Vue的小白项目开发Demo
Vue的小白项目开发Demo一、安装并创建应用程序1. 全局安装Node.js2. 全局安装vue-clinpm install --global vue-cli3. 创建一个基于webpack的新项目(应用)vue init webpack my-project4. 进入目录并安装依赖包cd my-projectnpm install5. 启动应用npm run dev //由package..
·
Vue的小白项目开发Demo
一、安装并创建应用程序
1. 全局安装Node.js
2. 全局安装vue-cli
npm install --global vue-cli3. 创建一个基于webpack的新项目(应用)
vue init webpack my-project4. 进入目录并安装依赖包
cd my-project
npm install5. 启动应用
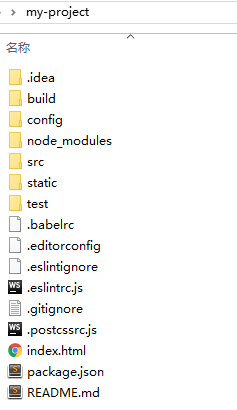
npm run dev //由package.json决定启动的命令二、Vue应用的目录结构
1. build
项目构建(webpack相关的代码)
2. config
项目配置,包括端口号等
3. node_modules
npm加载的项目依赖包
4. src
项目应用开发的目录(核心内容)
- assets:放置一些图片,例如logo等
- components: 目录里面可放一些公共组件
- router:Vue.js路由,允许我们通过不同的URL访问不同的内容(需要载入vue-router库)
- App.vue:项目的入口文件,也可直接将组件写在此文件
- main.js:项目的核心文件,初始化Vue的实例(构建的配置将该文件作为项目的入口核心js)
5.static
项目的静态资源目录,如图片、样式、字体等
6. test
测试项目,可删
7. .***
(特殊扩展名)是一些配置文件
8. index.html
首页入口文件
9. package.json
项目配置文件
10. README.md
项目的说明文档
三、功能简介
1. main.js的作用
每个Vue的项目应用都需要通过实例化Vue来实现,而main.js作为应用的核心文件,可在此页面对Vue的应用进行实例初始化
import Vue from 'vue'
