vue利用axios处理开发环境和生成环境的跨域问题
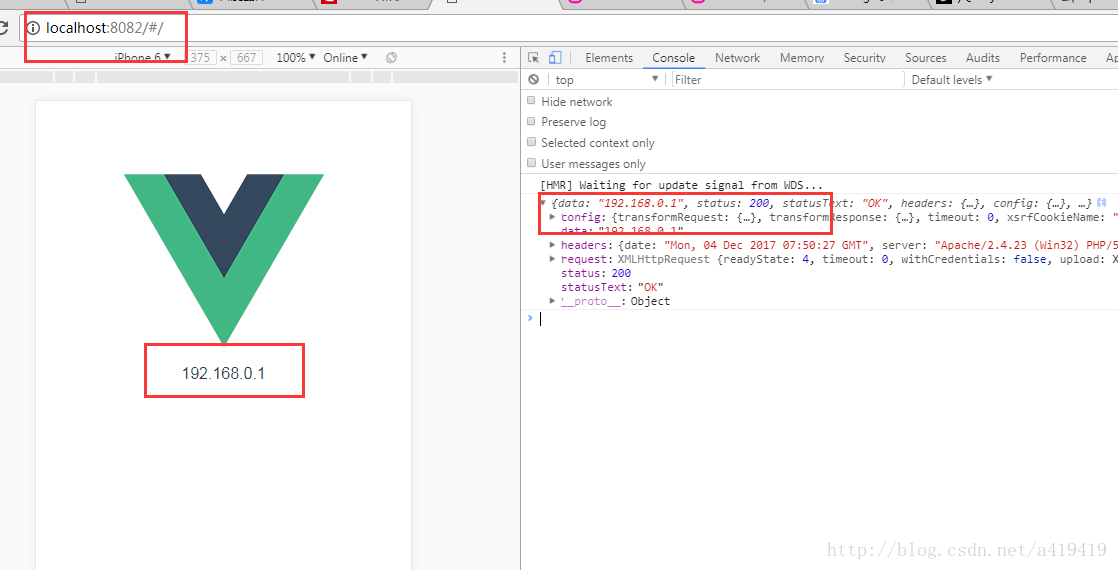
1.跨域,是一个需要前后端一起解决的服务器问题,在vue-cli的webpack有解决这个问题的功能。例如前端向后台服务器(http://localhost/echoIp/index.php)发送一个请求,然后将收到的数据打印到页面。那么由于开发环境不在这个服务器上,所以就会产生跨域的问题。于是我们需要用到axios及修改配置文件。请求页面的代码如下:created(){thi
1.跨域,是一个需要前后端一起解决的服务器问题,在vue-cli的webpack有解决这个问题的功能。
例如前端向后台服务器(http://localhost/echoIp/index.php)发送一个请求,然后将收到的数据打印到页面。
那么由于开发环境不在这个服务器上,所以就会产生跨域的问题。于是我们需要用到axios及修改配置文件。
请求页面的代码如下:
created(){
this.testaxios();
},
methods:{
testaxios(){
axios.post(
"/echoIp/index.php",
{'id':111111111},
{ headers: {
'Content-type': 'application/json',
}
}).then(res=>{
console.log(res)
this.content=res.data;
})
}
}配置文件的代码如下:
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/': {
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
},
host: 'localhost',
port: 8080,
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: true,
showEslintErrorsInOverlay: false,
devtool: 'eval-source-map',
cacheBusting: true,
cssSourceMap: false,
},这样配置就可以解决开发环境下的跨域问题。
2.项目完成后如何导出线上的版本呢!?
利用npm run build 就可以导出一个dist文件夹,将该文件夹放到服务器上运行里面的index.html就可以把整个项目运行起来了,如果报错的话,那么你需要修改配置文件build:{}里面的assetsPublicPath,修改成
assetsPublicPath: './',3.代理设置的作用是你要访问后端的请求直接发到当前站点,因此你的 api 路径都应该是不含 hostname 的相对路径
部署到生产环境时,只要相对路径保持不变,就不需要任何设置。
如果开发环境下的 api 路径和生产环境的路径不一致,那么一定可以通过设置 proxyTable 使之一致。
因此,结论是,只要 proxyTable 设置得好,部署上线不需要做任何改动。
更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容








所有评论(0)