Vue中使用better-scroll所遇到的若干问题
在vue中使用better-scroll
(better-scroll可适用于滚动列表、轮播图、索引列表、开屏引导、上拉加载、下拉刷新等应用场景)
最近在做一个基于Vue的webapp,用到了better-scroll这个插件,遇到一些常见的问题,把它总结一下:
首先在vue中使用better-scroll,第一步安装:
执行命令:npm install better-scroll --S
引入:import better-scroll from 'better-scroll'
better-scroll滚动原理:
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
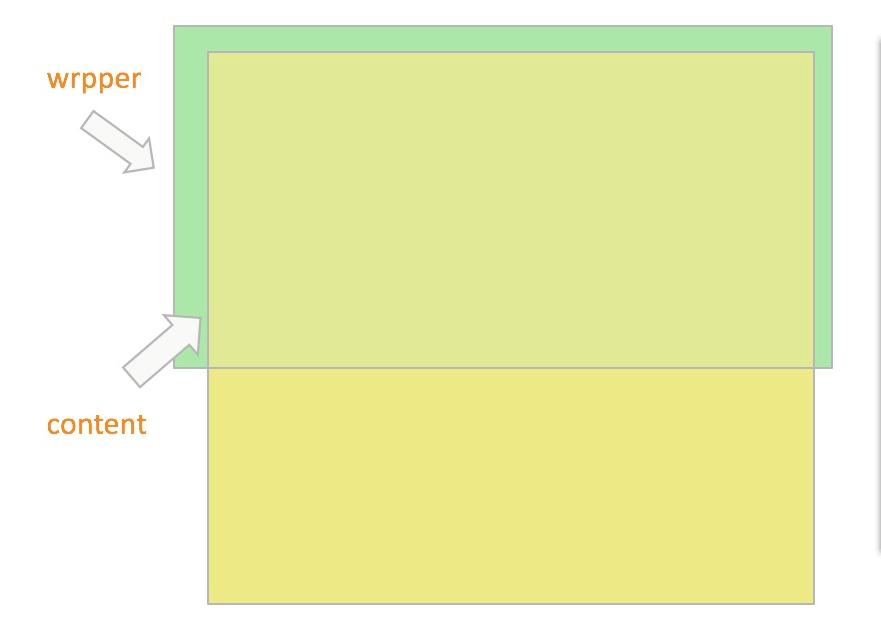
</div>(官方文档上扣下来的一张图,wrapper掉了一个a 忽略忽略... )
)
绿色部分为 wrapper,也就是父容器,它要有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理。
better-scroll初始化:
vue中使用better-scroll要注意它的初始化必须在数据加载完成后,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,来决定是否可以纵向和横向滚动。因此,我们在初始化它的时候,必须确保父元素和子元素的内容已经正确渲染了。如果子元素或者父元素 DOM 结构发生改变的时候,必须重新调用 scroll.refresh() 方法重新计算来确保滚动效果的正常。
<template>
<div class="wrapper" ref="wrapper">
<div>
<ul class="content">
<li v-for="item in data">{{item}}</li>
</ul>
<div class="bottom-tip">
<span class="loading-hook">查看更多</span>
</div>
<div>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
data() {
return {
data: []
}
},
created() {
this.loadData()
},
methods: {
loadData() {
var self = this;
requestData().then((res) => {
this.data = res.data.concat(this.data)
this.$nextTick(() => {
if (!this.scroll) {
this.scroll = new Bscroll(this.$refs.wrapper, {
pullUpLoad:{
threshold: -30, // 负值是当上拉到超过低部 30px;正值是距离底部距离时,
}
})
this.scroll.on('touchend', (pos) => {
// 下拉动作
if (pos.y > 50) {
self.loadData()
}
})
this.scroll.on('pullingUp', (pos) => {
document.querySelector('.loading-hook').innerText = '加载中...';
setTimeout(function () {
// 恢复文本值
document.querySelector('.loading-hook').innerText = '查看更多';
// 向列表添加数据
self.loadData();
}, 1000);
})
} else {
this.scroll.finishPullUp()
this.scroll.refresh()
}
})
})
}
}
}
</script>参考文章:http://www.imooc.com/article/18232
https://segmentfault.com/q/1010000011950770/a-1020000011956816
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)