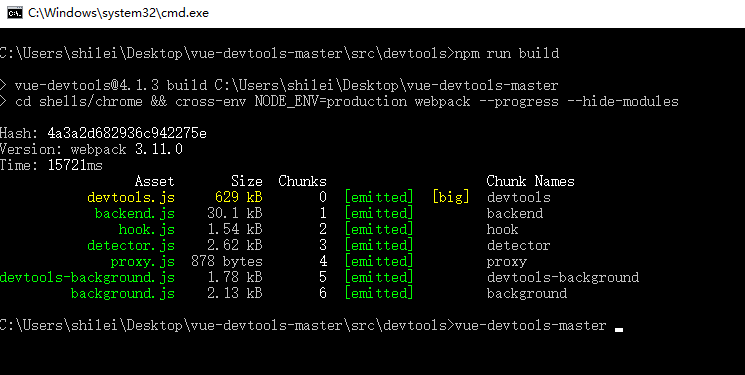
c:\Users\shilei>cd Desktop\vue-devtools-master npm installnpm run build会出现如下图所示内容
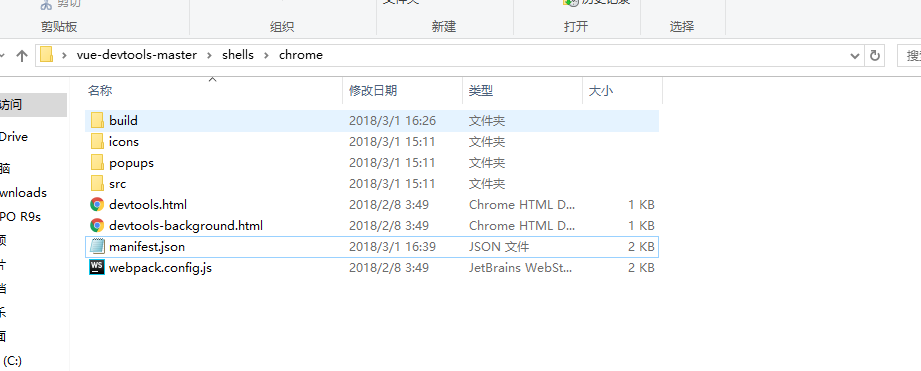
找到manifest.json所对应的路径 我这里是在shells>chrome文件夹下
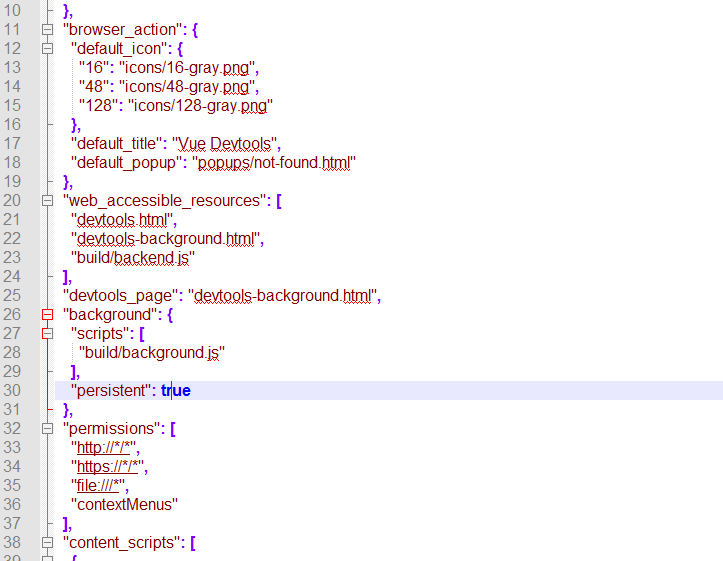
把persistent:true改成false 保存
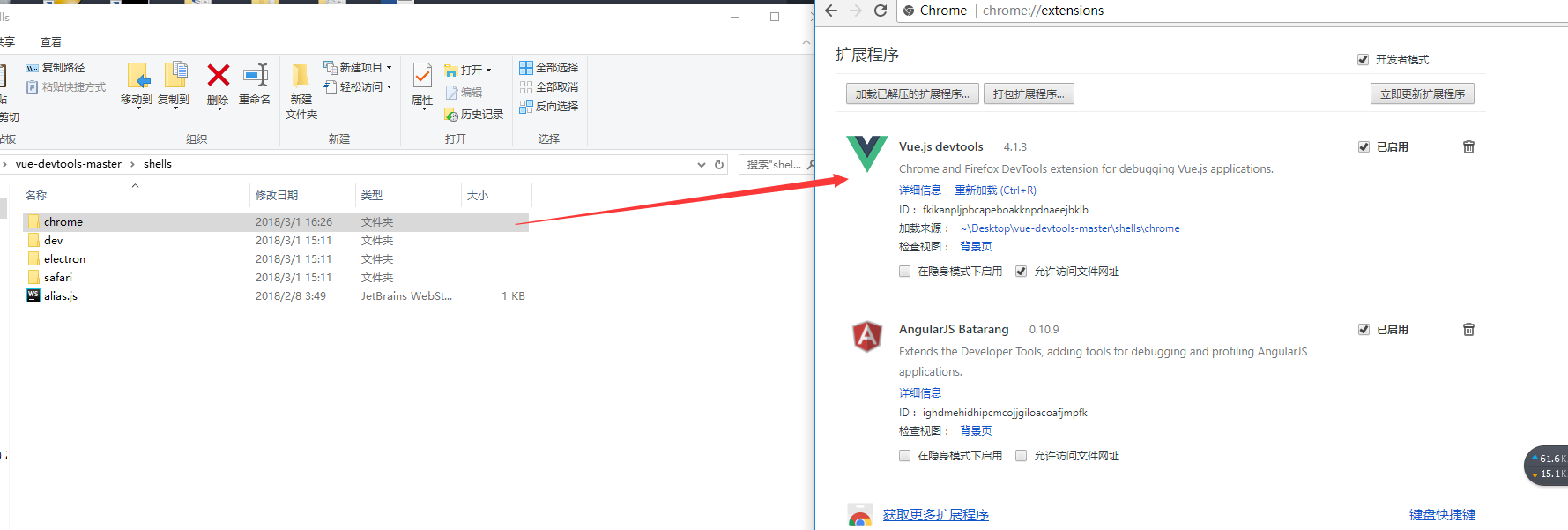
打开shells文件夹 将chrome文件夹拖拽进入谷歌的扩展程序中,成功后你将看到Vue.js devtools 如下图所示
就酱 大功告成
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容













所有评论(0)