Jmeter+Ant+Jenkins构建接口自动化测试平台(Windows)
一. 环境准备安装Jmeter,配置相关环境;安装Ant:下载地址: http://ant.apache.org/配置系统环境变量: 新建ANT_HOME:D:\Testing\02-TestTools\Ant\apache-ant-1.10.1 在Path中添加:%ANT_HOME%\bin 配置完成后,打开cmd窗口,输入:ant -v,如下截图,说
·
一. 环境准备
- 安装Jmeter,配置相关环境;
- 安装Ant:
- 下载地址: http://ant.apache.org/
- 配置系统环境变量:
新建ANT_HOME:D:\Testing\02-TestTools\Ant\apache-ant-1.10.1
在Path中添加:%ANT_HOME%\bin

- 配置完成后,打开cmd窗口,输入:ant -v,如下截图,说明ant环境配好:

- 下载war包,放入tomcat中\webapps 目录下,启动tomcat,访问 http://localhost:8080/jenkins
- 下载Jenkins安装包(Windows),解压缩,插件选择推荐,傻瓜式安装,安装成功后浏览器访问:http://localhost:8080
二. Jmeter编写脚本+Ant执行脚本&生成报告
- 在Jmeter目录下,新建文件夹TestCase(也可以换个路径创建)

2. Jmeter编写脚本:
编写任意接口测试脚本,保存至TestCase目录下
3.
修改jmeter配置文件jmeter.properties:
把jmeter.save.saveservice.output_format=csv修改为jmeter.save.saveservice.output_format=xml,并
不要注释,见截图:

(修改原因:
jmeter执行结果文件默认保存的是csv格式,不是xml格式,csv无法转化成html格式)
4.
在jmeter的extras目录下,把ant-jmeter-1.1.1.jar文件复制到ant的lib目录下
5. 在TestCase目录下,创建build.xml文件(ant执行脚本时会使用),内容如下:
<?xml version="1.0" encoding="UTF8"?>
<project name="Jmeter-TestCase" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm"/>
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\Testing\02-TestTools\Jmeter\apache-jmeter-3.3"/>
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\Testing\02-TestTools\Jmeter\apache-jmeter-3.3\TestCase\report\jtl"/>
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\Testing\02-TestTools\Jmeter\apache-jmeter-3.3\TestCase\report\html"/>
<!-- 生成的报告的前缀 -->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl"/>
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html"/>
<!-- 接收测试报告的邮箱 -->
<property name="mail_to" value="wjiaojiao@qq.com"/>
<!-- 电脑地址 -->
<property name="ComputerName" value="WYJ"/>
<target name="run">
<antcall target="test"/>
<antcall target="report"/>
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"/>
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 -->
<testplans dir="D:\Testing\02-TestTools\Jmeter\apache-jmeter-3.3\TestCase" includes="testAnt.jmx"/>
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl"/>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png"/>
<include name="expand.png"/>
</fileset>
</copy>
</target>
<!-- 发送邮件 -->
</project>
6. 在TestCase目录下,创建TestCase\report\html TestCase\report\jtl,用来分别保存html,jtl格式的测试报告:

7. 最后TestCase目录下的结构如下:

