Vue中对拿到的数据进行A-Z排序
最近在做一个音乐app练手项目,拿到的数据是杂乱的,又不想跟视频那样重新构造数据,就自己百度使用简便的方法排序,下面说一下我拿到的数据是这样的,我想让他按照A-Z顺序排列1.对于数组的操作,官网有例子,在这里我们根据官网使用计算属性来重新排列。computed:{sortList(){return this.singers.sort((a, b) => {...
·
最近在做一个音乐app练手项目,拿到的数据是杂乱的,又不想跟视频那样重新构造数据,就自己百度使用简便的方法排序,下面说一下
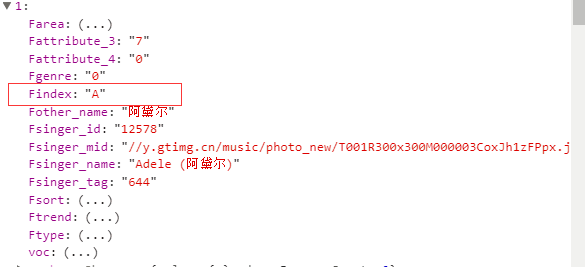
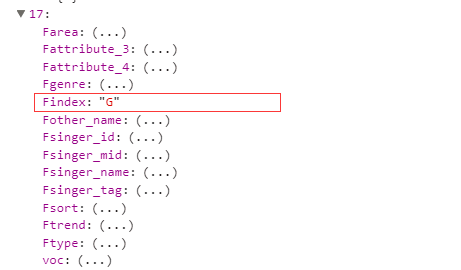
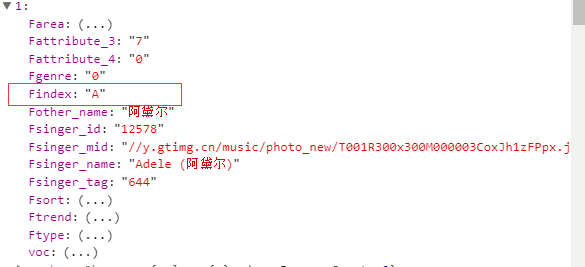
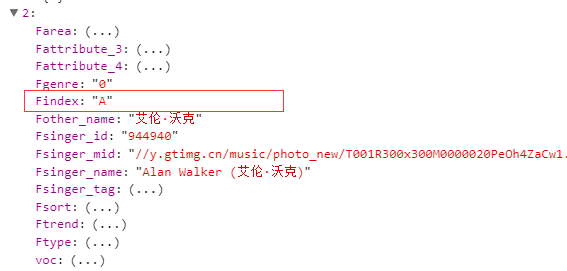
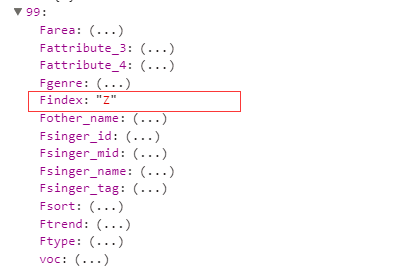
我拿到的数据是这样的,我想让他按照A-Z顺序排列
1.对于数组的操作,官网有例子,在这里我们根据官网使用计算属性来重新排列。
computed:{
sortList(){
return this.singers.sort((a, b) => {
return a['Findex'].localeCompare(b['Findex'])
})
}
},然后 使用v-for 循环出来,这样我们的数据就已经正确的排列了
<ul class="singerPosti">
<li v-for="item in sortList" class="singerConten">
<div class="avatar">
<img :src="item.Fsinger_mid" ></img>
</div>
<div class="list">
<span>{{item.Fsinger_name}}</span>
</div>
</li>
</ul>更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容












所有评论(0)