移动端自适应解决方法小结
一.百分比布局按照父布局的宽高进行百分比分隔,以此来确定视图的大小。但是要想设置当前容器的高度或宽度百分比,必须“明确”知道父容器的高度或宽度。一般都是对宽度进行百分比的设置,高度使用内容撑起但是有明显的缺点宽度随设备宽度变化的时候,内容不会改变大小,如文字图片就很容易出现不能正常显示的情况页面元素宽度变化,背景图片会出现变形,文字大小不变化,就会出现换行撑高元素,都会会影响到页面原本布局即使设置
·
一.百分比布局
按照父布局的宽高进行百分比分隔,以此来确定视图的大小。
但是要想设置当前容器的高度或宽度百分比,必须“明确”知道父容器的高度或宽度。
一般都是对宽度进行百分比的设置,高度使用内容撑起
但是有明显的缺点
宽度随设备宽度变化的时候,内容不会改变大小,如文字图片就很容易出现不能正常显示的情况页面元素宽度变化,背景图片会出现变形,文字大小不变化,就会出现换行撑高元素,都会会影响到页面原本布局
即使设置一个内容能正常显示的最小宽度min-width,那么在小分辨率下也很可能出现不能做到平铺整个屏幕的状况,也就是会出现滚动条
二.响应式页面
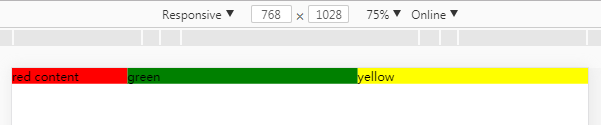
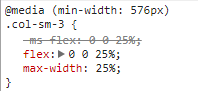
响应式的实现是利用媒体查询@media,bootstrap下的栅格布局,主要就是利用媒体查询及百分比布局实现的
通过媒体查询对不同宽度的设备适配不同的css规则,来达成对页面的适配
//如果页面宽度小于 300 像素,则body的背景颜色为红色
@media screen and (max-width: 300px) {
body {
background-color:red;
}
}三.相对长度单位rem
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以介绍两种常见的相对单位em和rem。em(font size of the element)是指相对于父元素的字体大小的单位,根据父元素的字体大小计算出元素本身各种尺寸。rem(font size of the root element)是css3新增的一个相对单位,与em不同的是它根据html根元素来计算字体的大小,通过根元素的调整就可整体调整页面的各种尺寸。可以通过js获取屏幕宽度,然后动态设置html字体大小,最后使用rem相对尺寸单位,让页面根据html字体大小改变整体的尺寸
//屏幕宽度
var winWidth = window.innerWidth;
//750是设计图的实际大小
document.documentElement.style.fontSize = (winWidth / 750) * 100 + 'px';小结
使用rem相对单位可以方便的保持页面原有的结构,通过页面整体的缩放来对不同的设备进行自适应,与百分比布局或者使用栅格系统进行配合,就可以对不同大小的屏幕有着良好的适配结果。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)