解决 vue.js在火狐浏览器报错 "event is not defined" 的问题
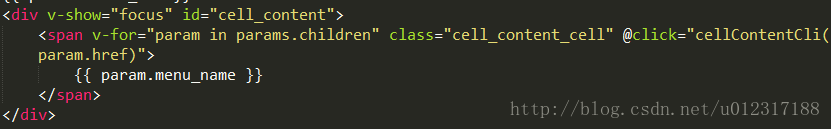
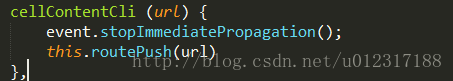
在这个vue文件中,我需要用到event事件,但是,这样子写在谷歌浏览器是正常运行的,但在火狐浏览器下却报错为什么会出现这样的错误呢?经过搜索发现,火狐浏览器与谷歌浏览器不同,在firefox中使用了不同的的事件对象模型,用的是W3C Dom,firefox中并无event所以要不将event改为window.event。因为这样依然报错,不起任何作用,那么,在vue文件中应该怎样解决
·
在这个vue文件中,我需要用到event事件,但是,这样子写在谷歌浏览器是正常运行的,但在火狐浏览器下却报错
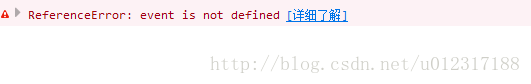
为什么会出现这样的错误呢?经过搜索发现,火狐浏览器与谷歌浏览器不同,在firefox中使用了不同的的事件对象模型,用的是W3C Dom,firefox中并无event所以要不将event改为window.event。因为这样依然报错,不起任何作用,那么,在vue文件中应该怎样解决这个问题,使我们的页面可以很好的兼容不同的浏览器呢?
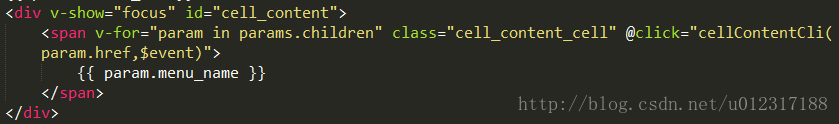
首先在vue的@click=“"的方法中,我们要手动获取event对象,可以用特殊变量
$event 把它传入方法。然后在方法中获取并使用。代码如下:
这样报错问题就完美解决了
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容














所有评论(0)