npm包管理工具的安装及配置使用
1、什么是npmnpm(Node Package Manager,即:node包管理器)是nodeJS的一个程序包管理和分发的管理工具,npm完全用JavaScript写成,它可以让全世界与Web前端相关开发者共享代码,非常方便的使用各种插件、库和框架,无需再到处去搜寻需要用到的这些程序。比如现在Web前端界“家喻户晓”的:Bootstrap、jQuery、Vue、Angular、Reac
·
1、什么是npm
npm ( Node Package Manager ,即:node包管理器 )是nodeJS的一个程序包管理和分发的管理工具,npm完全用 JavaScript 写成,它可以让全世界与Web前端相关开发者共享代码,非常方便的使用各种插件、库和框架,无需再到处去搜寻需要用到的这些程序。比如现在Web前端界“家喻户晓”的: Bootstrap 、 jQuery 、 Vue 、 Angular 、 React 等,以及一些优化开发流程的前端开发自动化构建工具: Grunt 、 Gulp 、 Webpack 、 Babel 等都是可以通过npm非常方便地下载或更新的。
除此之外,我们也可以贡献一些自己写的框架或者插件到npm,分享给全世界的前端开发者,让大家都能使用你写的程序。
2、使用npm有什么好处
以前我们下载一个需要用到的程序(插件、库和框架)总是需要在搜索引擎里输入该程序的关键字,然后再在搜索出的结果中筛选出我们真正需要的程序,期间难免会误进入一些广告、钓鱼、挂木马等网站,或者下载下来的程序包含病毒、木马程序,又或者下载到的程序版本非常旧等问题。就算勉强躲过了这些,找到了程序官网所在的地址,在一页英文网站中找到适合自己计算机系统或正确版本的程序又得花上一些时间,特别是对英文基础较差的开发者来说。
我们以 jQuery 的下载为例来谈谈传统开发者要下载 jQuery 这个库的繁琐步骤。
- 打开浏览器
- 在搜索框内输入jquery确定搜索
- 点击jQuery的“正确”官网链接跳转进jQuery的官网
- 找到相应的下载按钮并点击
- jQuery会跳转到下载页,在这里有几个版本,分别是production版(生产环境版,即压缩版)、 development(开发版,即未压缩版)以及source map(资源镜像)。除此之外,在这些链接的下方还包含了“精简”后的各种环境版本
- 找到自己需要的版本点击下载

