一个用vue写的小网站 过程梳理 一些记录
先看实现后的效果:点击立即购买:确认购买:支付成功后跳转到订单列表页面:项目目录把导航和底部的内容layout.vue作为跟组件先完成导航部分的制作,包括登录弹窗的显示,其中涉及到的有layout、dialog、logForm.vue//layout.vueclass="app-head">
·
先看实现后的效果:
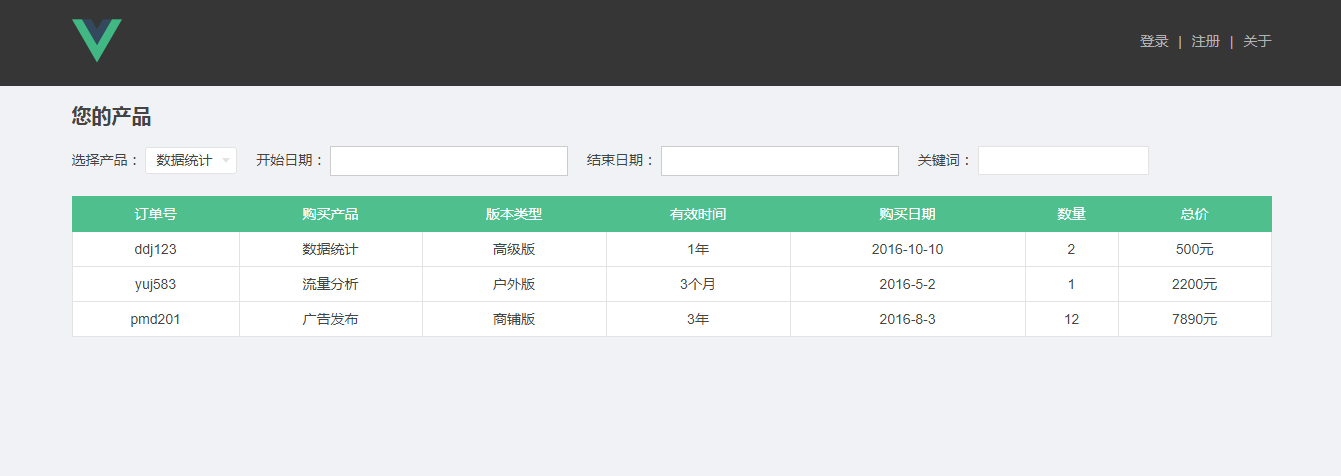
支付成功后跳转到订单列表页面:
项目目录
把导航和底部的内容layout.vue作为跟组件
先完成导航部分的制作,包括登录弹窗的显示,其中涉及到的有layout、dialog、logForm.vue
//layout.vue
<template> <div> <div class="app-head"> <div class="app-head-inner"> <router-link :to="{path: '/'}"> <img src="../assets/logo.png"> </router-link> <div class="head-nav"> <ul class="nav-list"> <li>{{ username }}</li> <li v-if="username === ''" @click="logClick">登录</li> <li class="nav-pile">|</li> <li v-if="username === ''" @click="regClick">注册</li> <li v-if="username !== ''" @click="">退出</li> <li class="nav-pile">|</li> <li @click="aboutClick">关于</li> </ul> </div> </div> </div> <div class="app-content"> <keep-alive> <router-view></router-view> </keep-alive> </div> <div class="app-foot"> <p>© 2016 fishenal MIT</p> </div> <my-dialog :is-show="isShowAboutDialog" @on-close="closeDialog('isShowAboutDialog')"> <p>本报告在调研数据的基础上,采用定性与定量相结合的方式深入分析了专车市场发展的驱动因素与阻碍因素、专车市场背后的产业格局、专车企业的竞争格局、 用户对专车市场的依赖程度、专车对其他交通工具运力的补充效应等,通过这五个章节的研究反映专车市场的发展态势和面临的问题。报告力求客观、深入、 准确地反映中国专车市场发展情况,为政府、企事业单位和社会各界提供决策依据。 </p> </my-dialog> <my-dialog :is-show="isShowLogDialog" @on-close="closeDialog('isShowLogDialog')"> <log-form @has-log="onSuccessLog"></log-form> </my-dialog> <my-dialog :is-show="isShowRegDialog" @on-close="closeDialog('isShowRegDialog')"> <reg-form></reg-form> </my-dialog> </div> </template> <script> import Dialog from './base/dialog.vue' import LogForm from './logForm.vue' import RegForm from './regForm.vue' export default { components: { MyDialog: Dialog, LogForm, RegForm }, data () { return { isShowAboutDialog: false, isShowLogDialog: false, isShowRegDialog: false, username: '' } }, methods: { aboutClick() { this.isShowAboutDialog = true; }, logClick(){ this.isShowLogDialog = true; }, regClick(){ this.isShowRegDialog = true; }, closeDialog(attr){ this[attr] = false; }, onSuccessLog(data){ this.closeDialog('isShowLogDialog'); this.username = data.username; } } } </script>//logForm
<template> <div class="login-form"> <div class="g-form"> <div class="g-form-line"> <span class="g-form-label">用户名:</span> <div class="g-form-input"> <input type="text" v-model="usernameModel" placeholder="请输入用户名"> </div> <span class="g-form-error">{{userErrors.errorText}}</span> </div> <div class="g-form-line"> <span class="g-form-label">密码:</span> <div class="g-form-input"> <input type="password" v-model="passwordModel" placeholder="请输入密码"> </div> <span class="g-form-error">{{passwordErrors.errorText}}</span> </div> <div class="g-form-line"> <div class="g-form-btn"> <a class="button" @click="onLogin">登录</a> </div> </div> </div> </div> </template> <script> export default{ data () { return { usernameModel: '', passwordModel: '' } }, methods: { onLogin() { if(!this.userErrors.status || !this.passwordErrors.status){ alert("请重新输入"); }else{ console.log(this.usernameModel, this.passwordModel); this.$http.get('api/login').then(function (res) { console.log(res.data); this.$emit('has-log', res.data); }, function (error) { console.log(error); }) } } }, computed: { userErrors() { let errorText, status; if( !/@/g.test(this.usernameModel) ){ status = false; errorText = '不包含@'; }else { status = true; errorText = ''; } if(!this.userFlag){ errorText=''; this.userFlag = true; } return{ status, errorText } }, passwordErrors () { let errorText, status; if( !/^\w{1,6}$/g.test(this.passwordModel) ){ status = false; errorText = '密码不是1-6位'; }else { status = true; errorText = ''; } if(!this.passwordFlag){ errorText=''; this.passwordFlag = true; } return{ status, errorText } } } } </script>//dialog
