js将number数值转化成为货币格式,货币格式化,金钱过滤器,货币过滤器,vue货币过滤金钱过滤全局和局部两种实现方式
js中使用js代码const digitsRE = /(\d{3})(?=\d)/gfunction currency (value, currency, decimals) {value = parseFloat(value)if (!isFinite(value) || (!value && value !== 0)) return ''currency = cu
·
js中使用
js代码
const digitsRE = /(\d{3})(?=\d)/g
function currency (value, currency, decimals) {
value = parseFloat(value)
if (!isFinite(value) || (!value && value !== 0)) return ''
currency = currency != null ? currency : '$'
decimals = decimals != null ? decimals : 2
var stringified = Math.abs(value).toFixed(decimals)
var _int = decimals
? stringified.slice(0, -1 - decimals)
: stringified
var i = _int.length % 3
var head = i > 0
? (_int.slice(0, i) + (_int.length > 3 ? ',' : ''))
: ''
var _float = decimals
? stringified.slice(-1 - decimals)
: ''
var sign = value < 0 ? '-' : ''
return sign + currency + head +
_int.slice(i).replace(digitsRE, '$1,') +
_float
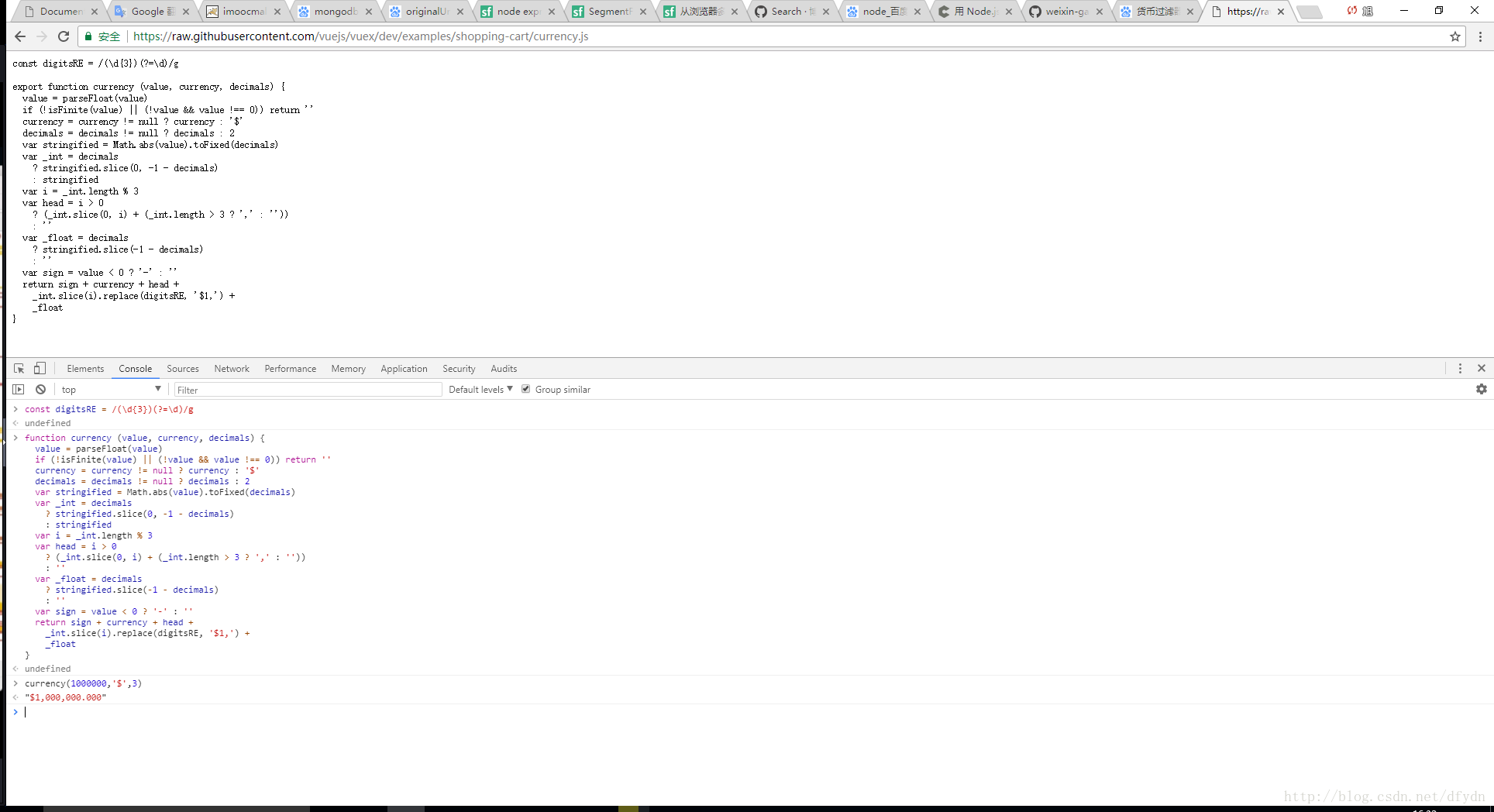
}使用方法:将 1000000 转换为 $1,000,000.000
currency(1000000,'$',3) //$1,000,000.000vue中实现
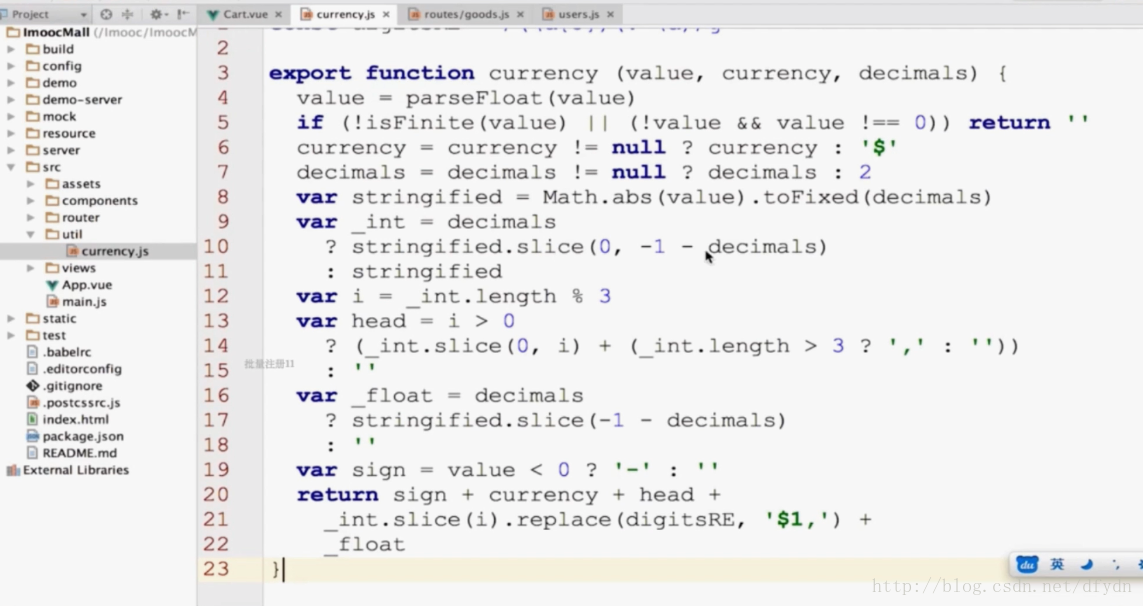
创建 currency.js 文件,比之前的js代码多了一个 export
const digitsRE = /(\d{3})(?=\d)/g
export function currency (value, currency, decimals) {
value = parseFloat(value)
if (!isFinite(value) || (!value && value !== 0)) return ''
currency = currency != null ? currency : '$'