以上差不多就是传统的前端需要用到一个程序包的时候的一般操作步骤,如果是下载 Apache 等多平台的服务器端配置软件需要的步骤会更加地繁琐。
然而,对于以上操作使用 npm 下载来说,只需要两个步骤:
- 打开系统命令行工具
- 输入命令:npm install jquery
不仅如此,通过这种方式下载的 jQuery 文件是一套较为完整的 jQuery 架构文件,里面不仅包含了 jQuery 的各种场景所需版本,甚至还提供了模块化开发所需的各种JS模块文件,对于熟悉 jQuery 的人来说,使用这些模块最终会使得最终生成的 jQuery 非常的小,特别是经过 gzip 压缩之后。
除此之外,npm还能下载指定版本的程序包,比如现在我们需要下载一个支持IE8的jQuery版本(1.x版),可以这样输入命令:
npm install jquery@1
同理,如果需要的是v-2.x的版本还可以
npm install jquery@2
对于其它程序包需要下载当前大版本的最新版仍然可以用这种方式,比如要下载现在bootstrap最常用的第三版:
npm install bootstrap@3
可以说是相对以往的任何方式都更加方便了。
3、安装npm
npm 原本是node的单独项目,但现在在Windows系统和OS X系统中, npm 已经北极集成到了 nodejs 中,也就是说现在只要你下载了 nodejs 就可以使用 npm 了。点击下方的链接进入下载页,再根据你当前的操作系统下载指定的版本(下错了不能正常运行,卸载还麻烦)。
怎么查看系统的位数?
第一种方法:右键桌面“我的电脑”图标,选择属性,在弹出的面板中就可以看到操作系统的位数了。第二种方法:在命令行工具里输入命令 systeminfo 会显示去当前系统的详细信息,其中“ 系统类型 ”就是当前系统的位数(如果是win10以前的系统,则显示的结果是英文的,请自行翻译)。另外补充一下,就是这个命令不仅反映了系统的位数,还包含了计算机操作系统的版本、电脑型号、CPU、内存等详细信息、计算机ID、操作系统最后一次安装的时间(包括修复),作为一名从事计算机行业的工作者,有必要了解一下。(如果是想了解图形处理相关的信息,更简单一点的办法就是在 win+R 之后直接输入 dxdiag 即可)
nodejs 下载完成后像正常软件那样进行安装即可,但路径最好选择一个比较容易查找的(盘符的根目录是最好的选择),因为我们以后可能经常都会使用到 nodejs 里面的 npm 。
nodejs 安装完成之后检查 npm 是否可用,可以在命令行工具里面输入: npm -v ,如果结果是一串数字的版本号,那证明安装成功, npm 已经可用。但如果提示“npm不是内部或外部的命令...”那就要进入系统设置一下环境变量了。
以win10为例,第一步:
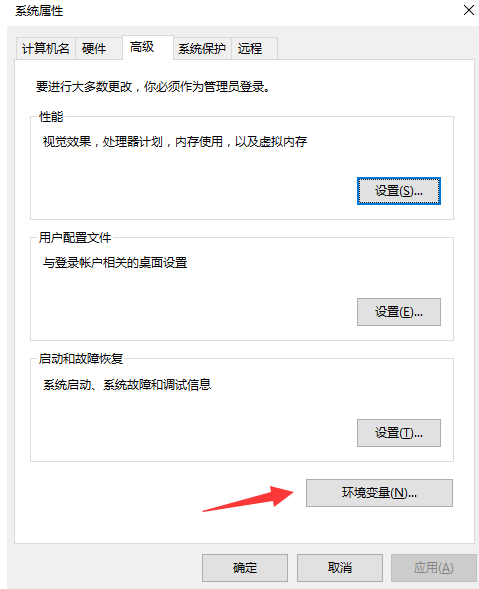
右键“此电脑”选择属性,在弹出的窗口中选择“高级系统设置”。

