关于Vue打包之后文件路径出错的问题
这里以vue-cli创建的项目为例1、文件路径不对找到config文件夹下的index.js文件修改一下位置看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/’改为‘./’2、背景图片路径不对在css中写的background-img的路径出错 需要找到build文件夹下的utils.
·
这里以vue-cli创建的项目为例
1、文件路径不对
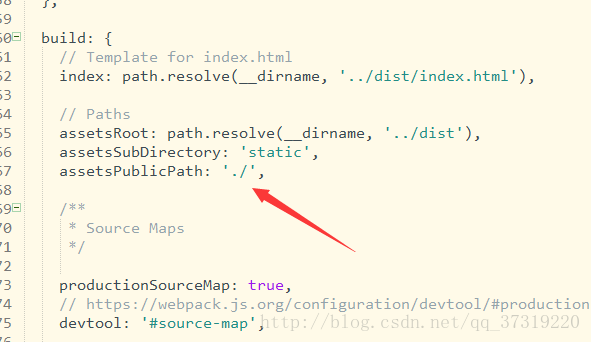
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/’改为‘./’
2、背景图片路径不对
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置

加入红框内字段即可 。希望对新手有所帮助
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)