decimals = decimals != null ? decimals : 2
var stringified = Math.abs(value).toFixed(decimals)
var _int = decimals
? stringified.slice(0, -1 - decimals)
: stringified
var i = _int.length % 3
var head = i > 0
? (_int.slice(0, i) + (_int.length > 3 ? ',' : ''))
: ''
var _float = decimals
? stringified.slice(-1 - decimals)
: ''
var sign = value < 0 ? '-' : ''
return sign + currency + head +
_int.slice(i).replace(digitsRE, '$1,') +
_float
}局部实现方式
引入 currency.js 文件
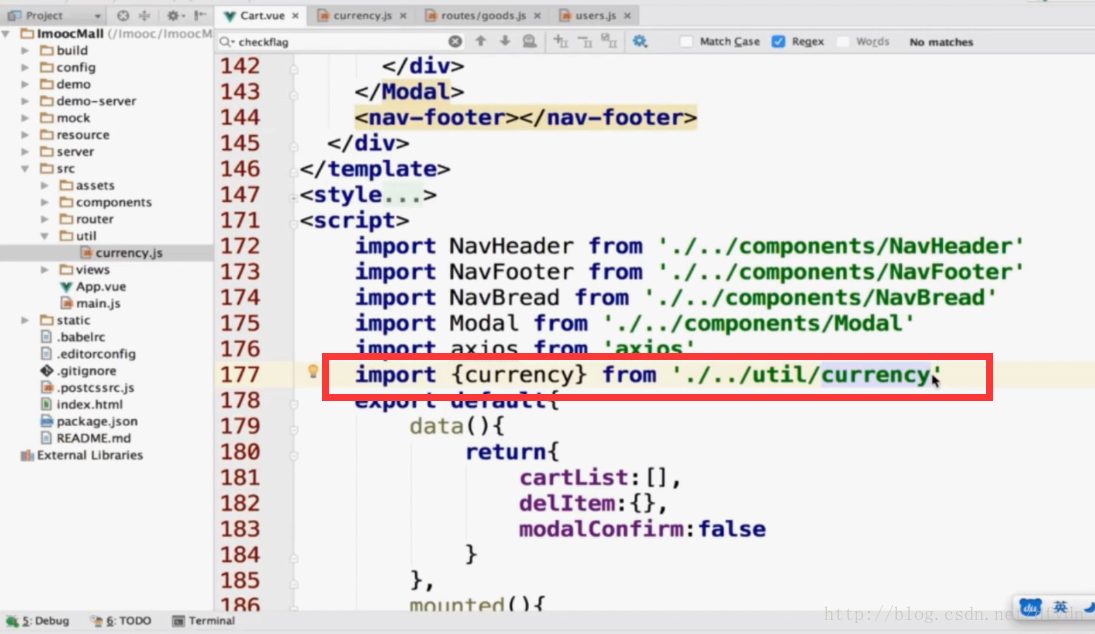
在要使用的组件中 import
import { currency } from './../util/currency'
由于 函数currency 是通过 export 导出的,所以这里的 currency 必须使用 {} 包起来;
这里的 ./../util/currency 根据项目实际情况填写 currency.js 对应的路径