第二步:
点击图示“环境变量”按钮。

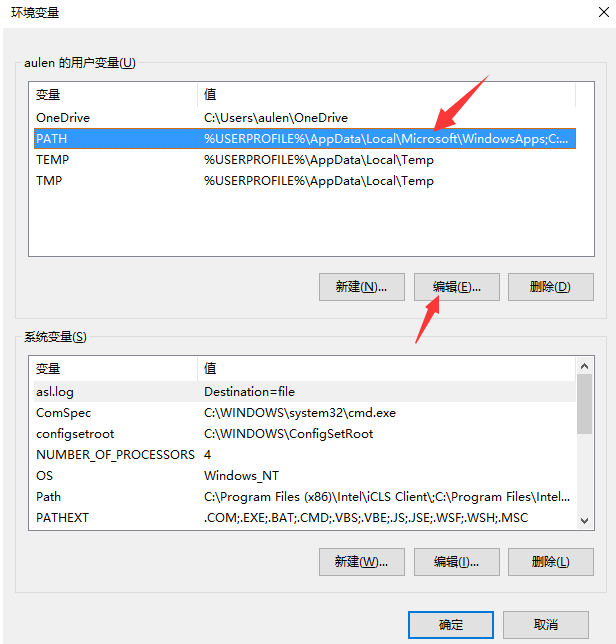
第三步:
选择“PATH”,然后点击图示编辑按钮。

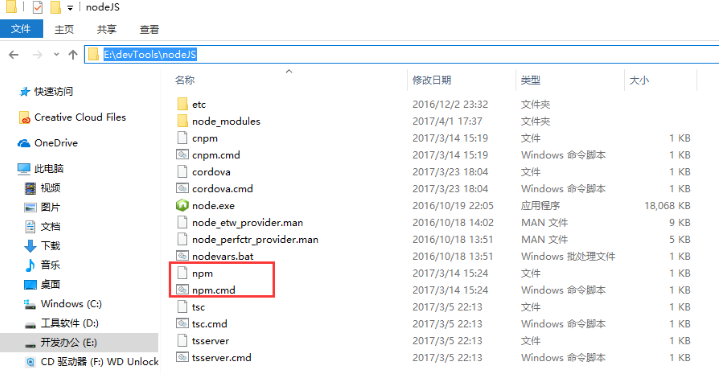
第四步:
找到 nodejs 安装的根目录,看是否有 npm 和 npm.cmd 这两个文件, npm.cmd 这个文件就是用于windows操作系统cmd命令行工具的关键,也就是说,以后凡是以后大家在安装了任何需要命令行启动的程序,但发现该程序不可用时(“ xxx 不是内部或外部命令”),都可以找到带 .cmd 后缀的文件来解决这个问题。
接着点击并复制当前资源管理器的路径(不包含文件本身,只需要当前路径即可)。

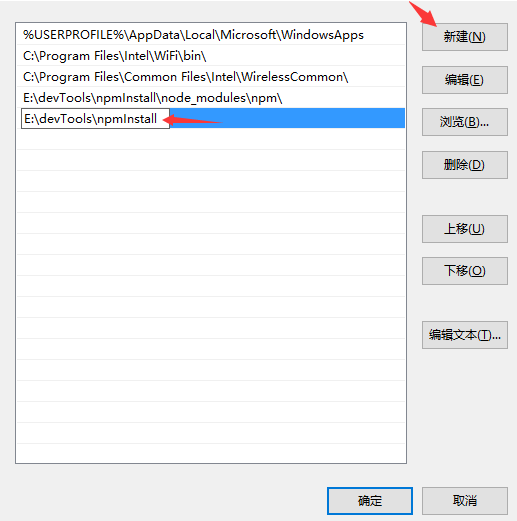
第五步:
回到刚才的“编辑环境变量”窗口,点击“新建”按钮,将刚才复制的路径粘贴在编辑区域,如图。

完成后点击“确定”按钮保存刚才的操作,接着再在刚才打开的“环境变量”窗口中对“系统变量”中的Path也进行上述同样的操作,让计算机系统也具有该命令的权限。然后点击“确定”按钮完成。接着再打开命令行工具输入命令查看npm是否输出版本号来验证是否安装成功。

4、更改npm的全局安装路径
npm 的默认安装路径是在当前计算级用户目录下的一个隐藏文件 AppData 下面的文件夹里,每次要使用到我们安装程序包的一些单独的分发文件(Dist File)非常不方便,所以我们需要创建一个自定义的目录,让每次通过npm全局安装的程序包都能在这个目录下面以便于我们统一管理。
查看当前 npm 全局安装路径位置的命令是:
npm config get prefix
要设置 npm 的全局安装的目录有两种方法。
第一种,打开命令行窗口,分别输入以下命令:
npm config set prefix "E:\NpmInstall"
npm config set cache "E:\NpmInstall\cache"
第一行设置的是全局安装程序包的目录,第二行设置的是全局缓存的目录,这会让我们在下载(之前被手动删除过的程序包)或更新程序包的时候速度更加的迅速。
这里要注意盘符里的文件夹都是我们预先创建好的,盘符自己根据需要选择,文件夹名也可以根据习惯自定。
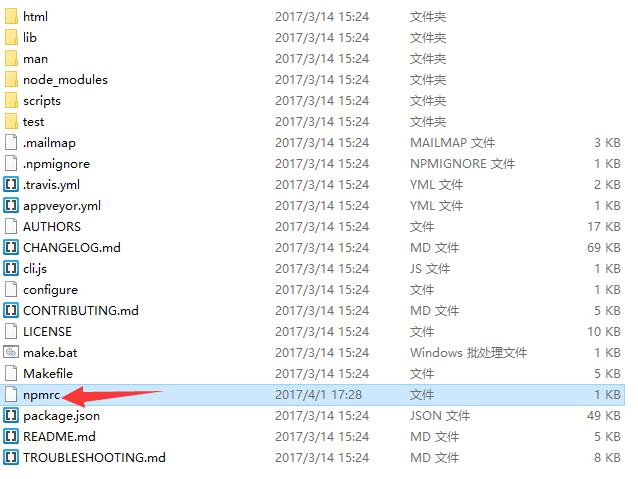
第二种,找到 npm 文件夹下一个叫做 npmrc 的文件,用notepad++等文本编辑器打开进行编辑。