import App from './App' // App组件,即App.vue
import router from './router'
Vue.config.productionTip = false
/* Vue实例初始化 */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})2. vue的视图文件
可在src目录下创建view目录存放vue的视图目录
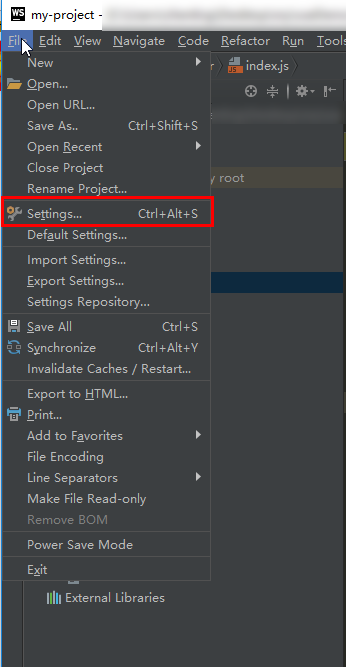
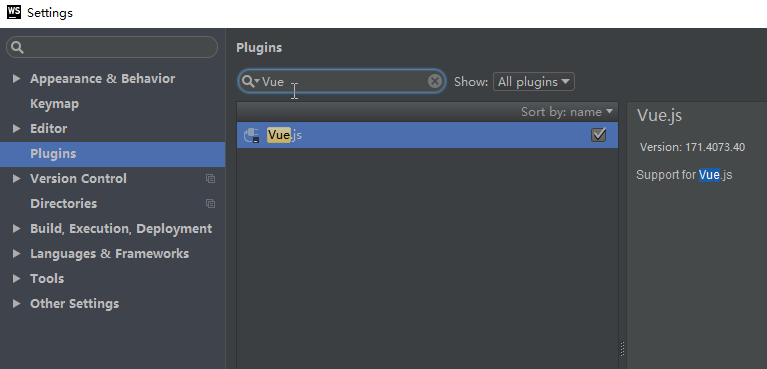
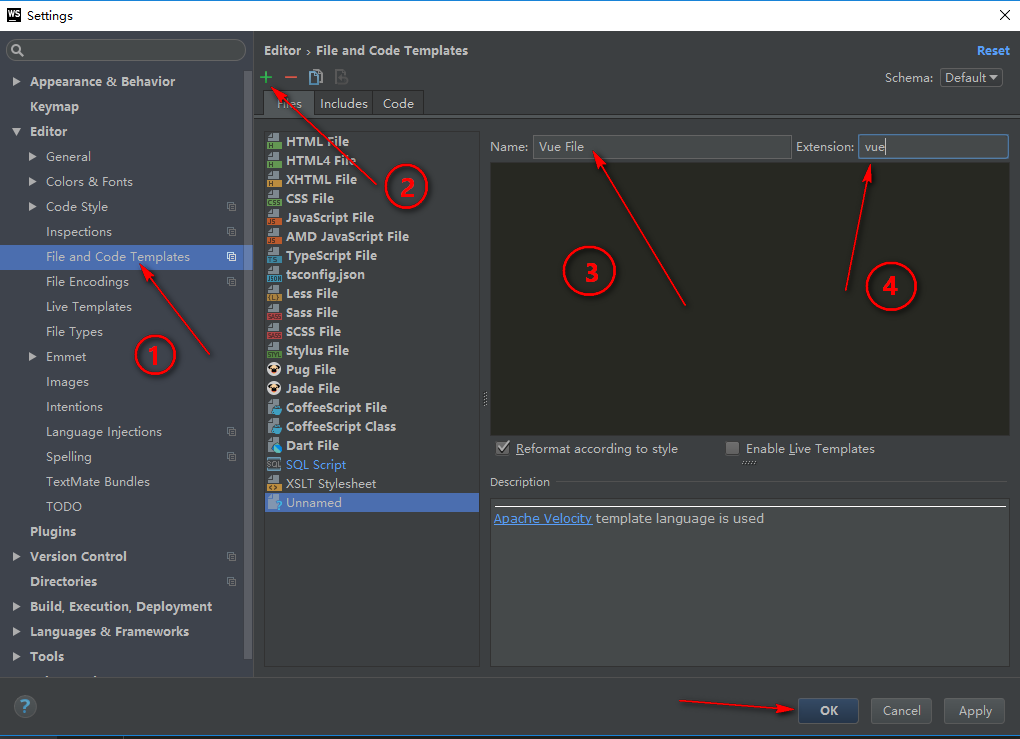
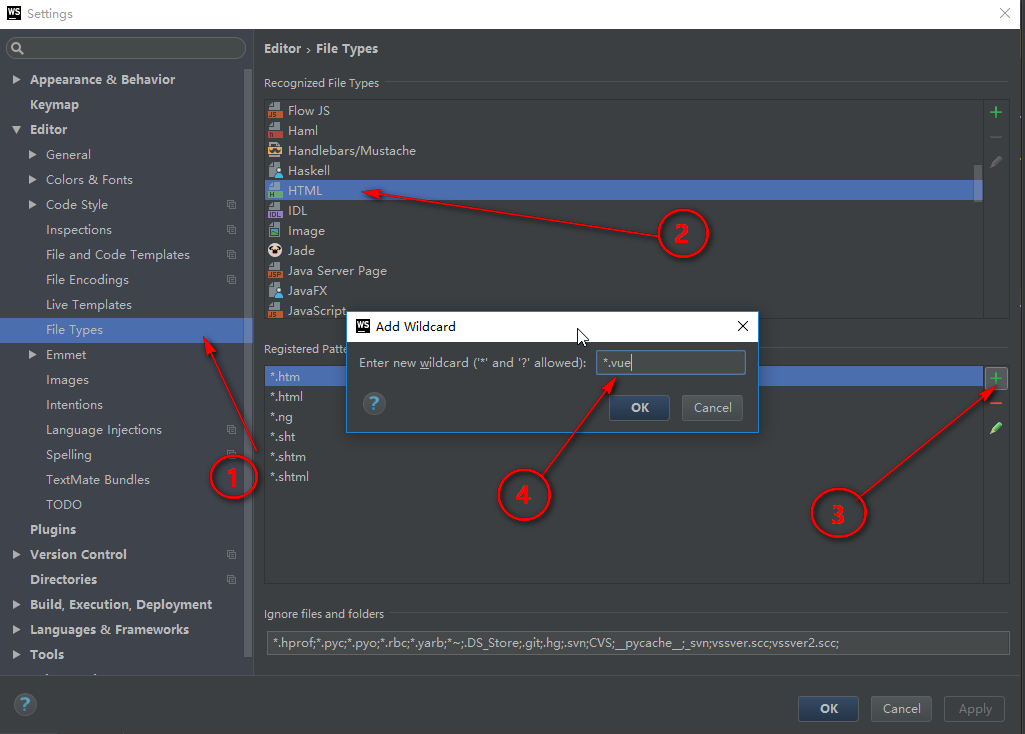
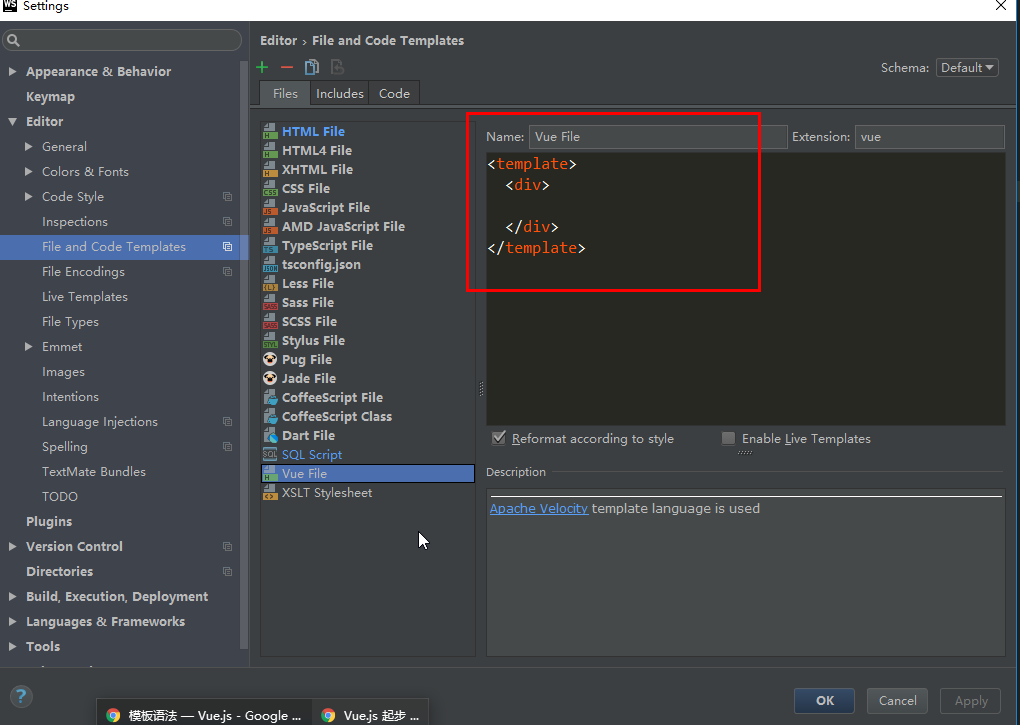
3. Webstorm新建vue的目录
高亮Vue的语法
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容















所有评论(0)