http://blog.csdn.net/xidongdong1/article/details/78666709
然后是网站首页 新建目录pages/index.vue
<template></template>内渲染内容、引入幻灯片内容省略
<script> /*引入幻灯片组件*/ import slideShow from '../components/slideShow' export default { components: { slideShow }, /*一般可以在created函数中调用ajax获取页面初始化所需的数据*/ created: function () { this.$http.get('api/getNewsList') .then(function (res) { this.newsList = res.data }, function (err) { console.log(err); } ) }, data () { return { ... } } } </script>幻灯片组件http://blog.csdn.net/xidongdong1/article/details/78396067
这样首页的内容完成,点击幻灯片图片跳转到/detail
detail.vue分左右两块,右侧实现了子路由
<template> <div class="detail-wrap"> <div class="detail-left"> <div class="product-board"> <img :src="productIcon"> <ul> <!--<li v-for="item in products">{{item.name}}</li>--> <router-link v-for="item in products" :key="item.id" :to="{ path: item.path }" tag="li" active-class="active"> {{ item.name }} </router-link> </ul> </div> </div> <div class="detail-right"> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> </template>
前面忘记放路由的配置代码,代码中可看到父子路由的写法,如下:
let router = new VueRouter({ mode: 'history', routes: [ { path: '/', component: IndexPage }, { path: '/detail', component: DetailPage, redirect: '/detail/count', children: [ { path: 'publish', component: DetailpubPage }, { path: 'analysis', component: DetailanaPage }, { path: 'count', component: DetailcouPage }, { path: 'forecast', component: DetailforPage } ] }, { path: '/orderList', component: OrderListPage } ] });将path放到数据products内,遍历左侧列表,点击跳转到相应路由
data () { return { products: [ { name: '数据统计', path: 'count', icon: require('../assets/images/1.png'), active: false }, { name: '数据预测', path: 'forecast', active: false }, { name: '流量分析', path: 'analysis', active: false }, { name: '广告发布', path: 'publish', active: false } ], ... } },分析detail/analysis.vue作为例子
效果图在最前面第二张,流量分析内容,这里引用了很多小组件,这些小组件我也有总结起来,传送门http://blog.csdn.net/xidongdong1/article/details/78669908
<template> <div class="sales-board"> <div class="sales-board-intro"> ... <div class="sales-board-form"> <div class="sales-board-line"> <div class="sales-board-line-left"> 购买数量: </div> <div class="sales-board-line-right"> <v-counter @on-change="onParamChange('buyNum', $event)"></v-counter> </div> </div> <div class="sales-board-line"> <div class="sales-board-line-left"> 产品类型: </div> <div class="sales-board-line-right"> <v-selection :selections="buyTypes" @on-change="onParamChange('buyType', $event)"></v-selection> </div> </div> <div class="sales-board-line"> <div class="sales-board-line-left"> 有效时间: </div> <div class="sales-board-line-right"> <v-chooser :selections="periodList" @on-change="onParamChange('period', $event)"></v-chooser> </div> </div> <div class="sales-board-line"> <div class="sales-board-line-left"> 产品版本: </div> <div class="sales-board-line-right"> <v-mul-chooser :selections="versionList" @on-change="onParamChange('versions', $event)"></v-mul-chooser> </div> </div> <div class="sales-board-line"> <div class="sales-board-line-left"> 总价: </div> <div class="sales-board-line-right"> {{ price }} 元 </div> </div> <div class="sales-board-line"> <div class="sales-board-line-left"> </div> <div class="sales-board-line-right"> <div class="button" @click="showPayDialog"> 立即购买 </div> </div> </div> </div> <div class="sales-board-des"> ... </div>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容












所有评论(0)