webpack引入jquery以及插件的方法(如ztree)
最近在做一个项目,项目的后端是地址: https://github.com/wangyuanjun008/wyj-springboot-security.git前端地址是 https://github.com/wangyuanjun008/wyj-vue-security.git ,使用的前端语言是vue,使用webpack构建vue-cli全家桶在项目中需要用到树插件,但是我觉得elem
最近在做一个项目,项目的后端是地址: https://github.com/wangyuanjun008/wyj-springboot-security.git
前端地址是 https://github.com/wangyuanjun008/wyj-vue-security.git ,使用的前端语言是vue,使用webpack构建vue-cli全家桶
在项目中需要用到树插件,但是我觉得element ui 自带的树组件不好用,最主要的问题就是后台返回到前台的数据用到递归,不太好做,所以想到了用ztree树插件来做。
安装 ztree (会自动下载依赖的 jquery ,所以不用下 jquery )
npm install ztree --save-dev
在需要的地方引入资源
import $ from 'jquery'
import 'ztree'
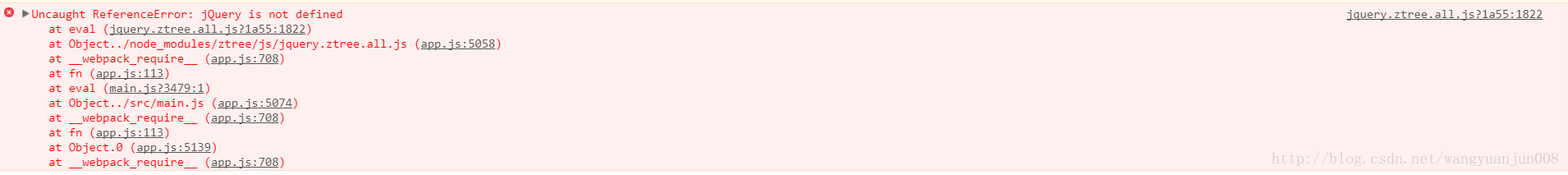
但是报错说ztree找不到jquery,报错如下:
配置jquery
由于 ztree 依赖于 jQuery,所以在代码中 import jQuery from ‘jquery’ 是不够的,这只是解决了自己代码对 jQuery 的依赖,在此处使用了webpack.ProvidePlugin
解决方案:
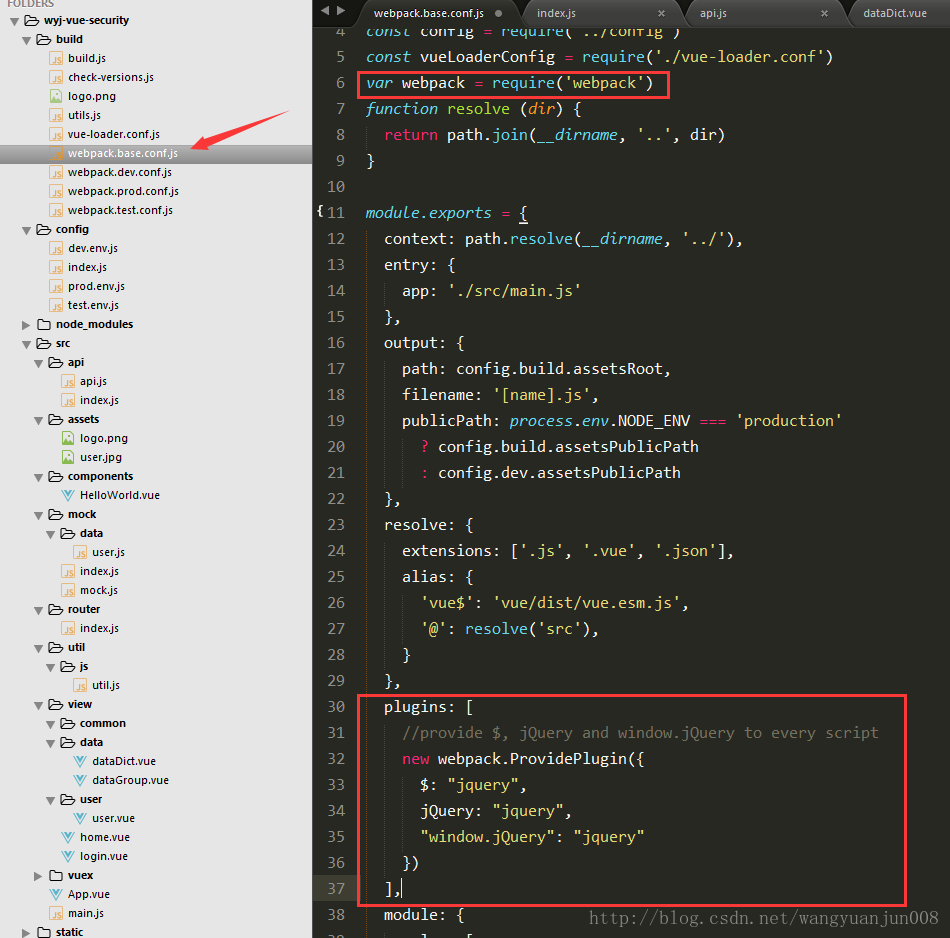
在 webpack.base.conf.js 头部添加
var webpack = require('webpack')
在 resolve 后边添加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
引入ztree
在 main.js 中,加入如下代码
import 'ztree/css/zTreeStyle/zTreeStyle.css'
import 'ztree'
项目效果:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)