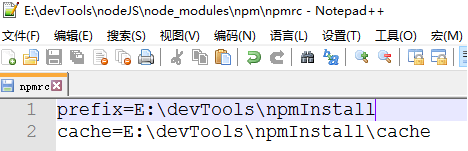
然后进行如下配置:

完成后保存关闭该文件,注意盘符和文件夹名是你自己的。
<特别注意>如果做了自定义全局安装的路径,也要将当前文件夹所在的路径也要添加进“系统环境变量”里,否则以后安装的一些带命令的程序包(如:cnpm、gulp、webpack、babel等)的命令都会无效。(如上配置的话,配置全局变量的路径就应该是“E:\devTools\npmInstall”了)
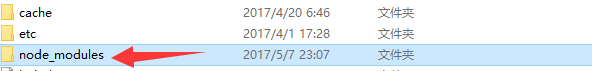
这样一来,我们通过全局安装的程序包就会在你创建的文件夹内了。
现在我们就用 npm 来下载第一个程序包“jquery”吧,在命令行窗口输入以下命令:
npm install -g jquery
或者
npm install jquery -g
其中 -g 表示的是全局,如果不加上该指令,程序包会安装在你命令行内当前指定的目录下,这样不便于以后的管理,所以,我们在安装程序包的时候应该总是加上 -g 这个指令。
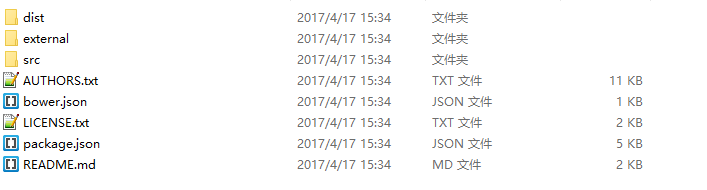
等待jQuery安装完成后,我们进入自己刚才自定义的全局目录下,不出意外的话在该文件夹内多出一个文件夹 node_modules ,我们以后下载的所有程序包都会存放在这个文件夹里(这个文件夹我们不要去改它的名字,否则里面的模块在进行AMD模式开发的时候将不能正常使用)。

