Vue2.0通过二级路由实现页面切换
vue2.0通过二级路由实现页面切换需求分析:以下歌手列表(singer.vue)页中,点击列表跳转到歌手详情页(singer-detail.vue)。实现方法:使用二级vue-router实现。vue-router配置:设置二级路由后,需要再singer.vue中设置router-view,用于挂载singer-det
·
vue2.0通过二级路由实现页面切换
需求分析:以下歌手列表(singer.vue)页中,点击列表跳转到歌手详情页(singer-detail.vue)。
实现方法:使用二级vue-router实现。
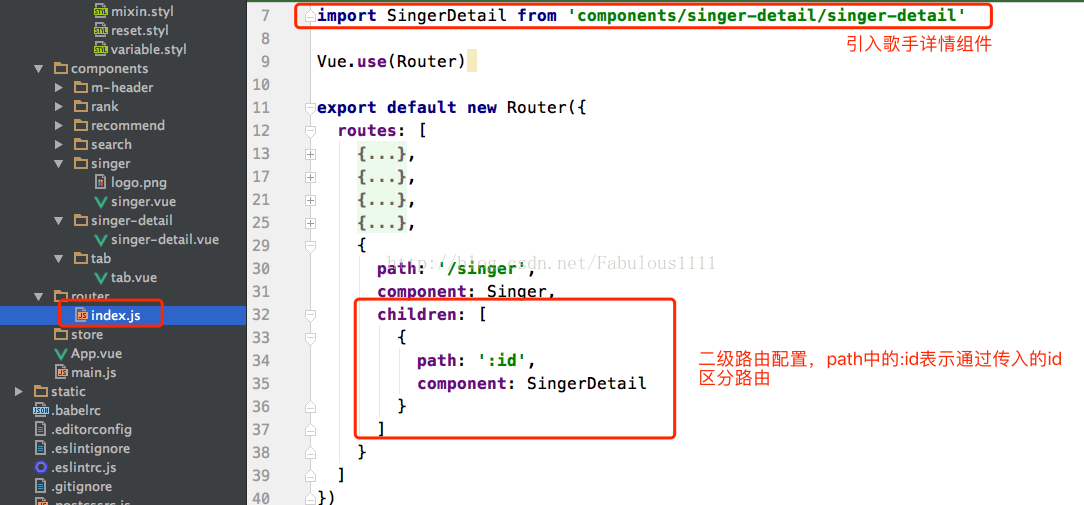
vue-router配置:
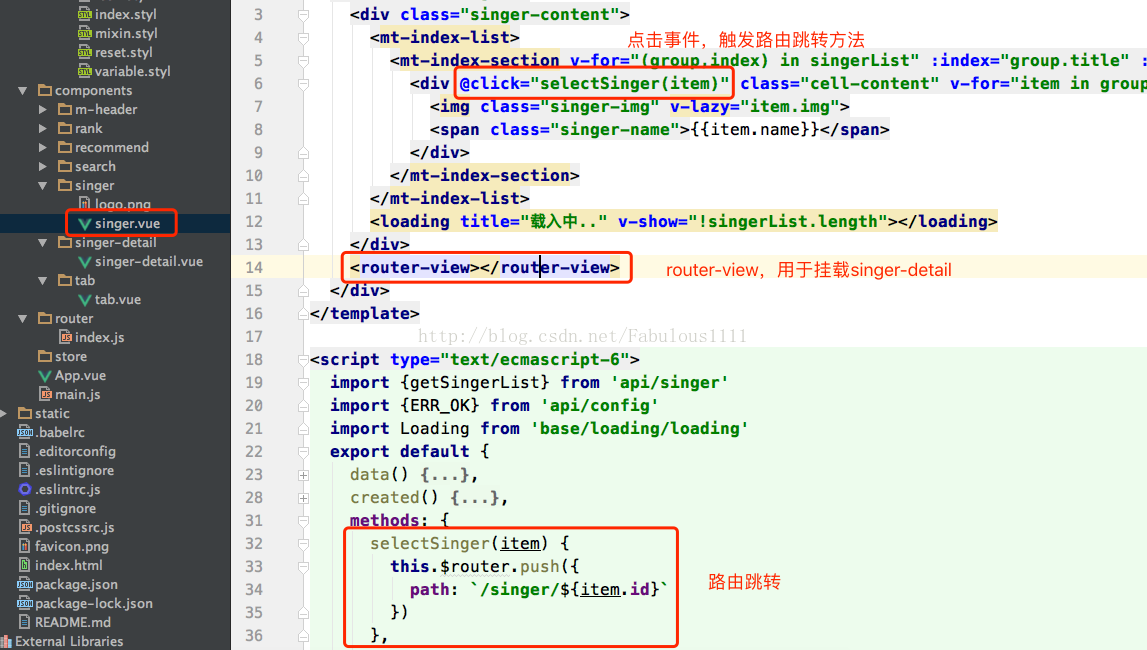
设置二级路由后,需要再singer.vue中设置router-view,用于挂载singer-detail.vue的内容,关键代码用红框标出。
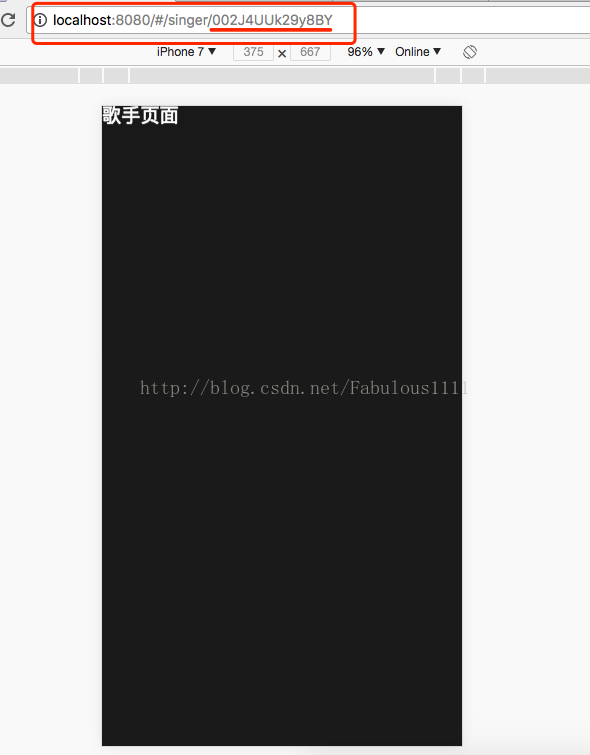
点击歌手后的运行结果:(注:singer-detail.vue只是一个简单的fixed的100%高度和宽度的页面,仅用于测试,暂未开发,具体UI可自己实现。)
根据id区分不同歌手,画红线处为歌手id,对应于路由的:id
更多推荐
 已为社区贡献40条内容
已为社区贡献40条内容











所有评论(0)