01vue的helloworld,vue入门,如何使用vue写一个最简单的效果
说明:1、本示例是作为程序员接触任何一门技术时的基本使用“hello world”。2、要测试该代码需要先下载vue.min.js看代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"&
·
说明:
1、本示例是作为程序员接触任何一门技术时的基本使用“hello world”。
2、要测试该代码需要先下载vue.min.js
看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app1">{{message}},我今年{{age}}岁了</div>
</body>
</html>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
//创建vue实例(对象),Vue构造函数的参数是json对象
var v1 = new Vue({
//el属性:是element的缩写,表示该vue对象(v1)对应的html元素是哪个
el:"#app1",//el:是element的缩写
//data属性:数据的意思,表示在该vue对象(v1)对应的HTML元素中可以使用的数据
data:{
message:"hello world",
age:"25"
}
});
//以上代码如果用原生js实现
//document.getElementById("app1").innerHTML = "hello world 我今年25岁了";
//哈哈,你会发现竟然原生js的写法比vue的写法简单的多。
//当然了,在你不真正了解vue的真正好处时,先不要下定论,现在只是告诉你vue的代码格式
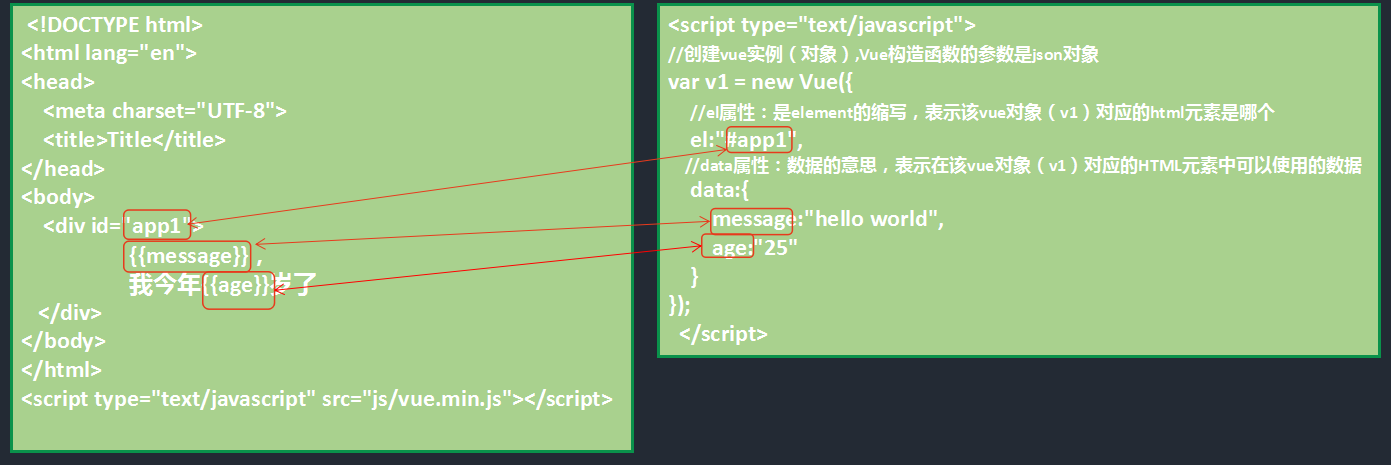
</script>以下示意图帮助大家理解:
为了大家便于阅读,我把以上代码做一个修改:
<script type="text/javascript">
//Vue构造函数的参数是json对象
var obj = {
el:"#app1",
data:{
message:"hello world",
age:"25"
}
};
var v1 = new Vue(obj);
</script>更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容










所有评论(0)