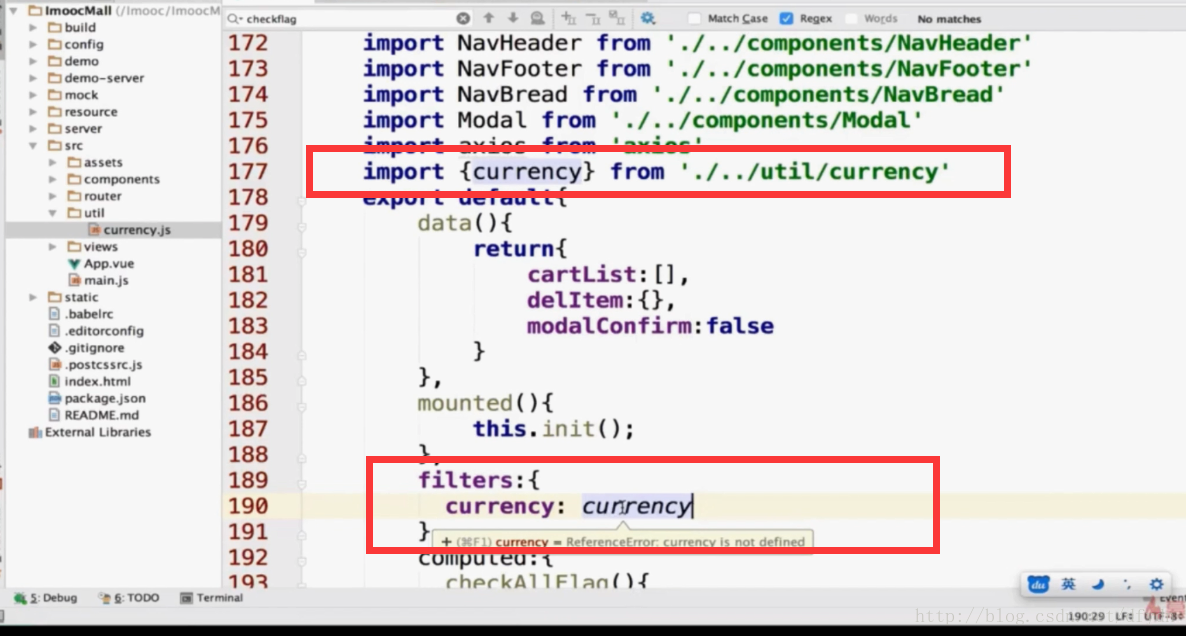
将 currency 加入到 filters
filters:{
currency: currency
}
在vue组件中使用
{{ totalPrice | currency('$') }}
最终显示的结果
全局过滤器
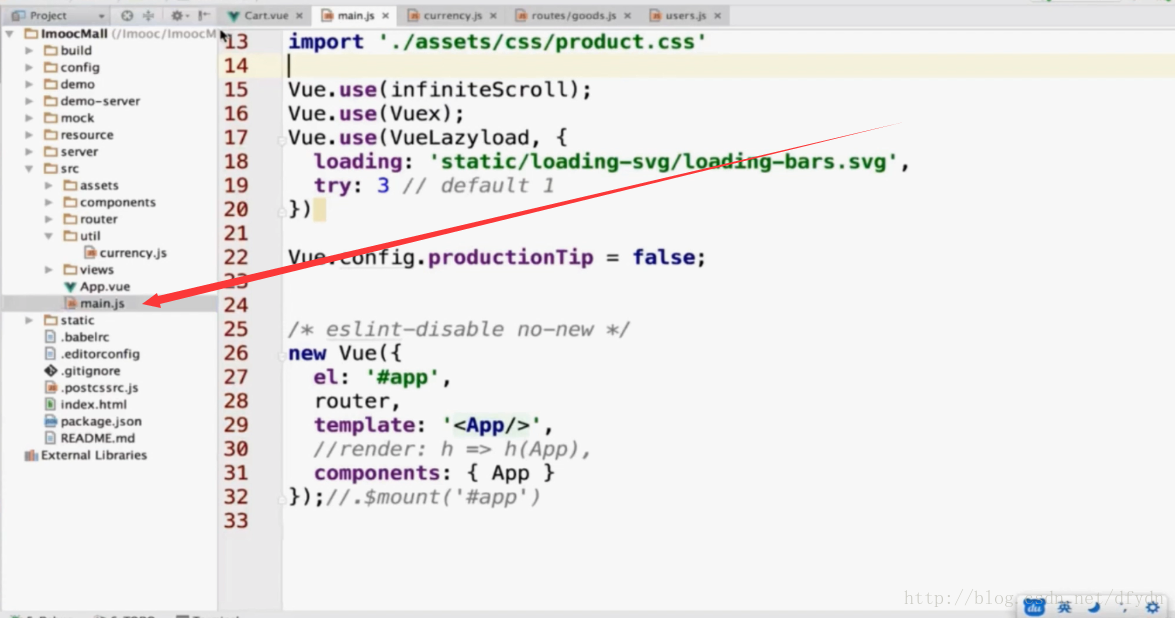
找到我们的入口文件 main.js

在 main.js 中引入 currency.js 文件
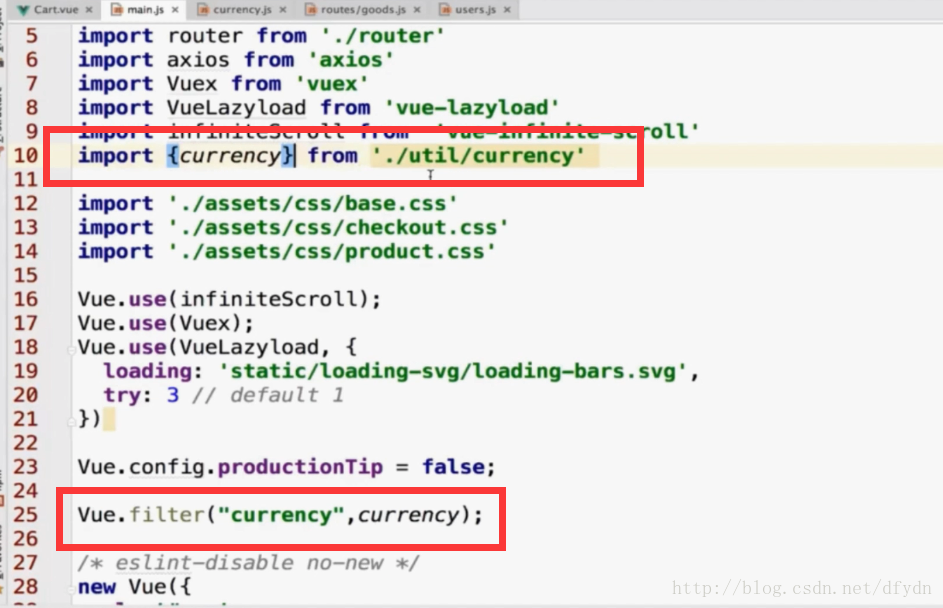
在要使用的组件中 import
import { currency } from './util/currency'
由于 函数currency 是通过 export 导出的,所以这里的 currency 必须使用 {} 包起来;
这里的 ./util/currency 根据项目实际情况填写 currency.js 对应的路径在 main.js 中加入filter过滤器中
Vue.filter("currency",currency);
在vue组件中使用
{{ totalPrice | currency('$') }}
最终显示的结果
成长路上的一些知识分享,如有错误,欢迎指正批评!O(∩_∩)O
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容











所有评论(0)