(Window)创建Vue项目步骤 一
1,确认已经安装过nodejs和vue-cli vue的脚手架工具。(如果没有安装,需要安装一下,网上找一下安装步骤)2,用vue-cli 开始创建项目:vue init webpack projectNameprojectName-表示你的项目名称用安装的vue-cli 脚手架工具命令vue, init一个以webpack 为模板的名为 ** 的Vue项目。终端里面会显示
1,确认已经安装过nodejs和vue-cli vue的脚手架工具。(如果没有安装,需要安装一下,网上找一下安装步骤)
2,用vue-cli 开始创建项目:vue init webpack projectName
projectName-表示你的项目名称
用安装的vue-cli 脚手架工具命令vue, init一个以webpack 为模板的名为 ** 的Vue项目。
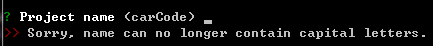
终端里面会显示 ?Project name <carCode> 项目名称是不是carCode,如果没有意外,直接按回车键
项目名称不能包含大写 ,所以改一下。
,所以改一下。
然后回车,询问?Project description A Vue.js project 是否是一个Vue项目,直接回车键
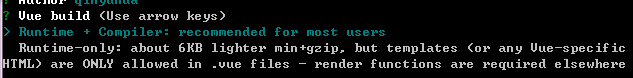
Vue build (Use arrow keys) 这里是询问,需不需要安装编译器,我们肯定需要,直接回车键走起。
?Install vue-router? 问是否安装vue-router,需要安装管理路由的vue-router,直接回车键。
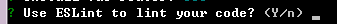
? Use Eslint to lint your code 是否需要Eslint来检查你的代码?需要,回车。
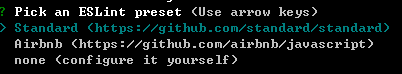
Pick an Eslint preset 使用哪一种风格来检查你的代码? 第一种,回车。
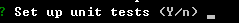
?Set up unit tests 是否需要安装测试功能,看需求,是否需要。不需要,直接输入n ,
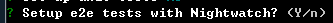
?Steup e2e tests with Nightwatch ? 测试内容?输入n
以上,整个项目框架基本完成。
初期,我是用这些步骤搭建过一次Vue项目,通过localhost 和ip地址访问都是OK的,但是在2018-01-29 这一天访问的时候,发现通过localhost 能访问,但是通过ip地址就访问不了,一开始以为是哪里错误了,后来发现将config/index.js 中的 host: 'localhost', 修改为host: '0.0.0.0', 就能访问了,具体的原因,还没有找到。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容


















所有评论(0)