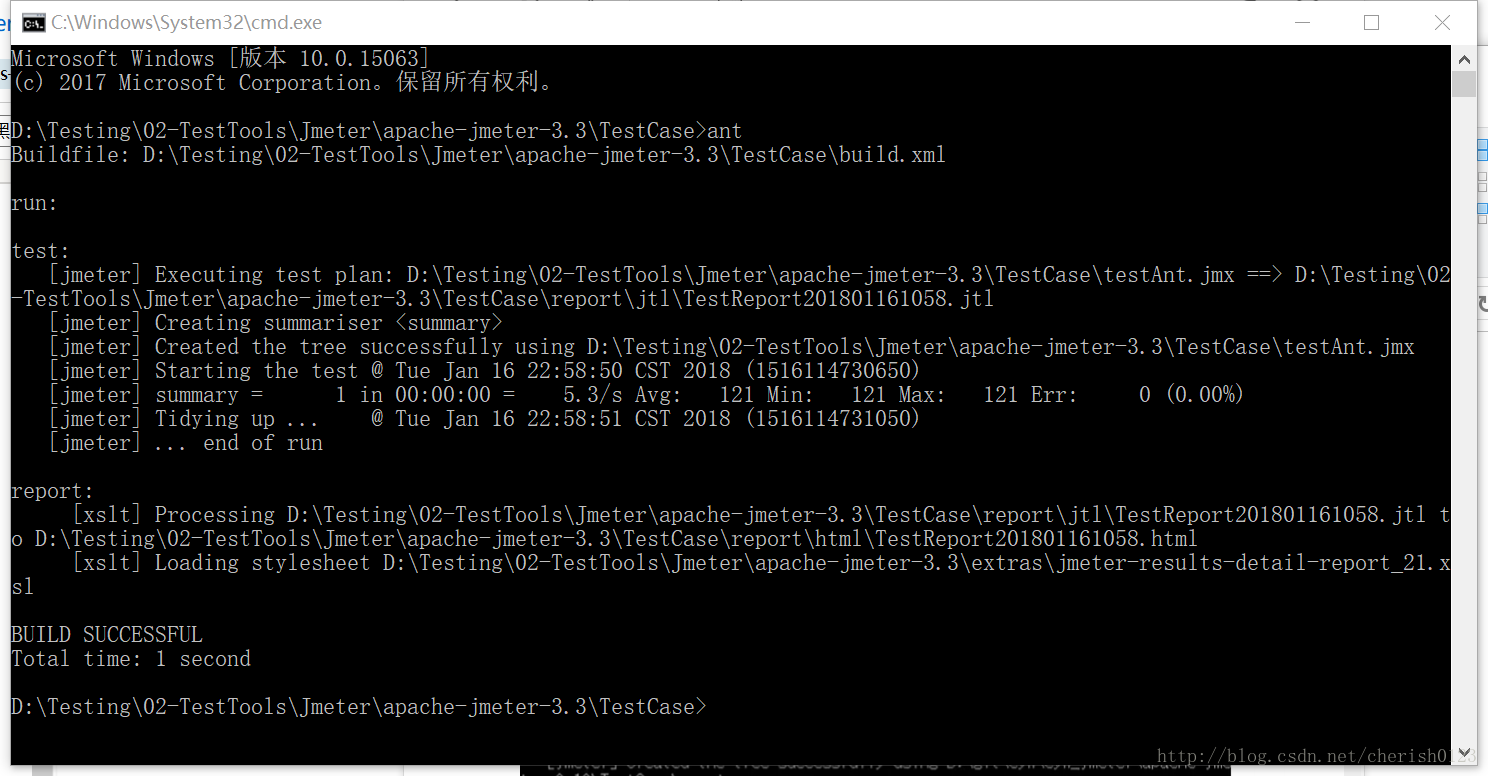
8. 到TestCase目录下,执行ant命令,自动执行Jmeter测试脚本,如下则运行成功:

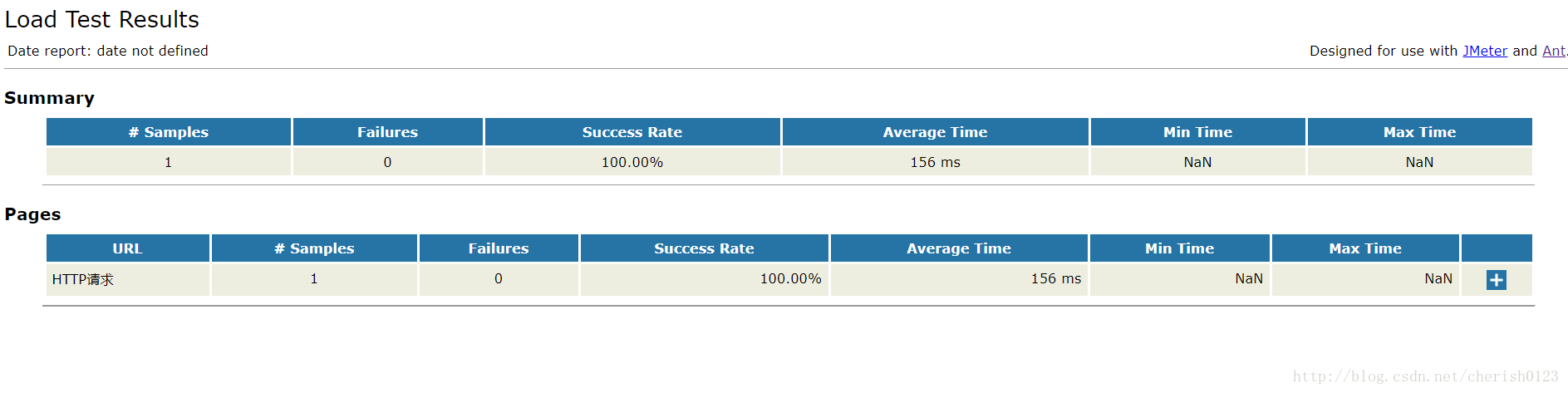
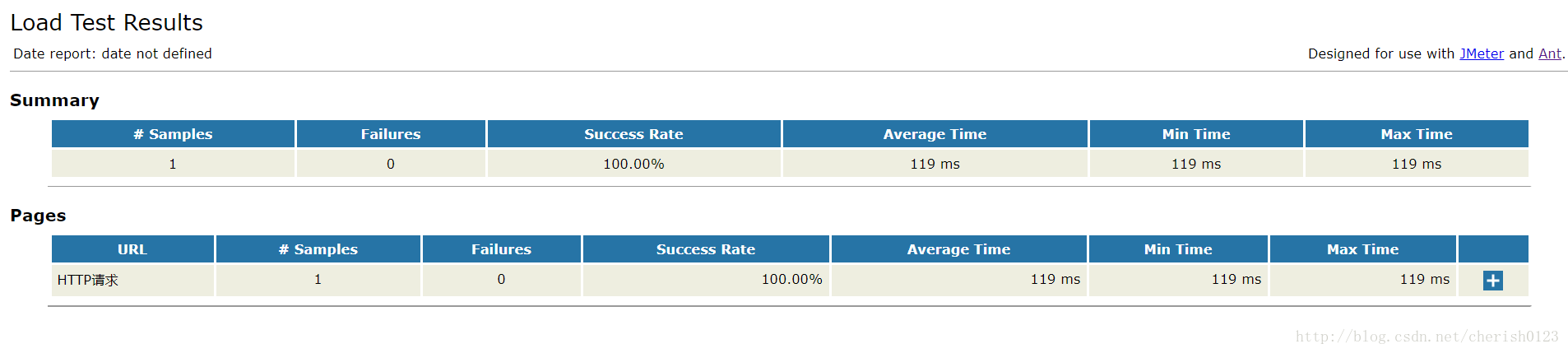
9. 运行成功后,进入TestCase\report下可查看html与jtl报告文件,打开html报告如下:


( 特别说明,apache-jmeter-2.12\extras目录下的xml文件可以自定义,你看到的html报告可能和我截图的不一致,不过,你也可以根据自己的爱好修改xml文件)
10. 如上,Jmeter+Ant生成的测试报告中,Min Time和Max Time现实NaN。解决办法:仅需从Jmeter的lib包中把xalan-2.7.2.jar和 serializer-2.7.2.jar复制到Ant的lib包中即可,不需要修改build.xml:

三. 使用Jenkins构建自动化平台
- 打开Jenkins,新建job,选择“构建一个自由风格的软件项目”:

2. 安装插件: 进入
系统管理- 管理插件- 可选插件,安装
Performance plugin、HTML Publisher plugin、Ant Plugin
3. 配置过程:
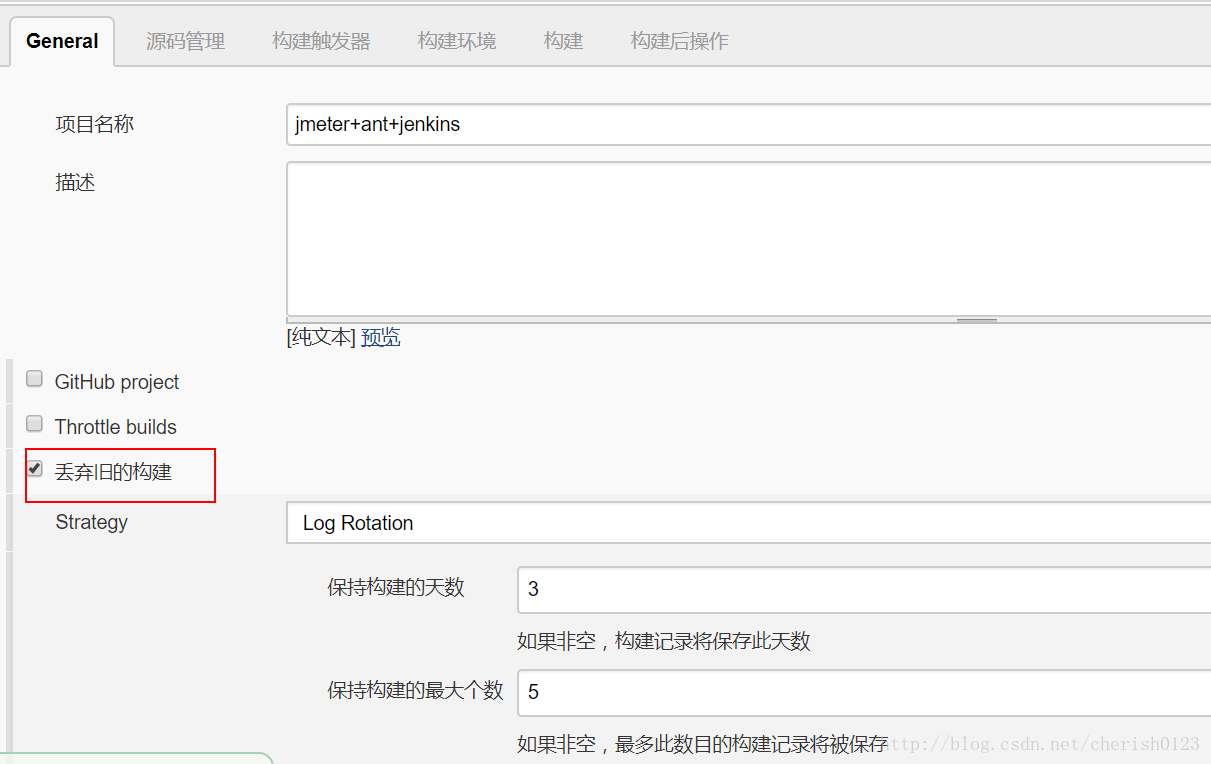
- 添加项目名称,勾选“丢弃旧的构建”

