微信小程序-form表单提交
效果html代码<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title"&am
·
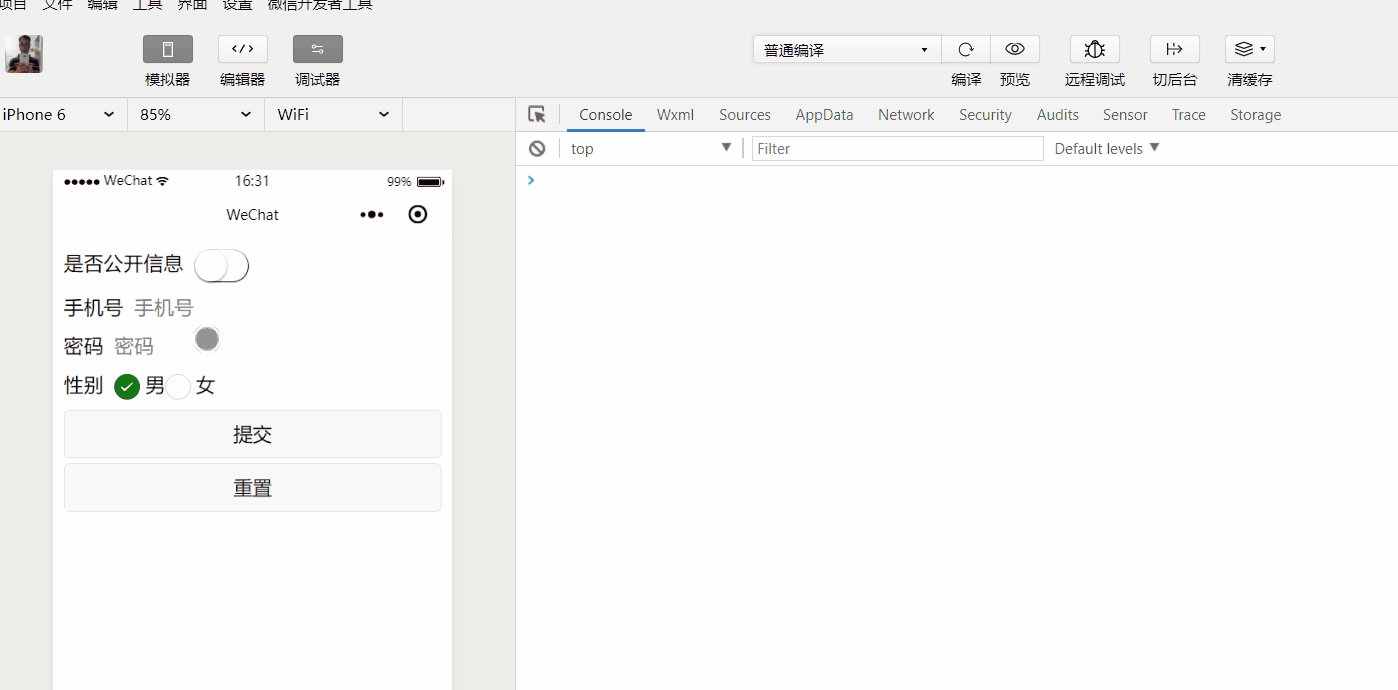
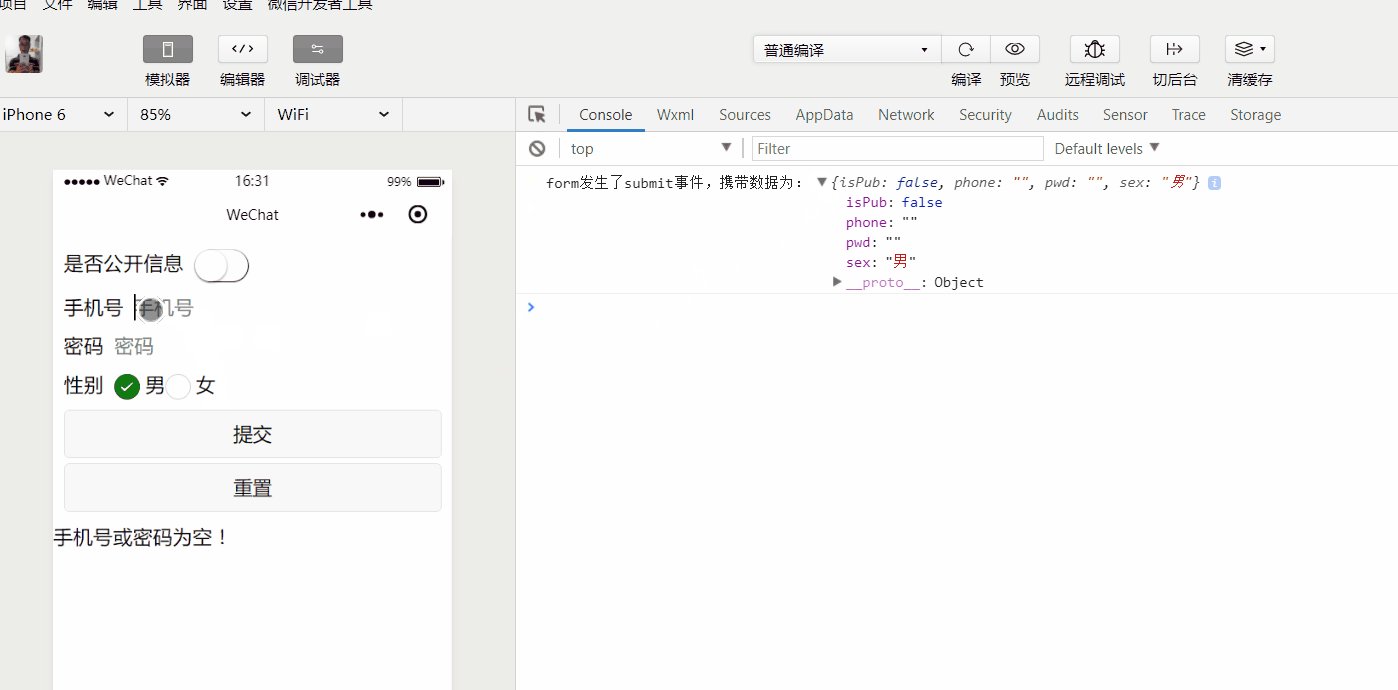
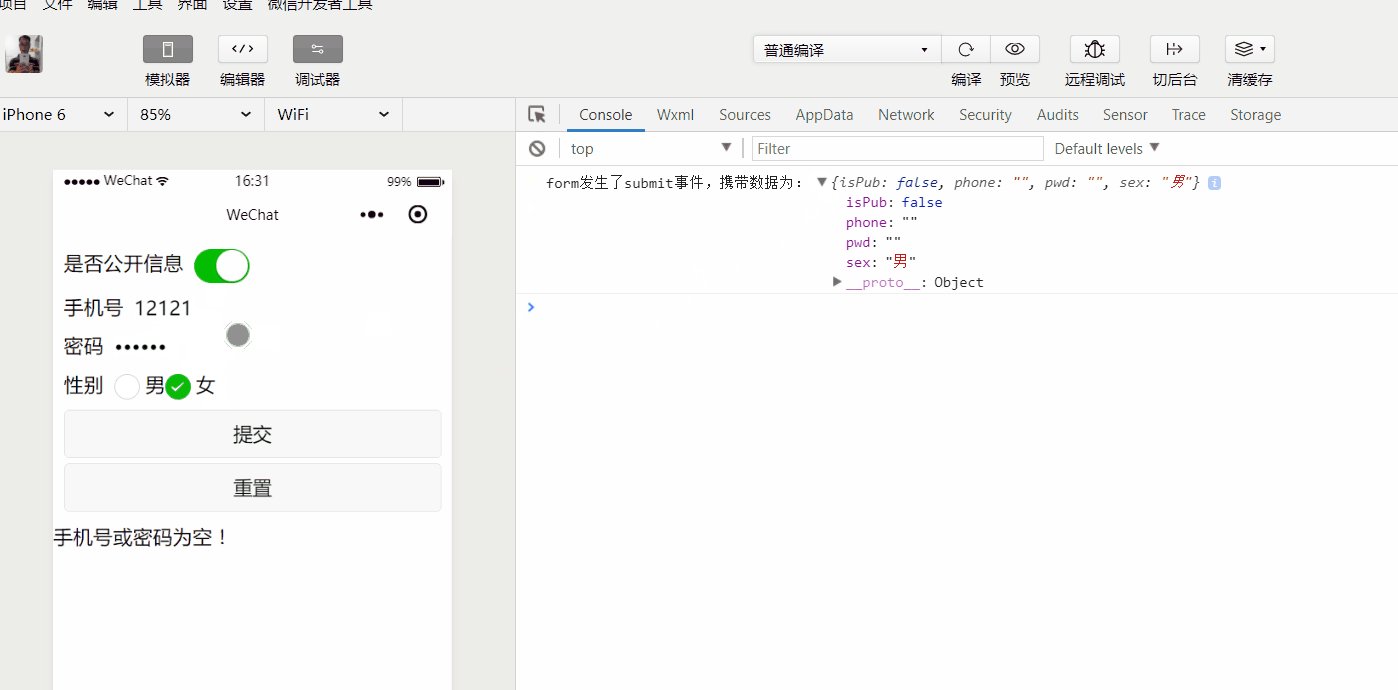
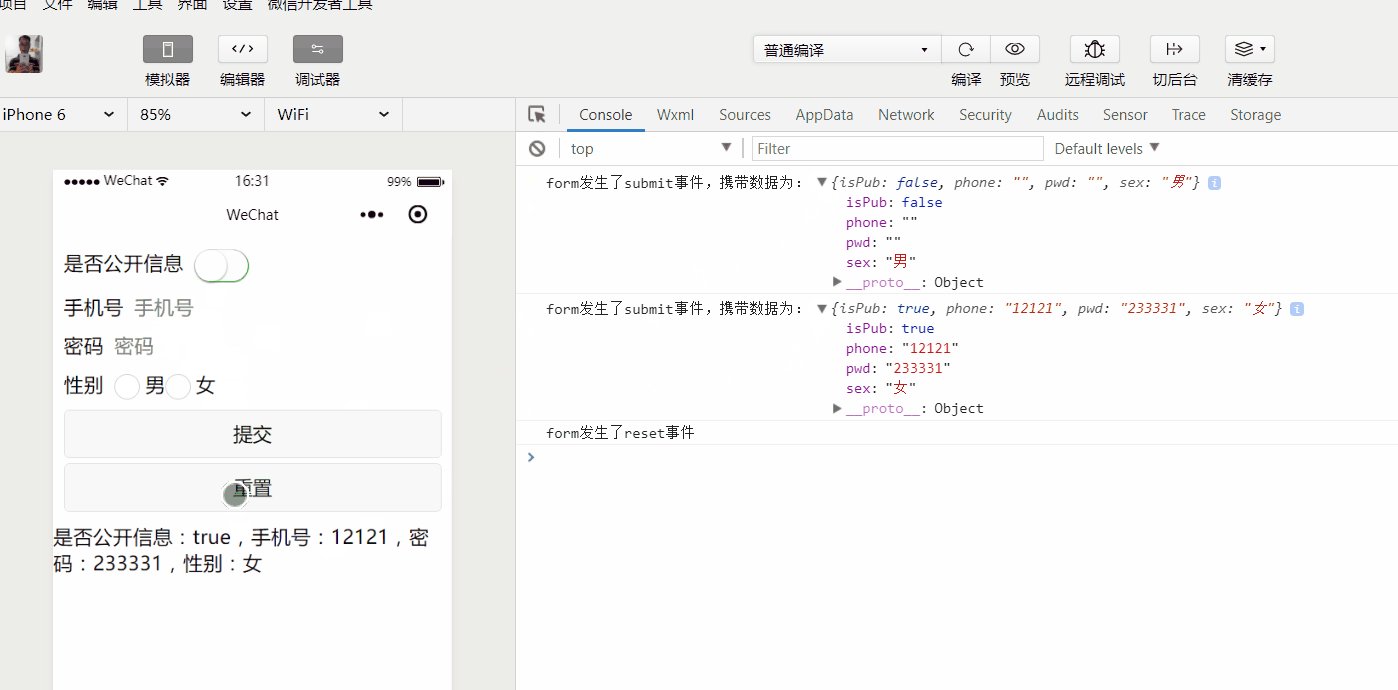
效果
html代码
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section__title">是否公开信息</view>
<switch name="isPub" />
</view>
<view class="section">
<view class="section__title">手机号</view>
<input name="phone" placeholder="手机号" />
</view>
<view class="section">
<view class="section__title">密码</view>
<input name="pwd" placeholder="密码" password/>
</view>
<view class="section section_gap">
<view class="section__title">性别</view>
<radio-group name="sex">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女" />女</label>
</radio-group>
</view>
<view class="btn-area">
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</view>
</form>
<view wx:if="{{isSubmit}}">
{{warn ? warn : "是否公开信息:"+isPub+",手机号:"+phone+",密码:"+pwd+",性别:"+sex}}
</view>css代码
.section{
display: flex;
flex-direction: row;
margin: 20rpx;
}
.section view{
margin-right: 20rpx;
}
.btn-area{
margin: 20rpx;
}
button{
margin: 10rpx 0;
}js代码
let app = getApp();
Page({
data: {
isSubmit: false,
warn: "",
phone: "",
pwd: "",
isPub: false,
sex: "男"
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value);
let { phone, pwd, isPub, sex } = e.detail.value;
if (!phone || !pwd) {
this.setData({
warn: "手机号或密码为空!",
isSubmit: true
})
return;
}
this.setData({
warn: "",
isSubmit: true,
phone,
pwd,
isPub,
sex
})
},
formReset: function () {
console.log('form发生了reset事件')
}
})更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)