Vue开发中遇到的问题与解决方案(一)
vue生命周期函数:http://www.zhimengzhe.com/Javascriptjiaocheng/236707.html1、在watch或者created里面操作dom,用this.$nextTick(function(){ xxxx})2、class动态绑定 三元写法::class="[isShowTab?'showTab':'
·
vue生命周期函数:http://www.zhimengzhe.com/Javascriptjiaocheng/236707.html
1、在watch或者created里面操作dom,用this.$nextTick(function(){
xxxx
})
2、class动态绑定 三元写法:
:class="[isShowTab?'showTab':'noShowTab']"
看情况了,一般放到created里面就可以了,这样可以及早发请求获取数据,如果有依赖dom必须存在的情况,就放到mounted(){this.$nextTick(() => { /* code */ })}里面
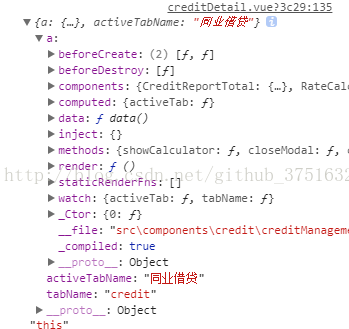
4、watch里面函数写法不同this指代不同
(1)
tabName: (newVal) => {
console.log(this, 'this')
}

(2)
tabName: function (newVal) {
console.log(this, 'this')

}
5、
window.addEventListener('scroll',function(){ 在这个里面使用this.data 提示未定义,请问如何访问data(){return {}}的数据
试试 用 ()=> {}或者:
this.$data或者:
let vm =this ;window.addEventListener('scroll',function(vm ){})这样 你就能 访问 vue 的 this
6、render函数的使用
render:function(createElement){
return createElement(
'h'+this.level,
{
'class':{
show:true,
hide:false,
},
style:{
width:'200px',
height:'400px',
background:'red',
},
attrs:{
name:'h-ex',
id:'h-id'
},
props:{
myprops:true,
},
on: {
click: function(event){
alert(this.num)}},nativeOn:{
click:function(event) {
alert(1111)}
}
},[
this.$slots.myslot,createElement('div',{
domProps:{innerHTML:'holle render'}
})
]
)
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)