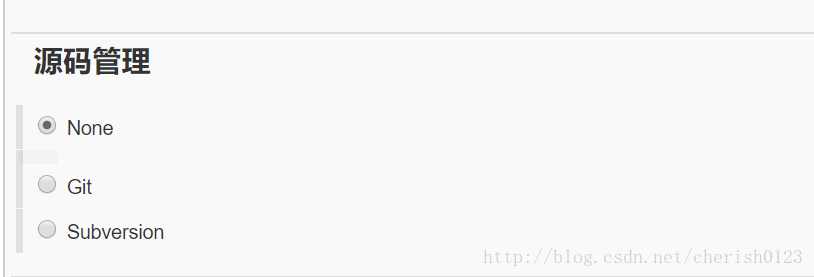
2. 源码管理,没有通过GIT或者SVN管理,所以选择“None”:

3. 构建,点击【增加构建步骤】按钮,选择“invoke Ant”,用来执行Ant:

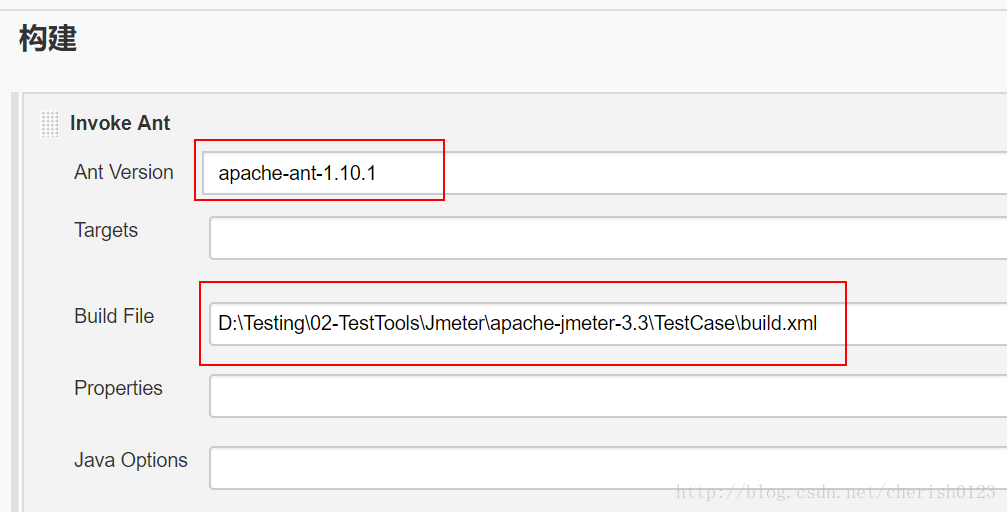
4. 配置invoke Ant参数,其中Build File填写build.xml文件路径:

5. 在构建后的操作中,点击【增加构建后操作步骤】,选择已安装好的2个Jmeter插件:

