vue引入JQ的方法
在vue中引入jqvue-cli脚手架工具构建项目成功后当需要引入JQ,可用以下方法: 1.首先在package.json里的dependencies加入"jquery": "^3.2.1",2.在终端里输入npminstall jquery --save-dev 当然用 淘宝镜像 cnpm 也是可以的
在vue中引入jq
用vue-cli脚手架工具构建项目成功后 当需要引入JQ,可用以下方法:
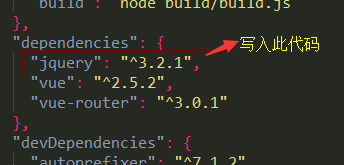
1.首先在package.json里的dependencies加入"jquery" : "^3.2.1",
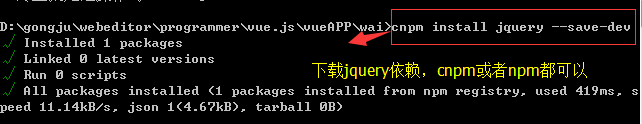
2.在终端里输入npm install jquery --save-dev 当然用 淘宝镜像 cnpm 也是可以的
注意:jquery 一定要小写 不然会提示 Please use 'jquery' (all lowercase)
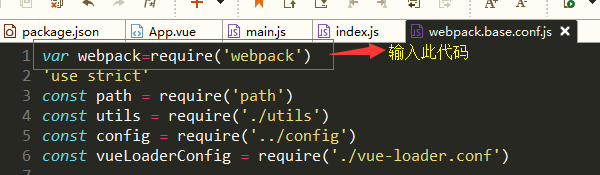
3.找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require('webpack')
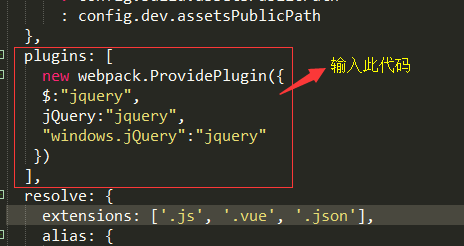
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
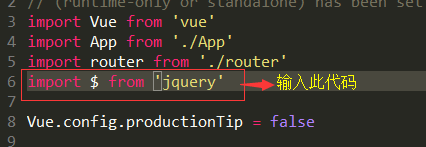
4.在入口文件main.js中输入:
import $ from 'jquery'
5.在终端输入npm run dev 就欧克了
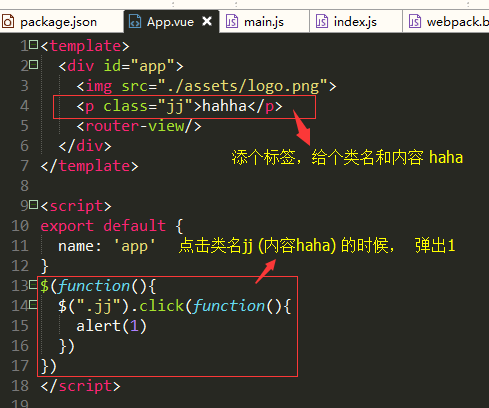
6.验证方法 在APP.vue里进行验证 看图:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容
















所有评论(0)