打开这个文件夹,看看我们刚才下载的 jquery 是否已经在这里了,打开 jquery 文件夹应该是下面这样。

那么,恭喜你!你的 npm 已经能够正常使用了。
5、对npm提速的cnpm
由于 npm 是国外的服务器,在国内使用很多时候会不稳定,出现下载“假死”或速度过慢的现象(如果出现这样的情况我们可以 Ctrl+C 结束进程)。为了解决这个问题阿里集团的一个团队为 npm 创建了一个国内的服务器镜像——淘宝镜像( cnpm ),它以10分钟为单位保持与国外 npm 服务器的同步频率。也就是说我们直接可以通过淘宝镜像去下载或更新我们的程序包,而不必去忍受缓慢的程序包下载速度了。
要安装淘宝镜像,需要在命令行中输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
但这样一来我们在下载程序包的时候应该使用的命令是 cnpm (前面多了个“c”)而不是 npm 了。
安装完淘宝镜像之后,我们手动删除刚才下载的 jquery 程序包,再通过淘宝镜像来下载一次吧:
cnpm install -g jquery
安装完成之后记得去检查一下我们全局下载文件夹内的 jquery 是否下载成功。
6、删除程序包
要删除通过 npm 安装的程序包,可以使用以下命令:
npm uninstall <包名>
或
npm uninstall -g <包名>
如果后面使用了AMD依赖开发的模式使用了这样的命令安装:
npm install -g <包名> --save-dev (在开发环境依赖程序包)
或
npm install -g <包名> --save (在生产线上环境依赖程序包)
那我们在进行卸载的时候也应该对应后方的指令:
npm uninstall <包名> --save-dev
或
npm uninstall -g <包名> --save
如果后面的指令没有对应上是不能正常卸载的。
7、更新程序包
需要知道哪些程序包需要更新,可以使用命令:
npm outdated -g --depth=0
由于这个检查会连接npm服务器,所以可能会有些慢,稍微等待即可。如果已经安装了淘宝镜像,那则最好的选择就是使用淘宝镜像检测更新:
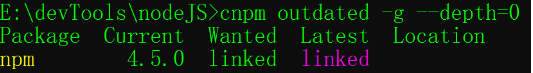
cnpm outdated -g --depth=0
如果有软件需要更新,会在输入这条命令后。如果后面返回了信息,并且发现“current”和“latest”这两列的版本号是不一样的,那就说明是可以进行更新的,如果是下面这种情况或者是是没有返回信息,说明当前没有程序包需要更新。

当然,这个命令不需要切换文件夹路径,在任何目录下都可以输入该命令,因为该命令带有 -g 的指令。
接着对需要更新的程序包执行以下命令即可:
npm update -g <包名>
但实际上很多时候可以用以下命令来更新更为稳妥:
npm install -g <包名>
是的,就是重新安装一遍而已,由于起初已经设置了下载的 catch ,那重新安装一遍的速度也应该是比较快的,用淘宝镜像更是几秒内的事。
实际上,可以通过以下命令来更新全局的所有包,但在有的时候会产生超时错误,所以一般不是很推荐使用。
npm update -g
8、程序包JSON管理文件
当一个项目的基本文件目录结构创建,按照现在前端开发工程师的一个习惯,都会在项目根目录下创建一个 package.json 文件,触发该文件创建的命令是:
npm init
根据提示进行配置,每步完成按回车键确认。
通常第一个出现的配置项是name,表示当前项目的名称,名称的设置有以下五个要求:
(1)英文字符必须是全部小写的
(2)名称间不能出现空格(如:test webpack)
(3)名称不得过长
(4)不能为中文
(5)可以使用连接线(-)和下划线(_)
否则都会错误并要求重新输入。

这里再说说其它填写项的作用:
version —— 表示配置文件的版本号。可跳过
description —— 配置文件描述文本。可跳过可手动输入
entry point —— 入口JS文件。可跳过可手动输入
test command —— 快捷命令设置。可跳过
dependencies —— 依赖。可跳过,后续自动生成
keywords —— 关键字设置。可跳过
git repository —— git仓库。可跳过
author —— 作者名称
license: (ISC) —— 许可证,可跳过
当所有配置项都输入完成后按照要求输入命令 yes 即可完成配置,并在当前目录下生成一个 pakage.json 文件了。既然生成的是一个json文件,也就是说我们可以随时去手动修改我们生成的这个文件了,以后也有很多配置属性是在其它程序包的命令使用的时候帮我们自动生成的。
实际上,如果你不喜欢这样繁琐的问答生成方式可以使用更快速的生成方式:
npm init --yes
使用这条命令的前提是你当前项目的命名满足规范,也就是上面提到name的那五个要求。(其实哪怕平时我们不使用npm构建项目的时候,也应该有这样良好的项目命名习惯,文件命名也是提升我们项目可扩展性的一个重要要求。)
关于 pakage.json 更多的使用方式,我们会在以后的Web前端自动化构建相关的课程里讲到。就现在而言,我们只需要将其认作是一个反应项目信息的文件就好,虽说它是一个功能性文件。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)