vue开发中实现加载更多升级版
使用vue开发的时候,特别是写后台系统的时候,一个很平常的功能就是分页的一个实现改进,之前写了一个加载更多的,但是代码显得很多,这次刚好可以优化下:首先在methods中添加一个获取数据的方法,例如:上面代码注意红色方框里面的内容,主要是使用foreach循环数组然后将每一项push到data中定义好的空数组中,注意是push不是直接等于。其次在mounted钩子函数中注册滚动事件并监听上面的每个
·
使用vue开发的时候,特别是写后台系统的时候,一个很平常的功能就是分页的一个实现改进,之前写了一个加载更多的,但是代码显得很多,这次刚好可以优化下:
- 首先在methods中添加一个获取数据的方法,例如:
上面代码注意红色方框里面的内容,主要是使用foreach循环数组然后将每一项push到data中定义好的空数组中,注意是push不是直接等于。
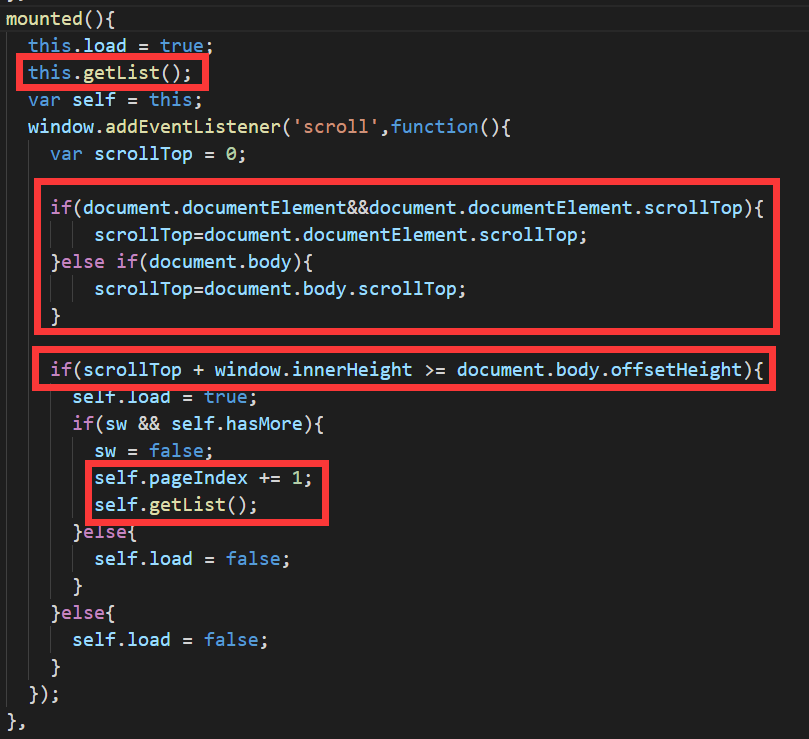
- 其次在mounted钩子函数中注册滚动事件并监听
上面的每个方框分别是:
- 默认显示的数据
- 滚动高度的获取兼容写法
- 判断是否滚动到底部
- 加载数据
要注意最后一个方框中的pageIndex一定要加1,不然就没有效果了。
其他的废话不多说,大家直接看上面的截图吧。
如果觉得有帮助请我吃个糖吧!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容











所有评论(0)