vue结合Echarts实现点击高亮效果
vue结合Echarts实现点击高亮效果本文主要介绍如何在vue中使用Echarts实现点击高亮效果。1、首先看一下官方网站上的介绍:http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency2、在初始化的时候绑定这两个事件。需要绑定的事件是鼠标的点击事件和右键点击事件。moun
·
vue结合Echarts实现点击高亮效果
本文主要介绍如何在vue中使用Echarts实现点击高亮效果。
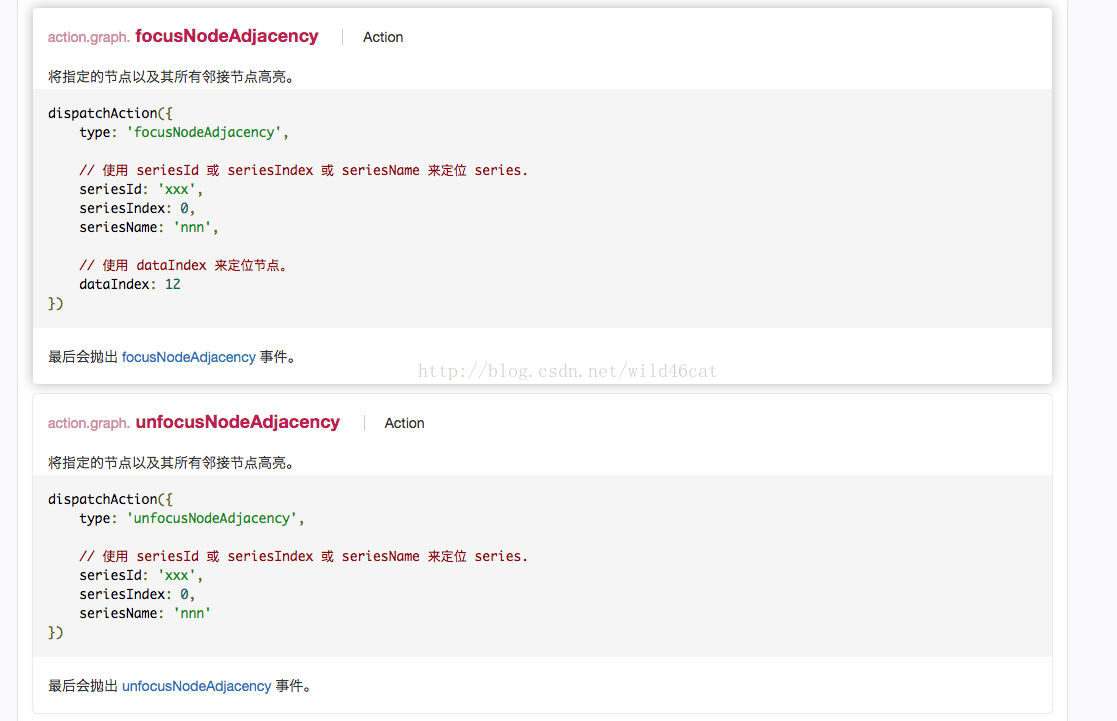
1、首先看一下官方网站上的介绍:
http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency

2、在初始化的时候绑定这两个事件。需要绑定的事件是鼠标的点击事件和右键点击事件。
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
},
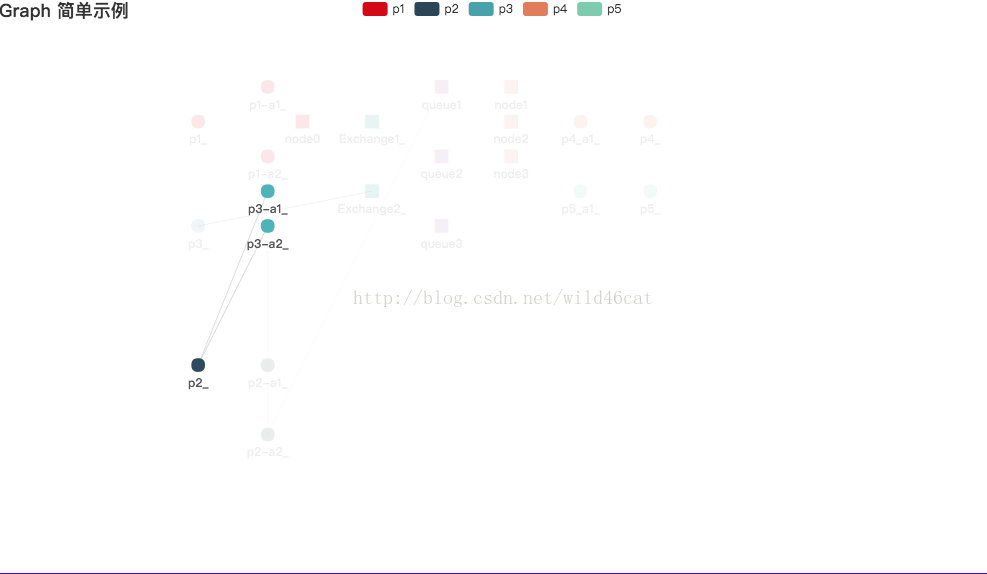
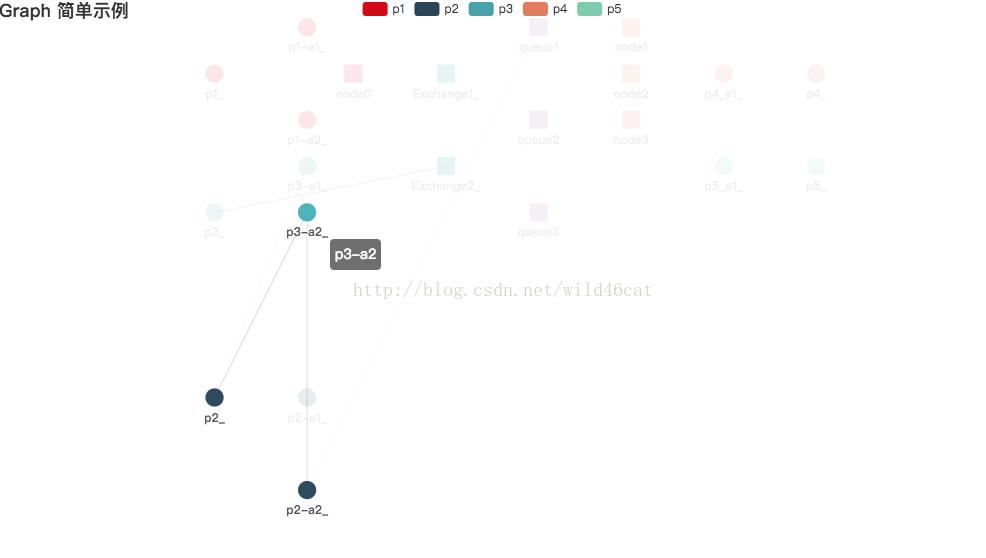
运行效果如下:


更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)