一个小Demo掌握Vue.set(给对象新增属性)用法
说下我个人的理解,错误望指正。我个人对这个方法的理解是,为已经在Vue的data里面声明过的变量添加新的属性值并确保其可以被监听。举一个我常用的场景就是根据后台返回的值渲染一系列选项时,为了做一个点击“active”的效果,我一般都这么写代码。实现的效果可以用简单的图来说明。总结来说就是在获取到数据之后,使用vm.$set()给返回的数组里面每一个数据添加一个新的属性值,使用s
·
说下我个人的理解,错误望指正。
我个人对这个方法的理解是,为已经在Vue的data里面声明过的变量添加新的属性值并确保其可以被监听。
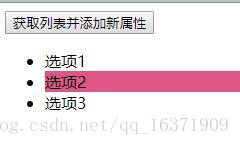
举一个我常用的场景就是根据后台返回的值渲染一系列选项时,为了做一个点击“active”的效果,我一般都这么写代码。
实现的效果可以用简单的图来说明。
总结来说就是在获取到数据之后,使用vm.$set()给返回的数组里面每一个数据添加一个新的属性值,使用set方法添加的属性值是可以被监听的,跟你预设在Vue实例的data里面的数据一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue.set使用</title>
<style>
.list .active {
background-color: #E35885;
}
</style>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button type="button" v-on:click="getList()">获取列表并添加新属性</button>
<ul class="list" v-if="showList">
<li v-for='(item,index) in List' v-bind:class='{active:item.active}' v-on:click="beActive(index)">{{item.name}}</li>
</ul>
</div>
<script>
Vue.config.devtools = true;
var app = new Vue({
el: '#app',
data: {
showList: false,
List: [{
name: "选项1"
}, {
name: "选项2"
}, {
name: "选项3"
}]
},
methods: {
getList: function() {
let len = this.List.length;
for(let i = 0; i < len; i++) {
this.$set(this.List[i], 'active', false);
}
this.List[0].active = true;
this.showList = true;
},
beActive: function(index) {
let len = this.List.length;
for(let i = 0; i < len; i++) {
this.List[i].active = false;
}
this.List[index].active = true;
}
}
})
</script>
</body>
</html>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)