vue生命周期、钩子理解
在vue文档中,对生命周期部分有如下视图:看起来有些复杂,对于一些名词甚至还不是很熟悉,所以在查找后,我整理如下:new vue创建vue实例init events & lifecycle开始初始化beforeCreate组件刚被创建,组建属性计算之前,如data属性等init
·
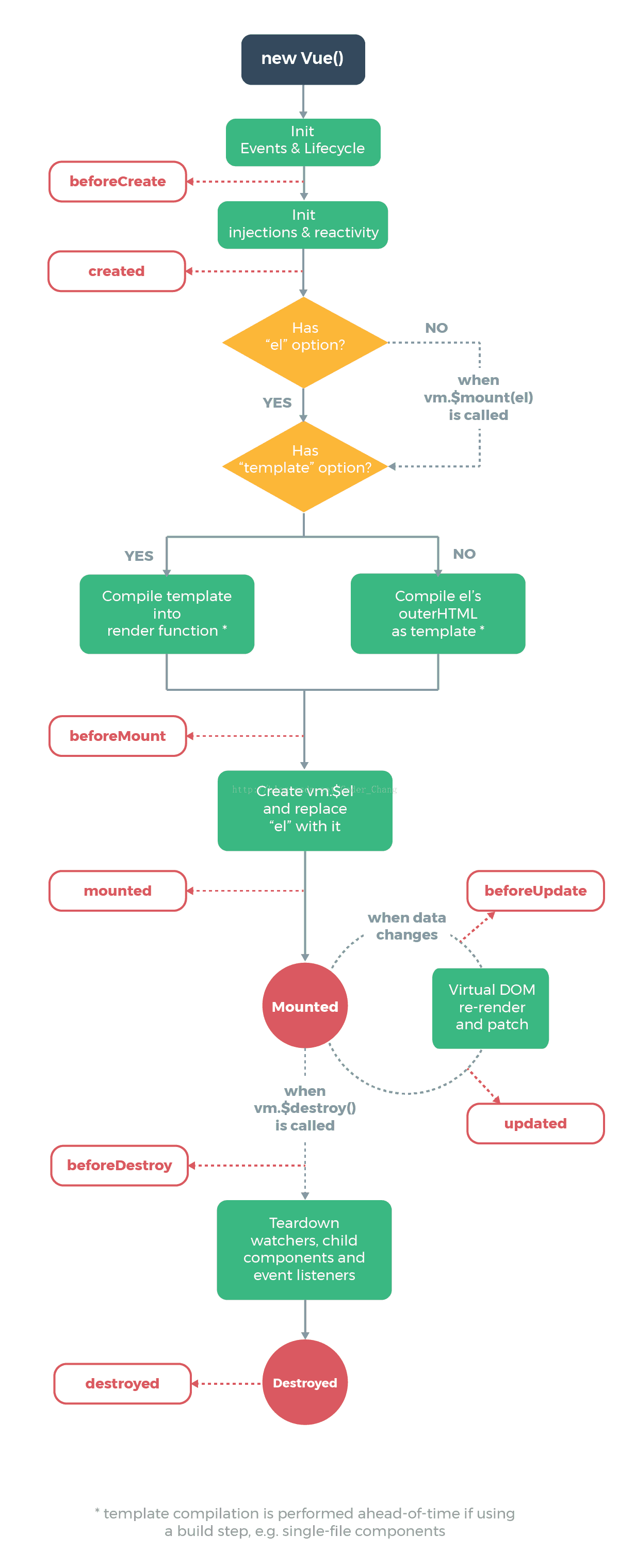
在vue文档中,对生命周期部分有如下视图:
看起来有些复杂,对于一些名词甚至还不是很熟悉,所以在查找后,我整理如下:
| new vue | 创建vue实例 |
| init events & lifecycle | 开始初始化 |
| beforeCreate | 组件刚被创建,组建属性计算之前,如data属性等 |
| init injections & reactivity | 通过依赖注入导入依赖项 |
| created | 组件实例创建完成,属性已绑定,此时DOM还未生成 |
| el属性 | 检查vue配置,即new Vue{}里面的el项是否存在,有就继续检查template项。没有则等到手动绑定调用vm.$mount() |
| template | 检查配置中的template项,如果没有template进行填充被绑定区域,则被绑定区域的el对象的outerHTML(即整个#app DOM对象,包括<div id=”app” >和</div>标签)都作为被填充对象替换掉填充区域 |
| beforeMount | 模板编译、挂载之前 |
| create vm.$el and replace “el” with it | 编译,并替换了被绑定元素 |
| mounted | 编译、挂载 |
| Before update | 组件更新之前 |
| updated | 组件更新之后 |
| destroy | 当vm.$destroy()被调用,开始拆卸组件和监听器,生命周期终结 |
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)