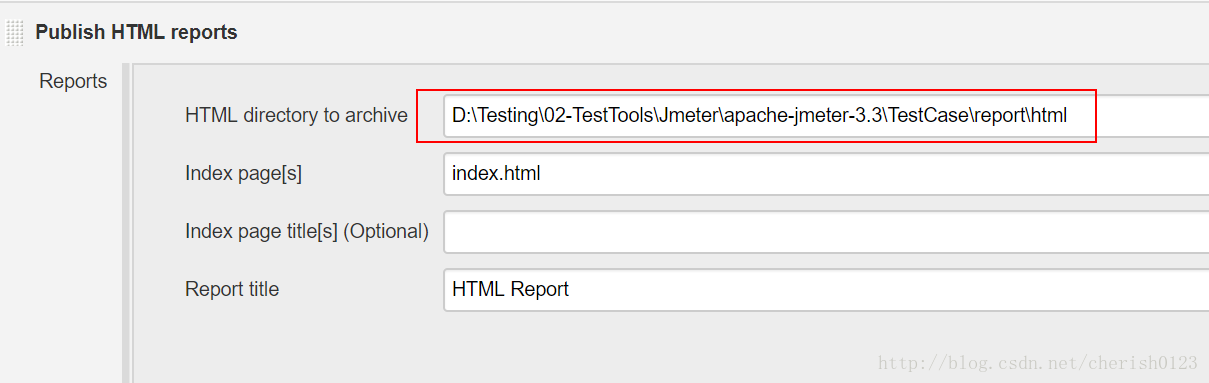
6. 配置“Publish html reports”,其中HTML directory to archive填写html报告保存路径:

7. 配置“Publish Performance test result report”,其中Source data files填写jtl格式报告的保存路径:

8. 配置完成,点击“应用”并“保存”,使配置生效
4. 构建脚本,点击“立即构建”。可在“构建历史”中查看历史记录:

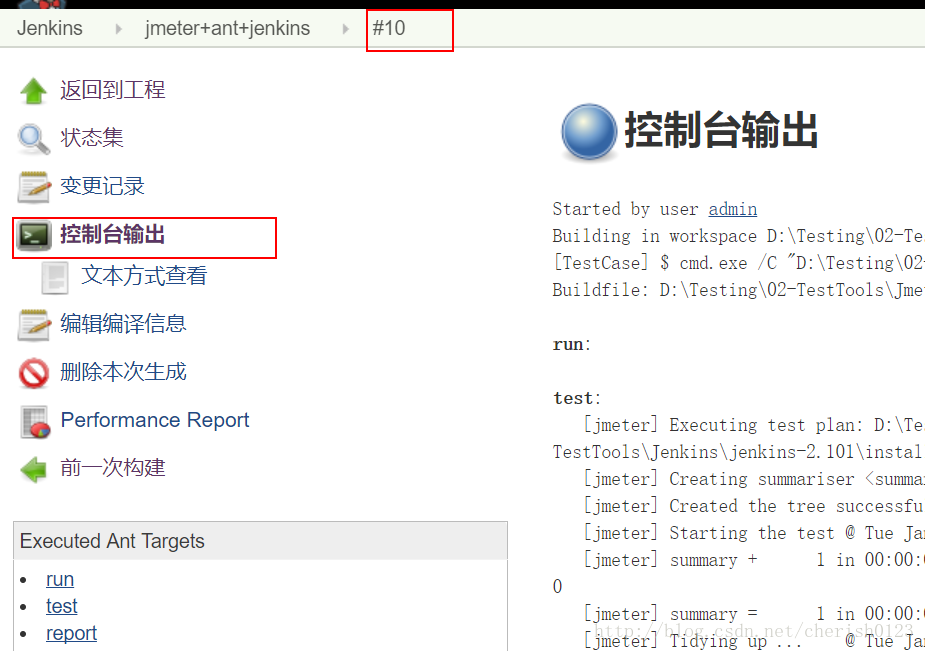
5. 进入某个构建中,可通过“控制台输出”查看执行信息与结果:

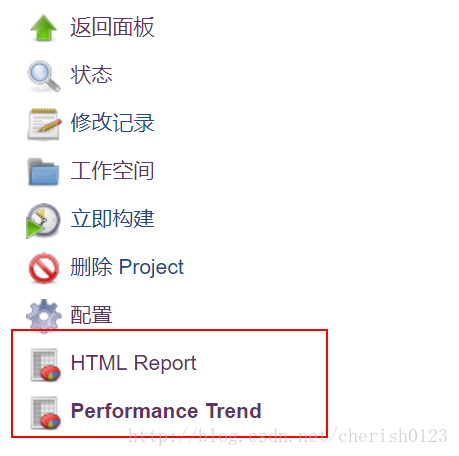
6. 查看测试报告:可通过Jenkins中的插件“Publish html reports”“Publish Performance test result report”生成测试报告 ,查看测试报告:

7. 也可进入html与jtl格式的报告存放路径,可查看报告结果:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)