svg在vue里面的使用
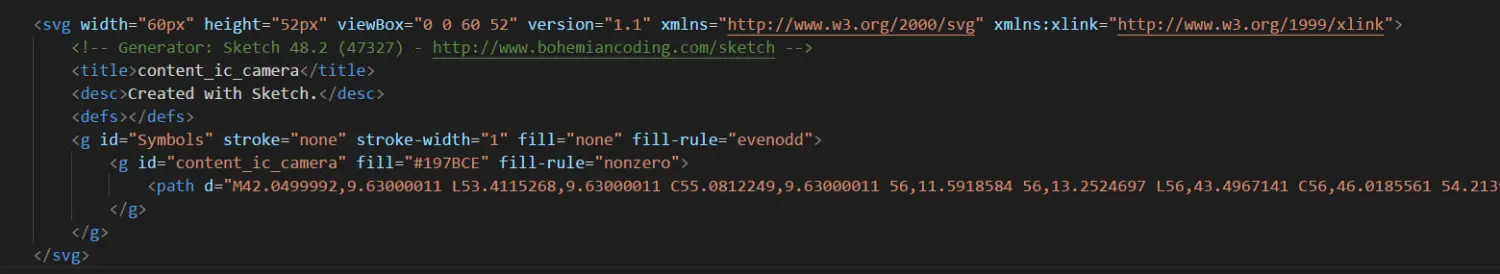
最近写的项目,用的svg,哇晒,总是粘贴,简直是恶心代码一点不美观,然后今天网上查了一下,发现可以这么用,就是引用一次,在要用的地方就引入就可以了,不用每次都粘贴.感觉代码又可以干净一点了,66666image.png上面是一个很常规的svg引入到HTML文件中的样子,那么如果我一个HTML里面很多地方都有用这个svg,如果我用我就粘贴就真的很恶心,那我可以像下面这样子,给他用一个symbols标
·
最近写的项目,用的svg,哇晒,总是粘贴,简直是恶心代码一点不美观,然后今天网上查了一下,发现可以这么用,就是引用一次,在要用的地方就引入就可以了,不用每次都粘贴.感觉代码又可以干净一点了,66666

image.png
上面是一个很常规的svg引入到HTML文件中的样子,那么如果我一个HTML里面很多地方都有用这个svg,如果我用我就粘贴就真的很恶心,那我可以像下面这样子,给他用一个symbols标签包裹起来,然后给该标签去一个id名,给svg标签设置style属性为display:none,如下图:

image.png
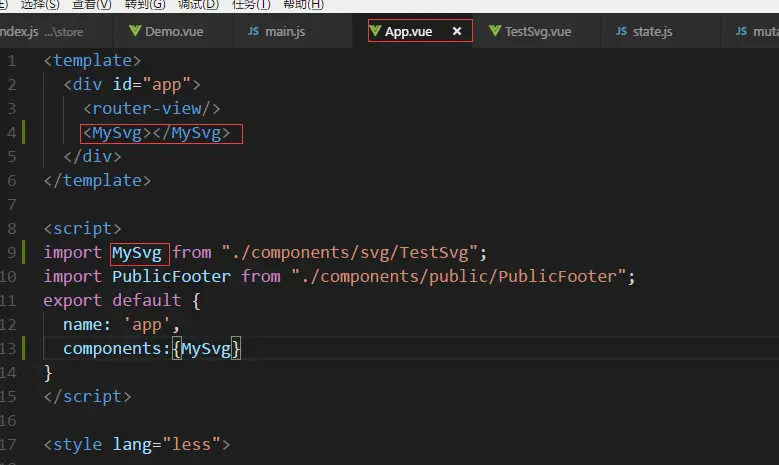
我这个是在一个单独的组件里面引入的,然后我在入口文件里面,引入这个组件,如下:

image.png
这样我就可以在全局使用这些svg啦,比如我在demo.vue里面使用,我只需要一个svg标签包裹一个use标签,然后在xlink:href后面加上对应的id名就可以了:

image.png
关于svg这个还有待深究.
我的简书地址:https://www.jianshu.com/p/3eb8657ffa31
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)