vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
·
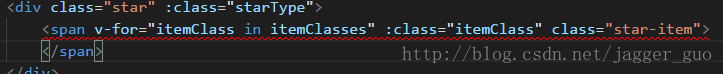
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have ‘v-bind:key’ directives
Eslint规则检查显示如下:
报错信息如下:
[eslint-plugin-vue]
[vue/require-v-for-key]
Elements in iteration expect to have 'v-bind:key' directives.这是因为我们安装了ESLint插件,对vue进行了eslint检查,只需将这个规则检查屏蔽掉即可,具体操作如下:
文件–》首选项–》设置–》在搜索框中输入:vetur.validation.template–》找到vetur.validation.template:true–》将vetur.validation.template:true在右栏框中进行重置为false就ok了。
如图:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)