vue报错:ues string/number value instead
ues string/number value instead
·
今天把复习vue把之前做的vue项目找出来复习一下,结果运行后页面各种报错,很是纠结,其中一个报错之前没有看到过。
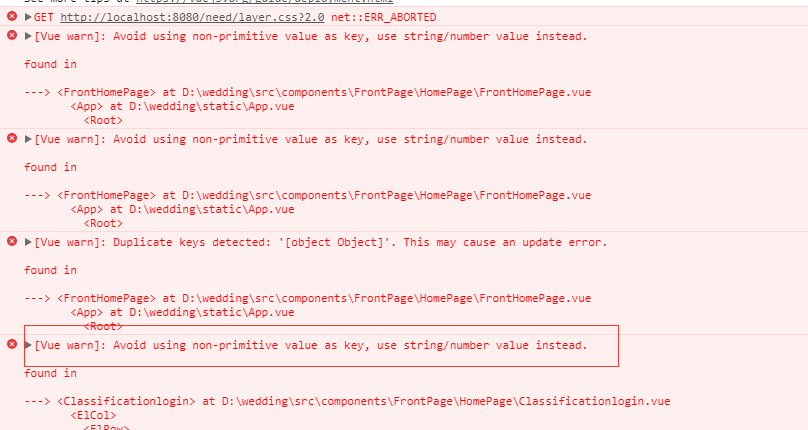
就是这个报错:大概意思是这个key不能使用对象和数组,需要使用字符串和数字。
这个就比较尴尬了,以前怎么不报错呢?赶紧打开官网查查这个key,发现是我在使用v-for便利的时候需要写的一个关键字:key
我当时这个项目使用的版本,当时的写法:key是支持对象和数组的,现在更新小版本之后,写法就变了,必须改成字符串和数字才可以。
之前没有遇到过这种情况,后来和群友们沟通了一下,一般解决这种问题有两个办法:
1.比较稳定的方法就是保持你当前的vue版本,不要继续更新install就可以了。
2.如果需要使用最新的,那么没办法了,一个一个改吧。幸好我的项目用到的不是很多,全局搜索只有57个,改起来还是很快的。
这个项目是2017年的4月份做的,我今天拿出来复习,仅仅8个月,好吧时间也不短了,中间确实有了很多小版本的更新。平时确实不太注意这小版本的变更,一般只有报错的时候才会去看。
学海无涯,只有慢慢积累了。
更多推荐
 已为社区贡献26条内容
已为社区贡献26条内容










所有评论(0)