基于vue2.0+vuex的日期选择组件
基于vue2.0+vuex的日期选择组件
·
感谢分享http://www.jamielhf.cn/?p=252
calendar vue日期选择组件
介绍
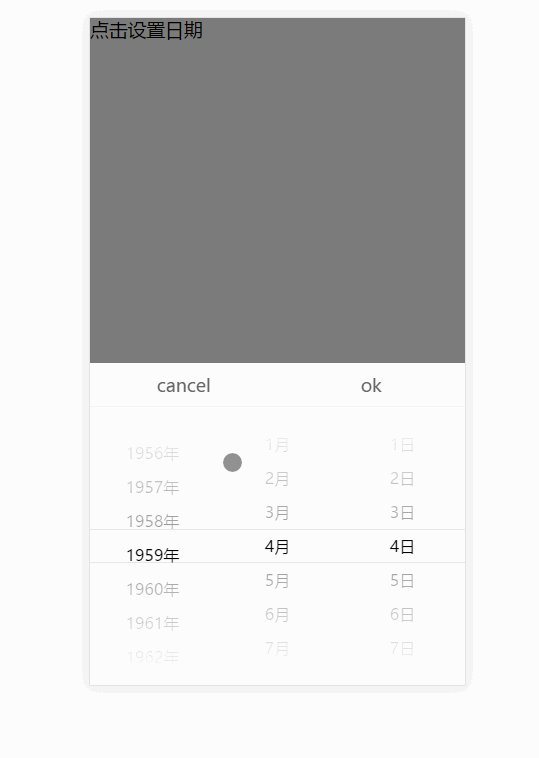
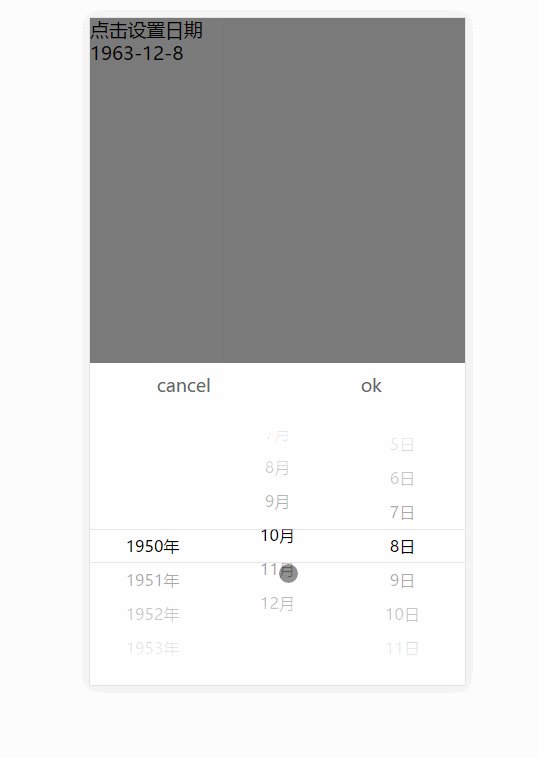
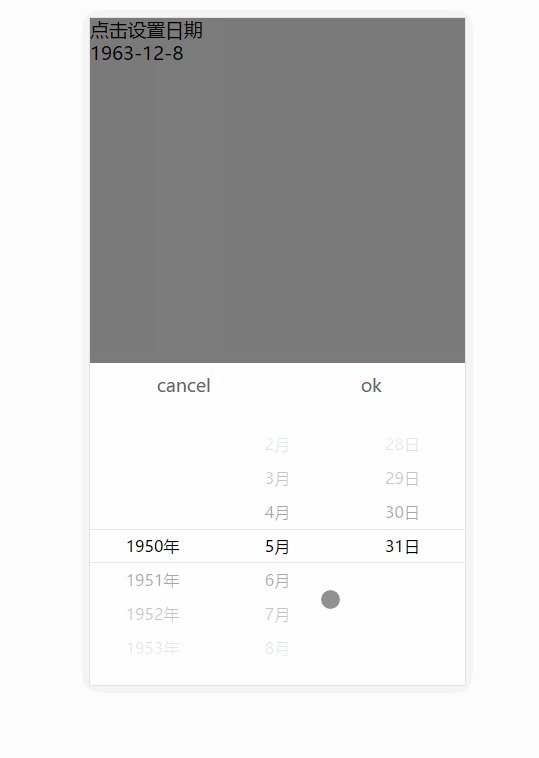
一个选择日期的vue组件
基于vue2.0
修改了之前版本依赖vuex,插件化 支持npm
github地址 https://github.com/jamielhf/vue/tree/master/calendar
我的博客地址 http://jamielhf.cn
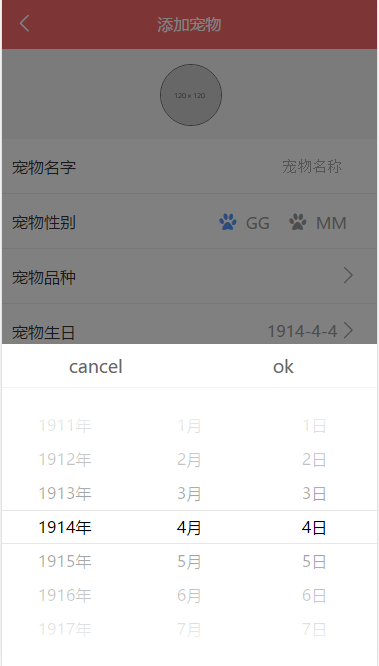
demo展示&&项目中的使用
在线demo地址:https://jamielhf.github.io/vue/calendar/
目录结构
demo 用vue-cli 的webpack-simple构建的
|
1
2
3
4
5
6
7
8
9
10
11
12
|
calendar
|--dist build生成的目录
|--doc 展示图片
|--src
|--assets 资源
|--components
|--calendarMain 日期组件
|--picker 滚动的子组件
|--modules 插件的js
|--css
|App.vue 入口
|main.js
|
组件使用
安装
|
1
|
npm i vue2-datepick --save
|
初始化
|
1
2
|
import
Calendar from
'vue2-datepick'
;
Vue.use(Calendar);
|
使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<template>
<div id="app" >
<p @click = "setDate" >点击设置日期(默认今天)</p>
<p>选中的时间{{data}}</p>
<p @click = "setDate2" >设定指定的日期(2015-2-20)</p>
<p>选中的时间{{data2}}</p>
</div>
</template>
<script>
import './css/style.scss'
export default {
name: 'app',
data () {
return {
data:'',
data2:''
}
},
methods:{
setDate(){
this.$calendar.show({
onOk: (date) =>{
this.data = date
}
});
},
setDate2(){
this.$calendar.show({
year:[1925,2015], //年份的范围,如果初始化的年份不在这个范围,会自动选最小的年份
date:'2015-2-20', //初始化的日期
onOk: (date) =>{
this.data2 = date
},
onCancel:()=>{
console.log('关闭')
}
});
},
},
}
</script>
|
更多推荐
 已为社区贡献74条内容
已为社区贡献74条内容









所有评论(0)