VUE 实现select联动效果
Vue获取下拉菜单的值,用v-model,只有点击下拉框的值才会赋值到下拉框中,并且初始化时下拉框里没有数据,而改用$event就不会出现这样的问题。coding: v-model解决方式: <div style="width:100%;"> <span class="two_float"&a
Vue获取下拉菜单的值,用v-model,只有点击下拉框的值才会赋值到下拉框中,并且初始化时下拉框里没有数据,而改用$event就不会出现这样的问题。
coding:
v-model解决方式:
<div style="width:100%;">
<span class="two_float">二级联动:</span>
<select v-on:change="indexSelect" v-model="indexId">
<option v-for="option1 in YX" v-bind:value="option1.text">{{option1.text}}</option>
</select>
<select>
<option v-for="option2 in selection" v-bind:value="option2.text">{{option2.text}}</option>
</select>
</div>
事件:获取value值
indexSelect(){
this.A = this.indexId;
// console.log(this.A);
},
改用$event解决:
<div style="width:100%;">
<span class="two_float">二级联动:</span>
<select v-on:change="indexSelect($event)">
<option v-for="option1 in YX" v-bind:value="option1.text">{{option1.text}}</option>
</select>
<select>
<option v-for="option2 in selection" v-bind:value="option2.text">{{option2.text}}</option>
</select>
</div>
事件:获取value值
indexSelect(event){
this.A = event.target.value;
// console.log(this.A);
},
下拉框中的值:
YX:[
{
text:'计信院',
ZY:[
{text:'软件工程'},
{text:'计算机科学与技术'},
{text:"信息安全"},
]
},
{
text:'商学院',
ZY:[
{text:'旅游管理'},
{text:'工商管理'},
{text:"行政管理"},
]
},
]
计算联动数据值:实现思路
computed : {
selection :function(){
for(var i = 0; i < this.YX.length; i++){
if(this.YX[i].text == this.A){
return this.YX[i].ZY;
}
}
},
},
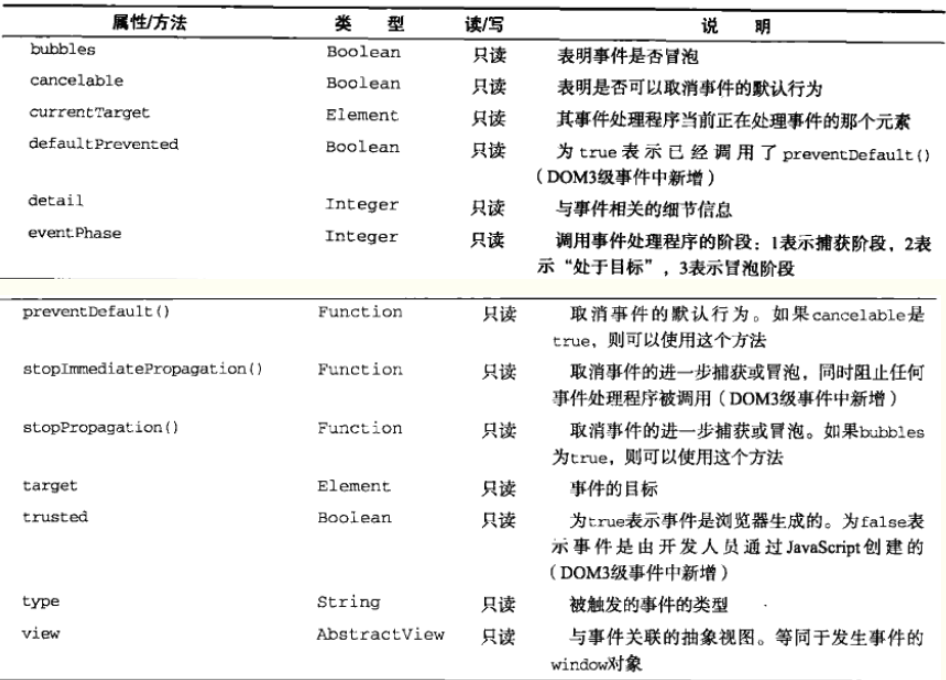
在这里要重点说一下event事件,
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包含导致事件的元素event.target,事件的种类event.type,以及与特定事件的相关信息。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)